Trước khi cài đặt hệ thống quản lý nội dung của chúng tôi, đảm bảo rằng máy chủ của bạn đáp ứng các yêu cầu sau đây:
Mở tệp cấu hình PHP của bạn là php.ini và thay đổi các thiết lập sau.
memory_limit = 512M
max_execution_time = 300Cập nhật thông tin xác thực cơ sở dữ liệu và APP_URL trong tệp .env
Chạy các lệnh để thiết lập cài đặt hoàn tất:
Bước 1: Truy cập vào hệ thống quản trị của website
Bước 2: Chọn mục Tiện ích và giao diện
1. Giao diện
- Kho giao diện: Có 2 loại giao diện cho 2 loại website: loại website bán hàng (Ecommerce theme), loại website tin tức (Blog theme). Click vào nút Thêm mới để xem thêm các mẫu theme
- Chọn mẫu theme phù hợp với chủ đề của website sau đó nhấn nút Cài đặt để cài đặt theme về cho website, 1 website có thể cài đặt nhiều theme.
- Kích hoạt 1 theme đã cài đặt để sử dụng cho website. Sau khi đã kích hoạt theme, truy cập vào link website để kiểm tra. Lưu ý theme mới kích hoạt sẽ chưa có dữ liệu.
2. Tiện ích mở rộng
- Tổng hợp các tiện ích nâng cao có thể tích hợp và sử dụng tại website, các tiện ích được nâng cấp và phát triển thường xuyên bởi đội ngũ kỹ thuật của Sudo, khách hàng có thể cập nhật thường xuyên để trải nghiệm tốt nhất
- Đối với những website cần lấy dữ liệu từ website cũ cần kích hoạt tiện ích Wordpress Import để import dữ liệu.
Bước 1: Truy cập vào hệ thống quản trị
Bước 2: Vào mục Cấu hình, chọn giao diện
1. Tùy chỉnh css: Khách hàng có thể tùy chỉnh css cho website tại đây bằng cách nhập nội dung css, nội dung cần được viết theo cấu trúc chuẩn của css
2. Thanh điều hướng: Tùy chỉnh menu hiển thị tại website, bao gồm menu header, menu footer, menu sidebar. Để cấu hình thanh điều hướng, tham khảo bài viêt Hướng dẫn cấu hình thanh điều hướng (Menu) Website AI.
3. Tiện ích: Cấu hình hiển thị nội dung chân trang, nội dung sidebar.
4. Giao diện website: Cấu hình nhập các nội dung dùng tại tất cả các trang trên website
5. Liên hệ: Cấu hình nhập nội dung cho trang liên hệ
6. Cấu hình khác: Cấu hình nhập thông tin cho các trang con, thêm các nội dung để hiển thị
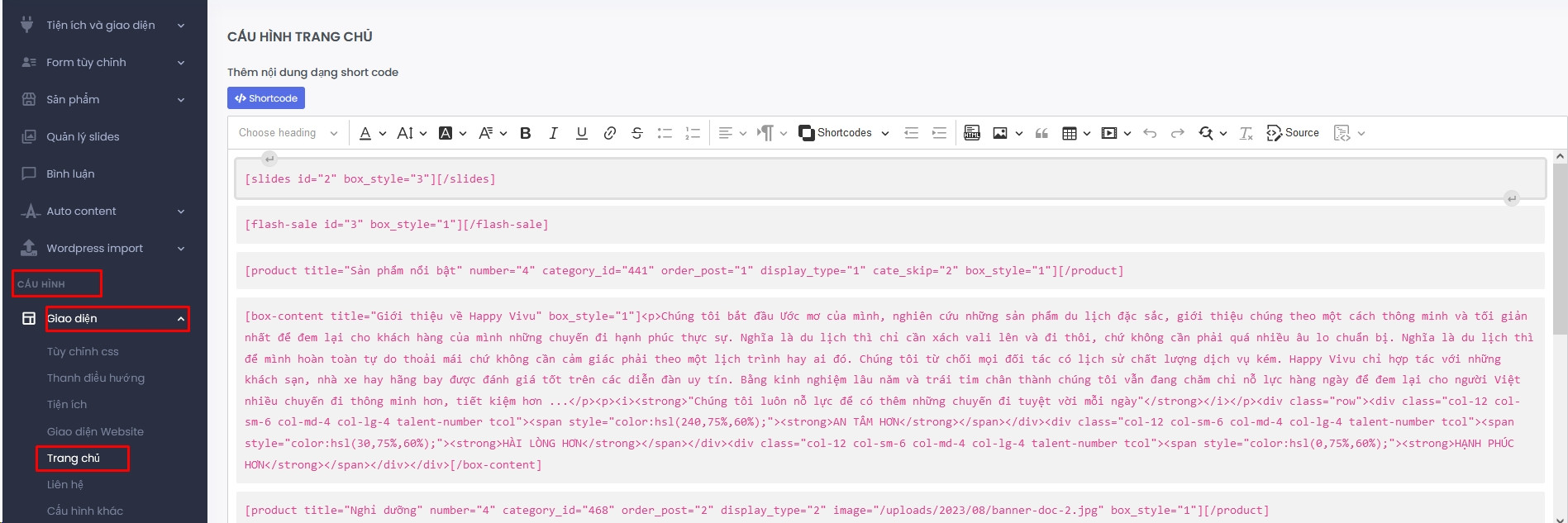
Bước 1: Tại hệ thống quản trị chọn mục Cấu hình -> Giao diện -> Trang chủ

Cấu hình trang chủ
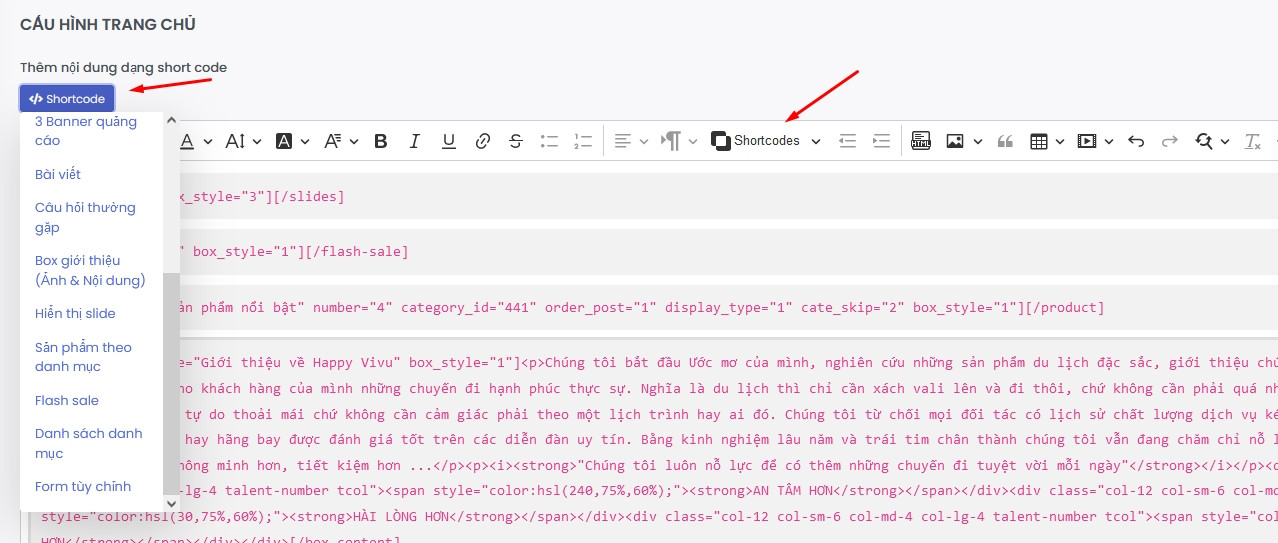
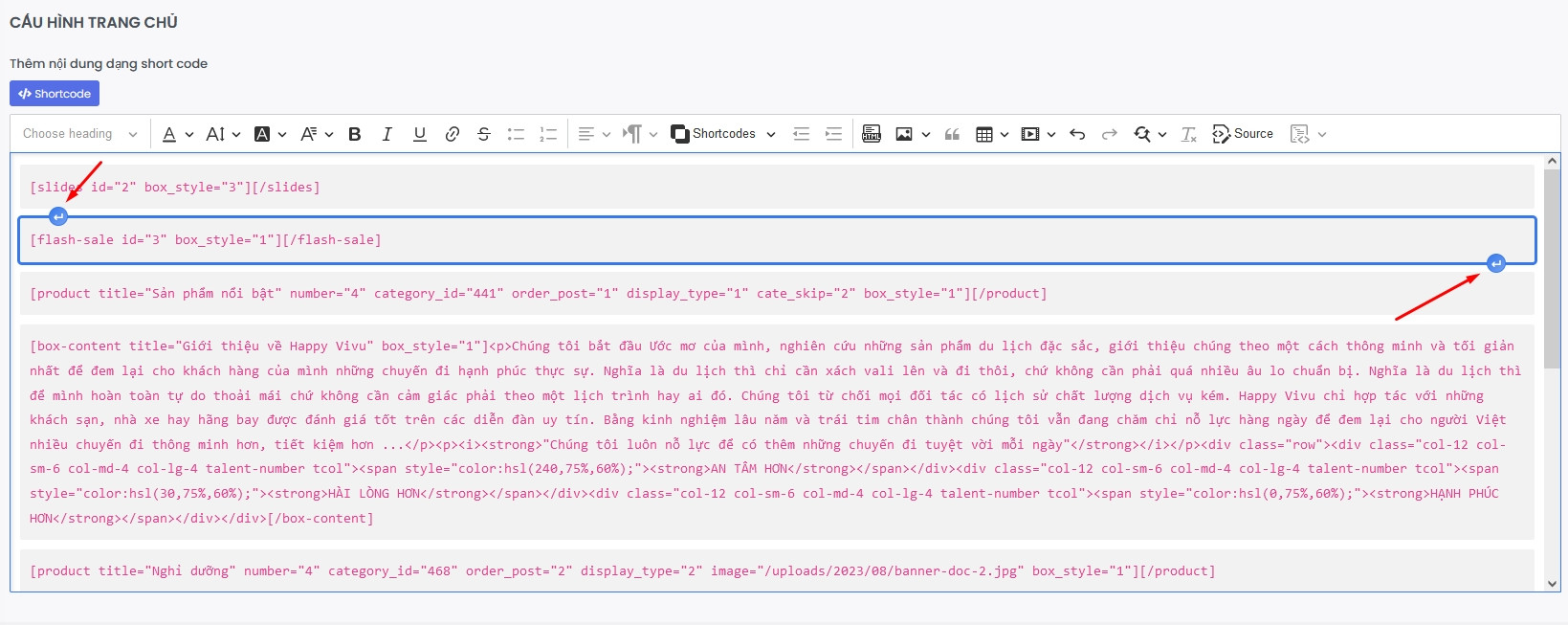
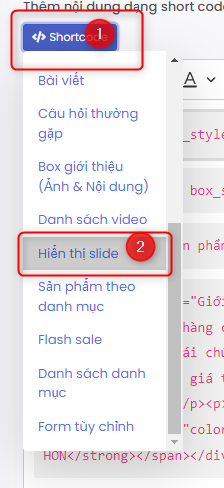
Bước 2: Nhập các nội dung hiển thị dạng shortcode bằng cách click vào nút </>Shortcode để thêm các shortcode hiển thị

Danh sách các shortcode có thể chèn vào nội dung

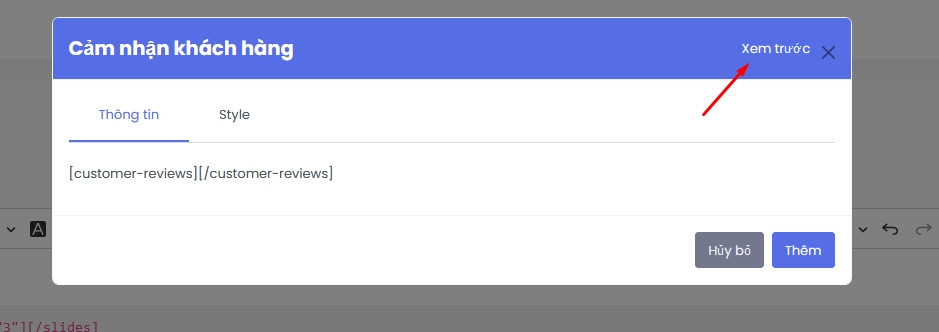
Nút xem trước kiểu hiển thị shortcode

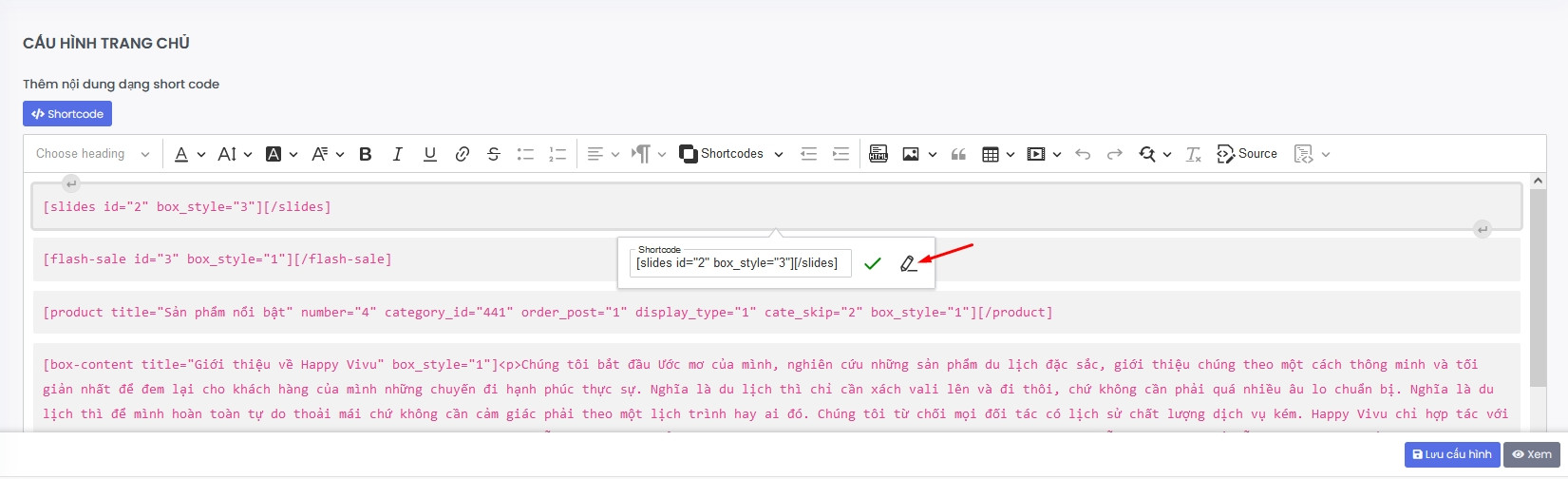
Nút sửa nội dung shortcode

Chèn thêm shortcode tại vị trí trên hoặc dưới
Mô tả chi tiết các shortcode:
1. Đối tác: Hiển thị danh sách đối tác đã được thêm tại mục Cấu hình -> Giao diện -> Giao diện website -> Cấu hình đổi tác
2. Cảm nhận khách hàng: Hiển thị danh sách cảm nhận khách hàng đã được thêm tại mục Cấu hình -> Giao diện -> Giao diện website -> Cấu hình cảm nhận khách hàng.
3. Danh sách: Cho phép hiển thị danh sách các box nội dung tùy biến ví dụ như các tiêu chí đánh giá, quy trình làm việc,...
4. 1 banner quảng cáo: Hiển thị quảng cáo, nhập các thông tin tại popup.
5. Box nội dung: Hiển thị nội dung dạng text
6. 3 banner quảng cáo: Nhập các thông tin có tại popup
7. Bài viết: Hiển thị danh sách bài viết
8. Câu hỏi thường gặp: Hiển thị danh sách câu hỏi thường gặp (FAQ)
9. Box giới thiệu: Hiển thị nội dung giới thiệu công ty, nhập các thông tin tại popup
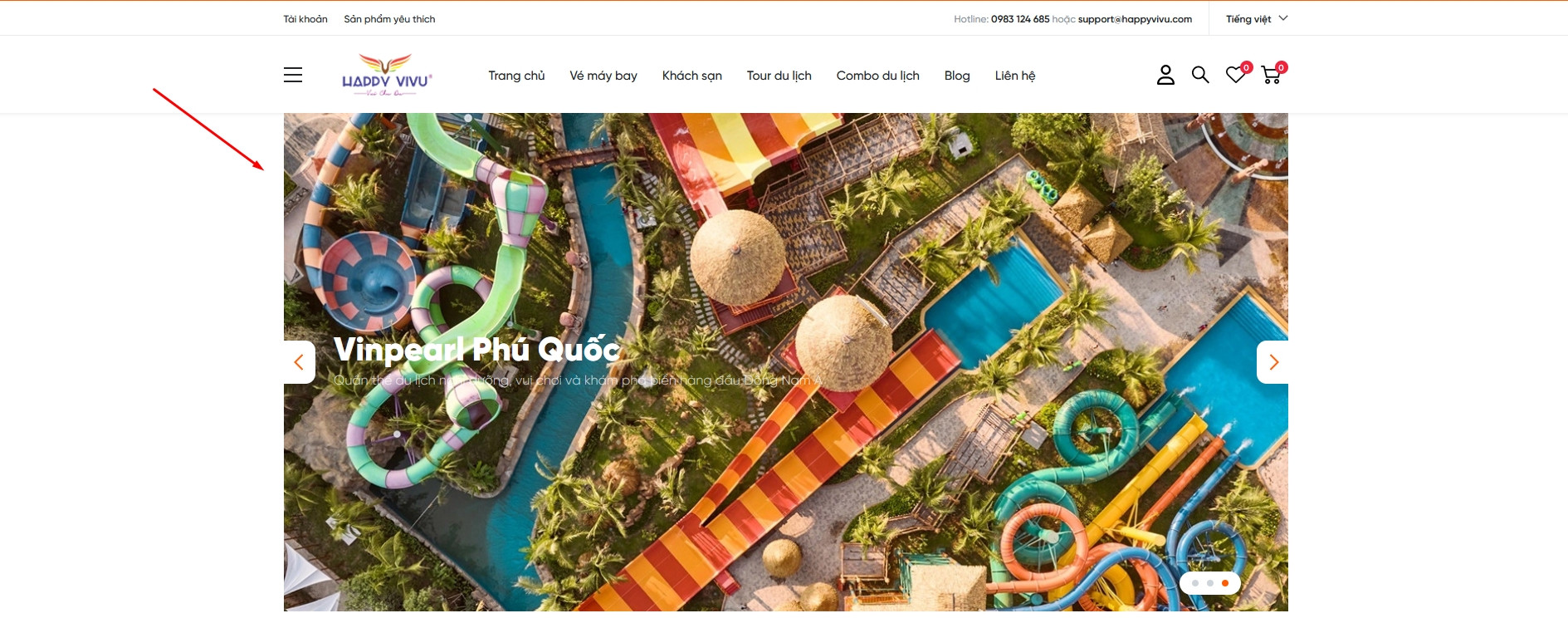
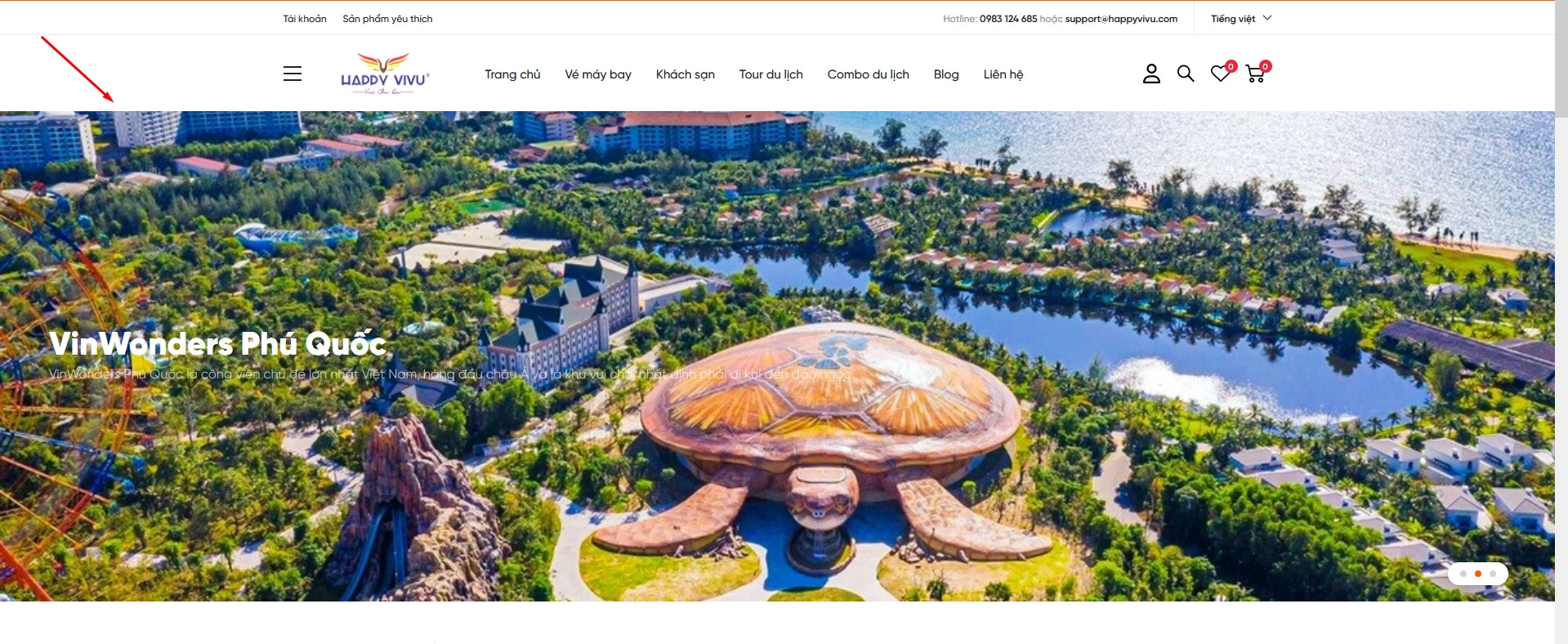
10. Hiển thị slide: Có 2 kiểu hiển thị slide


Mẫu hiển thị slide full màn hình
11. Sản phẩm theo danh mục: Hiển thị danh sách sản phẩm theo danh mục được chỉ định
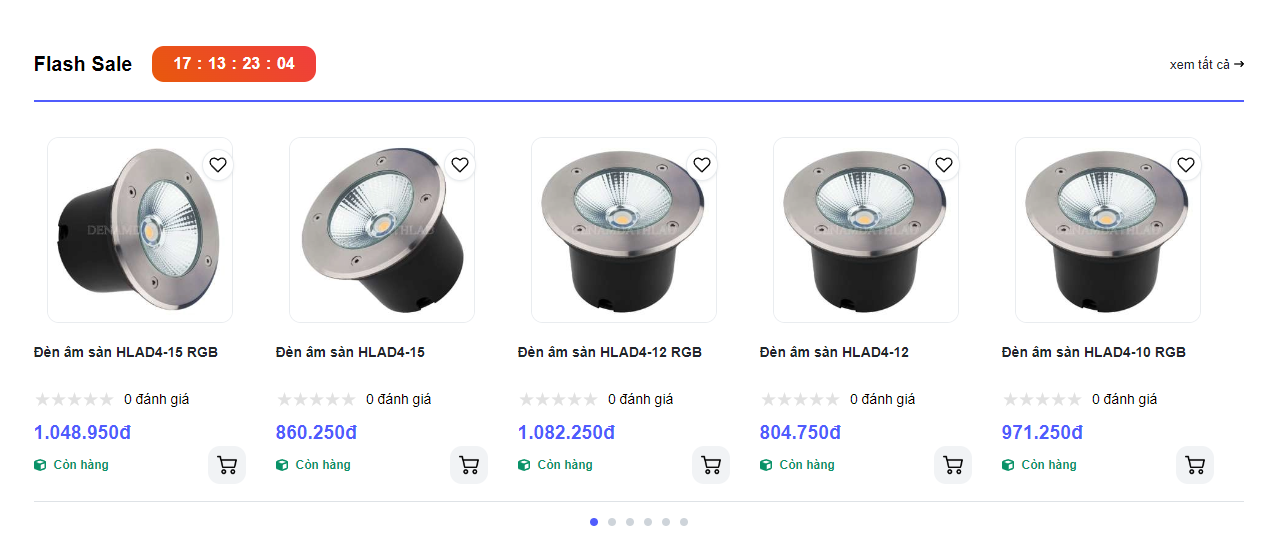
12. Flashsale: Hiển thị danh sách sản phẩm flashsale, chọn chương trình flashsale cần hiển thị, các chương trình flahsale được thêm tại mục Sản phẩm -> Flashsale
13. Danh sách danh mục: Thêm các thông tin tại popup để hiển thị.
14. Form tùy chỉnh: Hiển thị form thu thập thông tin khách hàng
Bộ lọc sản phẩm có thể có hoặc không.
Bộ lọc sản phẩm hiển thị tại trang danh mục sản phẩm, cho phép khách hàng lọc các sản phẩm dựa trên các tiêu chí mà quản trị đưa ra, ví dụ như giá, màu sắc, ...
Bước 1: Click vào Sản Phẩm , chọn Bộ lọc.

Bước 2: Trong giao diện bộ lọc (hiển thị danh sách các nhóm bộ lọc), chọn Thêm mới để thêm bộ lọc.

Thêm mới bộ lọc
Bước 3: Tại giao diện thêm mới, điền thông tin về tiêu đề của nhóm bộ lọc và click vào nút dấu (+) để thêm nội dung chi tiết cho nhóm bộ lọc, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quý khách.
Lưu ý: Tên bộ lọc khi thêm không được để trống.
 Nhập tiêu đề nhóm bộ lọc và click vào dấu cộng để thêm mới chi tiết
Nhập tiêu đề nhóm bộ lọc và click vào dấu cộng để thêm mới chi tiết

Sau khi nhập các thông tin và click vào nút thêm mới, sẽ hiển thị nội dung chi tiết nhóm bộ lọc vừa thêm, có thể chỉnh sửa tên và slug của chi tiết nhóm bộ lọc ngay tại trang danh sách.

Bộ lọc sau khi thêm mới, có thể sửa các thông tin tại đây.
Hướng dẫn chỉnh sửa bộ lọc sản phẩm
Tại trang danh sách bộ lọc, chọn đến bộ lọc cần sửa, click vào Tên bộ lọc hoặc nút màu xanh tại cột hành động để sửa bộ lọc

Click vào tên hoặc nút sửa tại hành động để sửa
Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Thương hiệu có thể có hoặc không
Bước 1: Click vào Sản phẩm, chọn Nhà cung cấp

Bước 2: Trong giao diện nhà cung cấp quý khách chọn Thêm mới.

Chọn thêm mới để thêm thương hiệu
Bước 3: Quý khách điền thông tin về nhà cung cấp, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quý khách .
Sau khi hiện thông báo “Thêm nhà cung cấp thành công” tức danh mục đã được thêm, quý khách có thể tiến hành chỉnh sửa như trong hướng dẫn dưới đây.
Hướng dẫn chỉnh sửa nhà cung cấp
Tại trang danh sách thương hiệu, chọn đến thương hiệu cần sửa, click vào Tên thương hiệu hoặc nút màu xanh tại cột hành động để sửa thương hiệu

Sửa thương hiệu
Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Danh mục sản phẩm bắt buộc phải có
Bước 1: Truy cập vào quản trị, chọn Sản phẩm -> Danh mục sản phẩm

Chọn danh mục sản phẩm
Bước 2: Tại trang danh sách danh mục, chọn Thêm mới.

Nút thêm mới danh mục sản phẩm
Bước 3: Nhập các thông tin về danh mục sản phẩm, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quản trị.
- Bộ lọc chính là danh sách bộ lọc đã nhập ở hướng dẫn trên, bộ lọc sẽ được chọn và hiển thị theo danh mục
- Ảnh icon là ảnh hiển thị tại menu danh mục ngoài giao diện

Ảnh icon hiển thị tại cây menu
Hướng dẫn chỉnh sửa danh mục sản phẩm
Tại trang danh sách danh mục, chọn đến danh mục cần sửa, click vào Tên danh mục hoặc nút màu xanh tại cột hành động để sửa danh mục

Sửa danh mục sản phẩm
Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Sản phẩm bắt buộc phải có cho 1 website bán hàng.
Bước 1: Truy cập vào hệ thống quản trị, chọn Sản phẩm -> Sản phẩm

Chọn Sản phẩm
Bước 2: Tại danh sách sản phẩm, click và nút Thêm mới để thêm mới sản phẩm

Thêm mới sản phẩm
Bước 3: Nhập các thông tin của sản phẩm, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quản trị.
- Danh mục chính: là danh mục để hiển thị các nhóm bộ lọc (nhóm bộ lọc được thêm khi thêm mới, sửa danh mục sản phẩm), cho phép chọn chi tiết bộ lọc cho sản phẩm.

Chọn danh mục chính để hiển thị chi tiết các bộ lọc theo danh mục
- Giá bán bắt buộc nhập
- Kho hàng: Nhậo số lượng sản phẩm, số lượng = 0 thì mặc định là hết hàng. Khi khách đặt hàng thành công tại website, số lượng sản phẩm bán ra sẽ được cộng thêm 1, khi số lượng bán và số lượng nhập bằng nhau thì sản phẩm sẽ ở trạng thái hết hàng
- Phân loại hàng (biến thể sản phẩm): Biến thể sản phẩm là các phiên bản khác nhau của 1 sản phẩm, ví dụ áo thun trơn màu đen kích thước M và áo thun trơn màu đỏ kích thước S là hai biến thể của một sản phẩm áo thun trơn. Biến thể sản phẩm có thể có hoặc không tuỳ thuộc vào đặc thù của loại sản phẩm

Thêm phân loại biến thể
- Mô tả ngắn: Nhập 1 số đặc điểm nổi bật hiển thị tại box sản phẩm

Mô tả ngắn hiển thị tại box sản phẩm
Hướng dẫn chỉnh sửa sản phẩm
Tại trang danh sách sản phẩm, chọn đến sản phẩm cần sửa, click vào Tên sản phẩm hoặc nút màu xanh tại cột hành động để sửa sản phẩm

Nút sửa sản phẩm
Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Hướng dẫn thêm mới flash sale
Bước 1: Quý khách chọn Sản phẩm >> Flash sale.

Bước 2: Quý khách chọn Thêm mới.

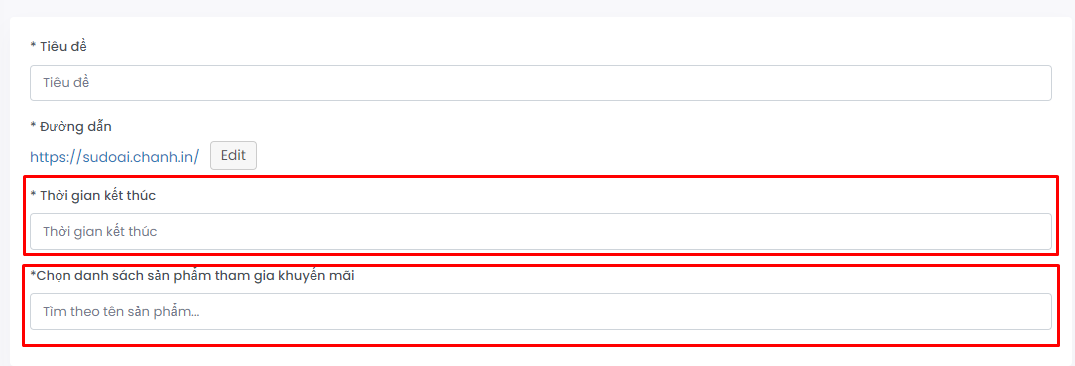
Bước 3: Quý khách điền thông tin về flash sale, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quản trị.
- Thời gian kết thúc là thời gian đến lúc khuyến mãi còn hiệu lực.
- Danh sách sản phẩm là những sản phẩm được chọn để nhận khuyến mãi. Để thêm sản phẩm nhận khuyến mãi, quý khách nhập tên sản phẩm rồi chọn sản phẩm muốn thêm.

Sau khi hiện thông báo “Thêm thành công” tức flash sale đã được thêm. Flash sale là một phần của shortcode, để sử dụng shortcode, quý khách tham khảo tài liệu cấu hình nội dung hiển thị tại trang chủ. Giao diện flash sale sau khi thêm shortcode sẽ được hiển thị như dưới đây:

Hướng dẫn chỉnh sửa Flash sale
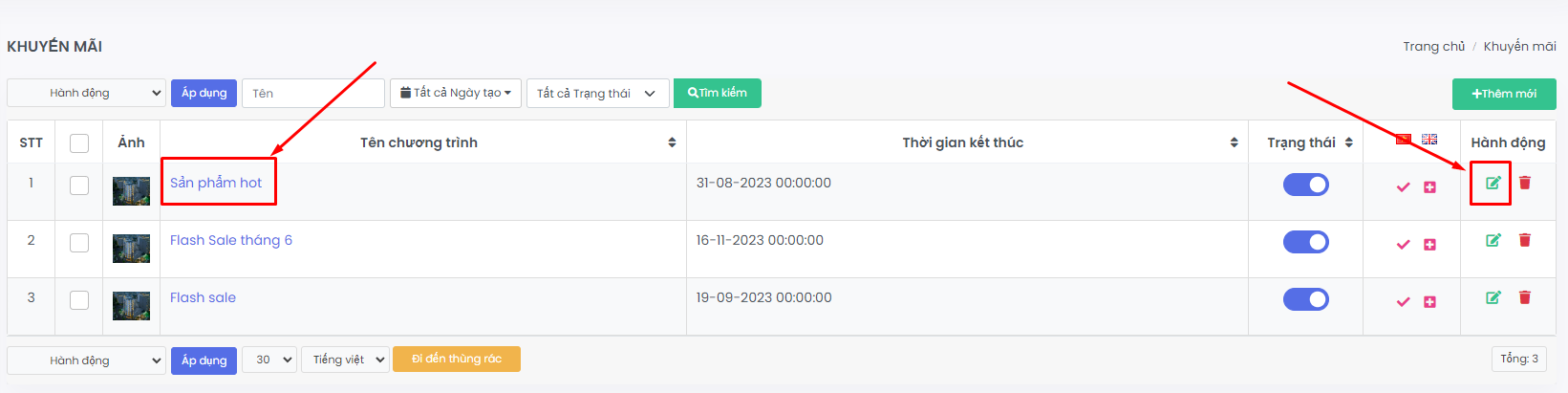
Bước 1: Trong giao diện flash sale, tại flash sale muốn chỉnh sửa, quý khách chọn vào tên flash sale hoặc nút màu xanh tại cột hành động để sửa flash sale

Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Đơn hàng là môt thành phần không thể thiếu của website AI, trình quản lý đơn hàng giúp cho quý khách có thể dễ dàng tiếp nhận và quản lý đơn hàng một cách có hiệu quả, sau đây là hướng dẫn chi tiết cách quản lý đơn hàng.
Hướng dẫn quản lý đơn hàng
Bước 1: Quý khách chọn Sản phẩm >> Đơn hàng.
Tại giao diện đơn hàng sẽ có các trường thông tin cơ bản như thông tin khách hàng, giá trị đơn hàng, ghi chú, thời gian, trạng thái. Quý khách nhấn vào nút xem để có thể xem chi tiết đơn hàng.

Trong giao diện Chi tiết đơn hàng sẽ có các trường thông tin chi tiết về đơn hàng như thông tin người mua hàng thông tin đơn hàng và lịch sử đơn hàng.
Tại đây sẽ có các thao tác để quý khách có thể lựa chọn như:



Hướng dẫn quản lý đơn hàng
Bước 1: Quý khách chọn Sản phẩm >> Cấu hình.

Trong giao diện phần cấu hình sẽ có nhiều lựa chọn cấu hình, dưới dây là danh sách cấu hình:
1. Cấu hình thanh toán
Cấu hình thanh toán cho phép quý khách có thể chọn phương thức thanh toán như sau:
Quý khách chọn các cấu hình được nêu ở bên trên, sau đó nhấn nút Lưu cấu hình để tiến hành lưu cài đặt của bạn
2. Cấu hình mô tả trang chi tiết sản phẩm

Cấu hình mô tả trang chi tiết sản phẩm được cấu hình bao gồm Ảnh đại diện, Tiêu đề, Số điện thoại, và Mô tả ngắn.
Để thêm thông tin mô tả trang chi tiết sản phẩm. quý khách điền tất cả các thông tin được nêu ở bên trên, sau đó nhấn nút Lưu cấu hình để tiến hành lưu cài đặt của bạn. Giao diện sẽ hiển thị bên ngoài trang chi tiết sản phẩm.

3. Cấu hình nội dung gửi thư

Để thiết lập nội dung gửi thư, quý khách chỉnh sửa các thông tin như Tiêu đề, Nội dung thư để phù hợp với trang web của bạn, sau đó nhấn nút Lưu cấu hình để tiến hành lưu cài đặt của bạn. Lưu ý phần {OTP} ở Email kích hoạt tài khoản và {link}, {email} ở phần email khi người dùng quên mật khẩu là bắt buộc.
Auto content là một tính năng viết nội dung tự động trong WebAI. Với ưu điểm viết một nội dung chất lượng cao nhanh chóng vài ngàn từ chỉ với vài click chuột. Hy vọng bài viết này sẽ giúp quý khách sử dụng Auto content một cách dễ dàng, nhanh chóng và có một bài viết tốt nhất.
Lưu ý:
- Để có thể sử dụng Auto content quý khách cần phải cài đặt “Trợ lý Sudo” trên Chrome dành cho WebAI
Bước 1: Ở giao diện trang quản trị chọn Auto content → Thêm mới từ khóa

Bước 2: Ở giao diện thêm mới từ khóa, nhập từ khóa chính và từ khóa phụ vào ô trống

Bước 3: Sau đó chọn vào Thêm mới để lưu lại hoặc Thêm mới và thoát để lưu lại và trở về giao diện Danh sách từ khóa
Khi thêm mới từ khóa thành công, quý khách chọn Thêm/sửa dàn ý

Sau khi chọn Thêm/sửa dàn ý sẽ chuyển tới giao diện của phần Dàn ý và sẽ xuất hiện thông báo Vui lòng cài đặt extension để sử dụng

Để cài đặt thì quý khách chọn vào dòng chữ màu xanh “Tải và cài đặt Extension trên Google Chrome” ở phía sau thông báo và extension sẽ được tự động tải xuống. Sau khi tải xuống thành công, quý khách vào thư mục chứa Extension vừa được tải xuống và giải nén.

Di chuyển chuột đến tệp extension sau đó click chuột phải và chọn Extract File hoặc Extract Here để giải nén
Tiếp theo, quý khách vào trình duyệt Google Chrome chọn dấu 3 bấm phía trên góc phải màn hình → chọn Extensions → Manage Extensions

Sau đó, làm theo các bước như trong hình ảnh dưới

Sau khi hoàn tất, sẽ có giao diện

Vậy là đã hoàn tất việc cài đặt “Trợ lý Sudo”.
Sau khi cài đặt xong “Trợ lý Sudo” thì chúng ta đã có thể sử dụng Auto content để viết bài. Và dưới đây sẽ là bài viết hướng dẫn chi tiết về cách sử dụng Auto content.
Bước 1: chọn Auto content → Danh sách từ khóa. Ở giao diện Danh sách từ khóa, chọn từ khóa quý khách cần viết bài và chọn Thêm/sửa dàn ý


Bước 2: Ở giao diện Thêm/sửa dàn ý, quý khách chọn Clicks để lấy top Google để có thể lấy những phần mở đầu(heading) trong bài viết bạn cần viết.

Bước 3: Ở giao diện sẽ xuất hiện các heading của các bài viết, quý khách lựa chọn các heading phù hợp và chọn dấu ‘+’ để thêm các heading, sau đó chọn Viết bằng AI để viết bài.

Bước 4: Chuyển về giao diện Thêm mới bài viết, chọn Tạo nội dung và đợi một vài phút để tự động viết bài.

Bước 5: Sau khi bài viết được tạo tự động thành công, quý khách cần thêm các thông tin như: tiêu đề, ảnh đại diện, danh mục,.. Sau đó thực hiện thêm bài viết như một bài viết mới và chọn Thêm hoặc Thêm và thoát để lưu lại
Hướng dẫn thêm mới slide
Bước 1: Quý khách đăng nhập vào phần quản trị.
Bước 2: Quý khách chọn Quản lý slides >> Thêm mới.

Bước 3: Điền tên slide sau nhấn vào dấu cộng phía dưới để thêm ảnh.

Bước 4: Quý khách chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quý khách. Sau khi có thông báo “Thêm mới thành công”, tức silde của bạn đã được thêm mới.
Hướng dẫn chỉnh sửa slide
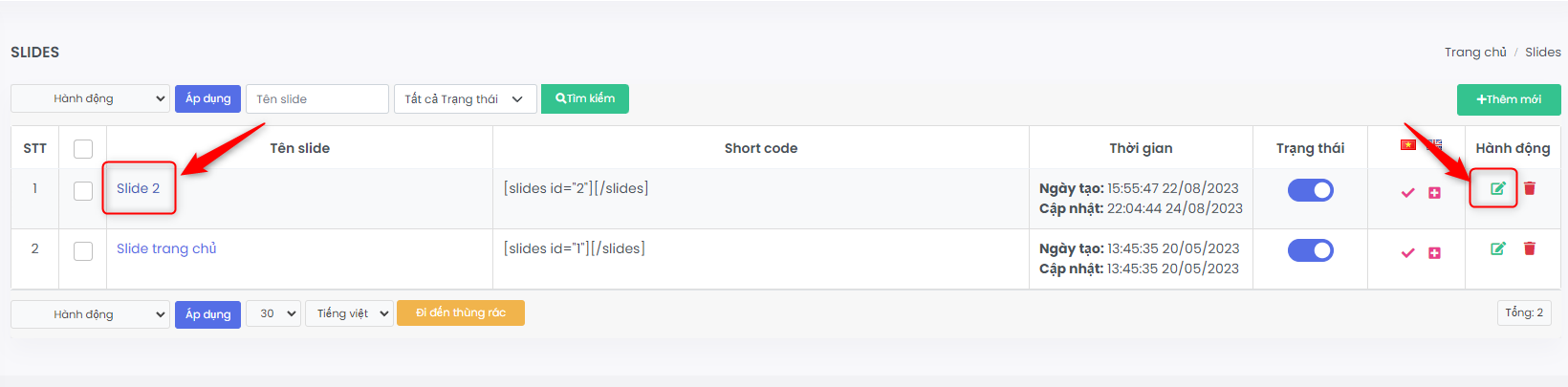
Bước 1: Trong giao diện slides, tại slides muốn chỉnh sửa, quý khách chọn vào tên slides hoặc nút màu xanh tại cột hành động để sửa slides.

Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Slide là một tùy chọn của shortcode, để xem hương dẫn cấu hình shortcode cho trang chủ, quý khách hãy nhấn vào đường dẫn hướng dẫn cấu hình nội dung hiển thị trang chủ.
Bước 1: Quý khách chọn Giao diện >> Trang chủ.
Bước 2: Quý khách chọn Shortcode >> Hiển thị slide.

Bước 3: Sau khi chọn Hiển thị slide sẽ có một giao diện cài đặt hiển thị, tại tab thông tin, quý khách chọn tên slide muốn hiển thị.

Bước 4: Tại tab Style, quý khách chọn kiểu hiển thị, sau đó nhấn nút Thêm.

Bước 5: Nhấn vào nút Lưu cấu hình để tiến hành lưu lại cài đặt và hiển thị slide của bạn tại trang chủ.
Hướng dẫn chỉnh sửa slide tại shortcode
Bước 1: Tại giao diện chỉnh sửa, quý khách chọn shortcode của slide muốn sửa sau đó nhấn vào icon hình cây bút.

Bước 2: Quý khách tiến hành chỉnh sửa tương tự với quá trình tạo mới, sau đó nhấn nút Cập nhật để tiến hành lưu shortcode. Sau khi cập nhật xong, quý khách nhấn Lưu cấu hình để lưu lại cấu hình và hiển thị cấu hình mới cho trang chủ.
Danh mục bài viết giúp người quản trị có thể sắp xếp nội dung vào các chủ đề hoặc danh mục cụ thể, làm cho trang web dễ dàng hiển thị và giúp người dùng dễ dàng tìm kiếm, duyệt và lựa chọn nội dung mà họ quan tâm, cải thiện trải nghiệm của họ trên trang web.
Bước 1: Click vào Bài viết , chọn Danh mục.

Bước 2: Trong giao diện danh mục bài viết (hiển thị danh sách các danh mục bài viết), chọn Thêm mới để thêm danh mục.

Bước 3: Tại giao diện thêm mới, điền thông tin về tên danh mục, danh mục cha (nếu có), ảnh đại diện, mô tả, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quý khách.

Hướng dẫn chỉnh sửa danh mục bài viết
Tại trang danh sách danh mục bài viết, chọn đến danh mục cần sửa, click vào Tên danh mục hoặc nút màu xanh tại cột hành động để sửa danh mục.

Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
Bước 1: Click vào Bài viết, chọn Thêm mới.

Bước 2: Quý khách điền thông tin về bài viết, sau đó chọn Thêm mới, Thêm và thoát hoặc Lưu nháp tùy theo nhu cầu sử dụng của quý khách.

Sau khi hiện thông báo “Thêm nhà thành công” tức danh mục đã được thêm, quý khách có thể tiến hành chỉnh sửa như trong hướng dẫn dưới đây:
Hướng dẫn chỉnh sửa bài viết
Click vào Bài viết, chọn Danh sách.
Tại trang danh sách bài viết, chọn đến bài viết cần sửa, click vào Tên bài viết hoặc nút màu xanh tại cột hành động để sửa bài viết.

Tại giao diện sửa, cập nhật các thông tin cần sửa và ấn nút cập nhật hoặc cập nhật và thoát.
1. Module chấm điểm SEO
Module chấm điểm SEO cho phép bạn kiểm tra điểm của bài viết, điểm càng cao chứng tỏ bài viết có điểm SEO càng tốt.
Để thực hiện chấm điểm SEO bạn làm theo các bước sau:
Bước 1: Vào trang chỉnh sửa hoặc thêm mới bài viết, nhấn vào nút màu xanh bên phải như hình dưới đây:

Bước 2: Nhập từ khóa chính và từ khóa phụ, sau đó nhấn nút Kiểm tra để kiểm chấm điểm SEO.

Sau khi nhấn kiểm tra, điểm SEO sẽ hiển thị cho bạn biết.
Để tìm hiểu chi tiết tính năng chấm điểm SEO, hãy tham khảo bài viết: Hướng dẫn sử dụng Module chấm điểm SEO
2. Nhân bản bài viết
Tính năng nhân bản bài viết cho phép bạn sao chép bài viết để tạo một vài viết khác với thông tin, nội dung tương tự (nội dung, danh mục, tiêu đề,...).
Các bước nhân bản bài viết:
Bước 1: Nhấn vào nút màu xanh bên cạnh tên bài viết như hình dưới đây:

Bước 2: Sau khi thực hiện bước 1, trang web sẽ đưa bạn đến với trang thêm mới, trong đó nội dung đã được điền đầy đủ, bạn chỉ cần chỉnh sửa nội dung cho phù hợp sau đó nhấn nút Thêm mới, hoặc nút Thêm mới và thoát để thực hiện thêm mới bài viết.

Sau khi có thông báo thêm mới thành công, tức bài viết đã được thêm.
Bình luận là một chức năng quan trọng của một website, bình luận giúp tạo nên sự sinh động, tăng tương tác, tạo sự tin tưởng khi người dùng đọc thông tin của một bài viết, sản phẩm. Sau đây là hướng dẫn chi tiết chức năng quản lý bình luận.
Bước 1: Quý khách đăng nhập vào phần quản trị sau đó chọn Bình luận.

Bước 3: Quản lý bình luận:
Tại giao diện quản lý bình luận, quý khách có thể xem và sử dụng các thông tin dưới đây:
1. Thông tin bình luận:



2. Bài bình luận:

3. Trạng thái:

Tiện ích trợ lý Sudo giúp tự động hóa các tác vụ như dàn ý, check vị trí từ khóa,...
Bước 1: Truy cập vào mục "Tiện ích và giao diện -> Tiện ích mở rộng -> Cài đặt tiện ích mới"
Bước 2: Tìm tiện ích "ViettelPost Shipping" và click vào nút "Cài đặt ngay"
Bước 3: Kích hoạt tiện ích sau khi cài đặt thành công
Bước 1: Truy cập website ViettelPost để đăng ký tài khoản https://viettelpost.vn
Bước 2: Vào quản trị websiteAi, tại menu "Sản phẩm" -> chọn mục "Cấu hình" -> chọn menu "Phương thức vận chuyển"
Bước 3: Tích chọn vào ô "ViettelPost" và nhập đầu đủ các thông tin là "Tên đăng nhập" và " Mật khẩu" đã đăng ký ở bước 1 và click nút "Lưu cấu hình"
Bước 4: Chọn kho hàng và click nút "Lưu cấu hình để hoàn tất cài đặt"
Bước 5: Nhập thông tin webhook tại hệ thống đơn vị vận chuyển để nhận hành trình vận đơn. Tại màn hình hiển thị của
Bước 4 lấy địa chỉ webhook và khoá bí mật sau đó truy cập vào hệ thống đối tác của viettelpost để nhập thông tin cấu hình. Truy cập https://partner.viettelpost.vn/ tài khoản đăng nhập chính là tài khoản đã đăng ký ở bước 1. Chọn mục "Cấu hình tài khoản" Sau đó nhập "Đường dẫn API" và "Tham số bí mật" xong click nút "Cập nhật để hoàn tất cài đặt".
Sau khi cập nhật nếu thấy trạng thái là "Đã duyệt" như ảnh dưới đây thì có nghĩa đường dẫn webhook của bạn đã được xác nhận. Nếu là chữ "Chưa duyệt" màu đỏ như ảnh trên thì cần liên hệ với đơn vị vận chuyển để hỗ trợ xác thực.
Bước 1: Truy cập và danh sách đơn hàng và chọn Icon / Nút "Xem" để xem chi tiết đơn hàng
Bước 2: Tại giao diện chi tiết đơn hàng Click vào nút "Thay đổi phương thức vận chuyển | tính lại phí vận chuyển"
Lưu ý là tính năng này chỉ xuất hiện khi đơn hàng đã được tiếp nhận
Bước 3: Chọn phương thước vận chuyển và xác nhận "Cập nhật" để cập nhật lại thông tin vận chuyển
Bước 1: Truy cập vào giao diện chi tiết đơn hàng như đã hướng dẫn ở bước trên
Bước 2: Click nút "Giao cho đơn vị vận chuyển" Xác nhận lại thông tin phí và hình thức thu hộ rồi click nút "Đồng ý" để xác nhận và đăng đơn lên hệ thống của nhà vận chuyển.
Sau khi đơn hàng được đưa lên hệ thống của đơn vị vận chuyển, các trạng thái, hành trình vận đơn sẽ được tự động cập nhập về website cho đơn hàng, vì vậy cần cấu hình thông tin webhook tại hệ thống đơn vị vận chuyển ở bước Cấu hình thông tin ở trên phải đảm bảo chính xác
Bước 1: Truy cập vào giao diện chi tiết đơn hàng như đã hướng dẫn ở bước trên
Bước 2: Click nút "Huỷ đơn" sau đó 1 màn hình popup xuất hiện, nhập thông tin lý do huỷ đơn và click nút "Huỷ đơn"