Schritt 1: Melden Sie sich im Verwaltungssystem Ihrer Website an
Schritt 2: Wählen Sie den Abschnitt "Werkzeuge und Oberfläche"
1. Oberfläche
- Oberflächenarchiv: Es gibt zwei Arten von Oberflächen für zwei Arten von Websites: Online-Shop-Website (E-Commerce-Thema) und Nachrichten-Website (Blog-Thema). Klicken Sie auf die Schaltfläche "Neu hinzufügen", um weitere Themenmuster anzuzeigen.
- Wählen Sie ein Thema, das zum Thema Ihrer Website passt, und klicken Sie dann auf die Schaltfläche "Installieren", um das Thema auf der Website zu installieren. Eine Website kann mehrere Themen installieren.
- Aktivieren Sie ein installiertes Thema, um es für die Website zu verwenden. Nach der Aktivierung des Themas öffnen Sie den Link zur Website, um es zu überprüfen. Beachten Sie, dass ein neu aktiviertes Thema noch keine Daten enthält.
2. Erweiterungen
- Eine Sammlung von fortgeschrittenen Erweiterungen, die in die Website integriert und verwendet werden können. Die Erweiterungen werden regelmäßig vom Technikteam von Sudo aktualisiert und weiterentwickelt. Kunden können sie regelmäßig aktualisieren, um das beste Nutzungserlebnis zu erhalten.
- Für Websites, die Daten von einer alten Website abrufen müssen, aktivieren Sie das WordPress Import-Plugin, um die Daten zu importieren.
Schritt 1: Melden Sie sich im Verwaltungssystem an
Schritt 2: Gehen Sie zum Abschnitt "Konfiguration" und wählen Sie "Design"
1. Benutzerdefiniertes CSS: Kunden können das CSS für die Website anpassen, indem sie hier den CSS-Inhalt eingeben. Der Inhalt muss gemäß dem Standard-CSS-Format geschrieben werden.
2. Navigationsleiste: Passen Sie das Menü an, das auf der Website angezeigt wird, einschließlich Header-Menü, Footer-Menü und Seitenleisten-Menü. Für die Konfiguration der Navigationsleiste lesen Sie den Artikel Anleitung zur Konfiguration der Navigationsleiste (Menü) Website AI.
3. Widgets: Konfigurieren Sie die Anzeige von Inhalten im Footer und in der Seitenleiste.
4. Website-Design: Konfigurieren Sie die Eingabe von Inhalten, die auf allen Seiten der Website verwendet werden sollen
5. Kontakt: Konfigurieren Sie die Eingabe von Inhalten für die Kontaktseite
6. Andere Konfigurationen: Geben Sie Informationen für Unterseiten ein, fügen Sie Inhalte hinzu, die angezeigt werden sollen
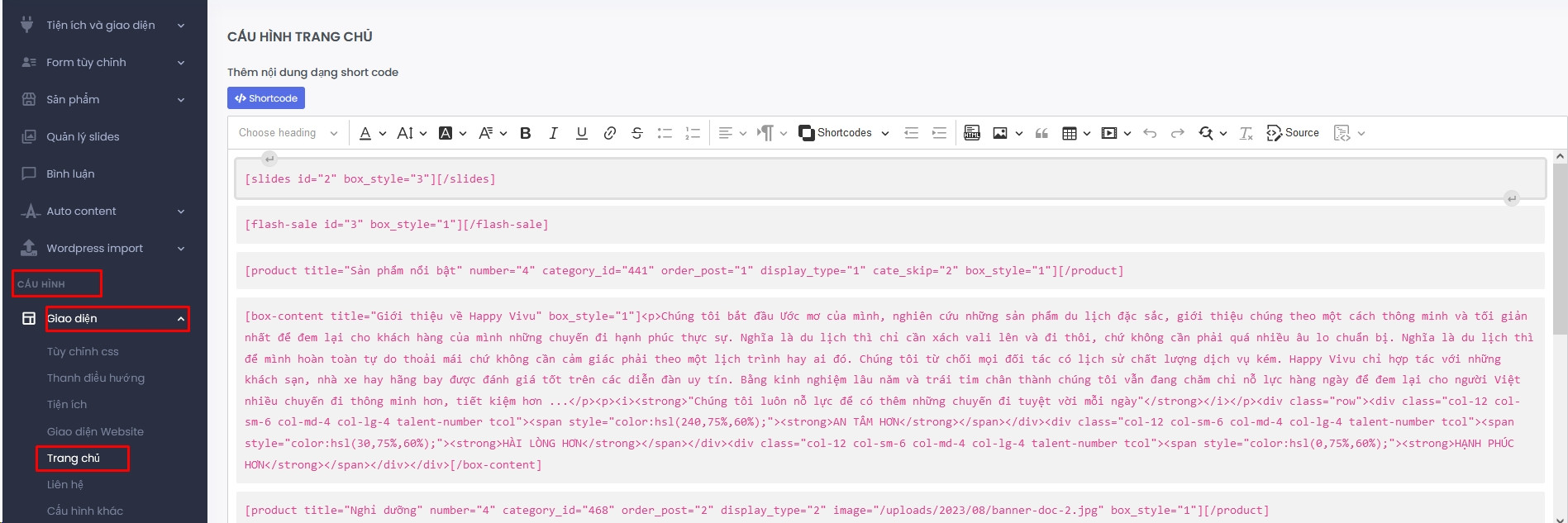
Schritt 1: Gehen Sie im Verwaltungssystem zu "Konfiguration" -> "Design" -> "Startseite"

Konfiguration der Startseite
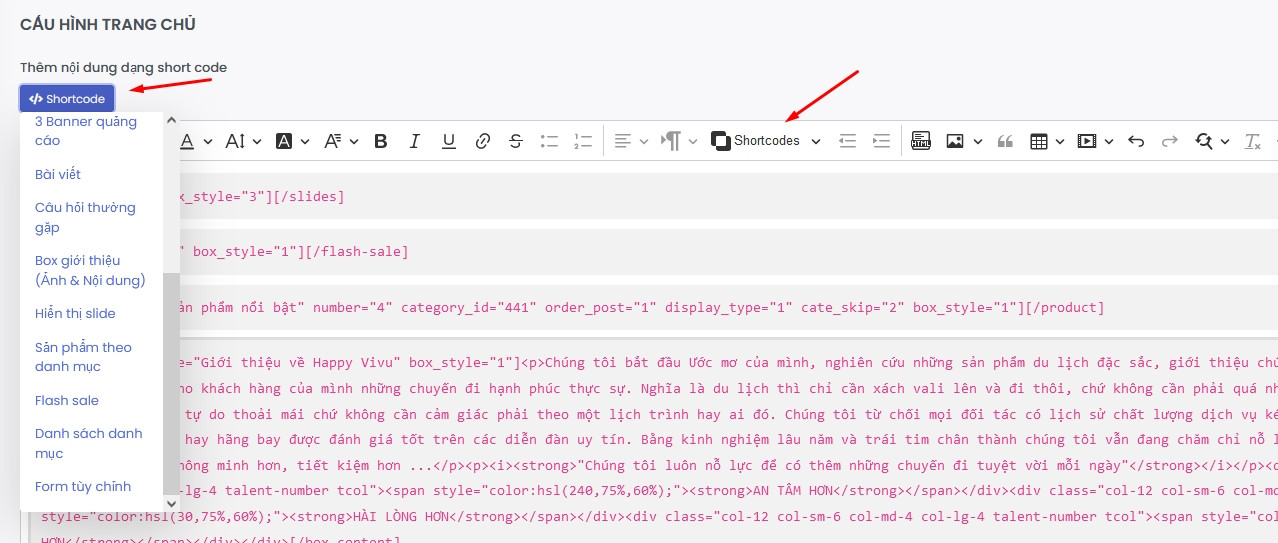
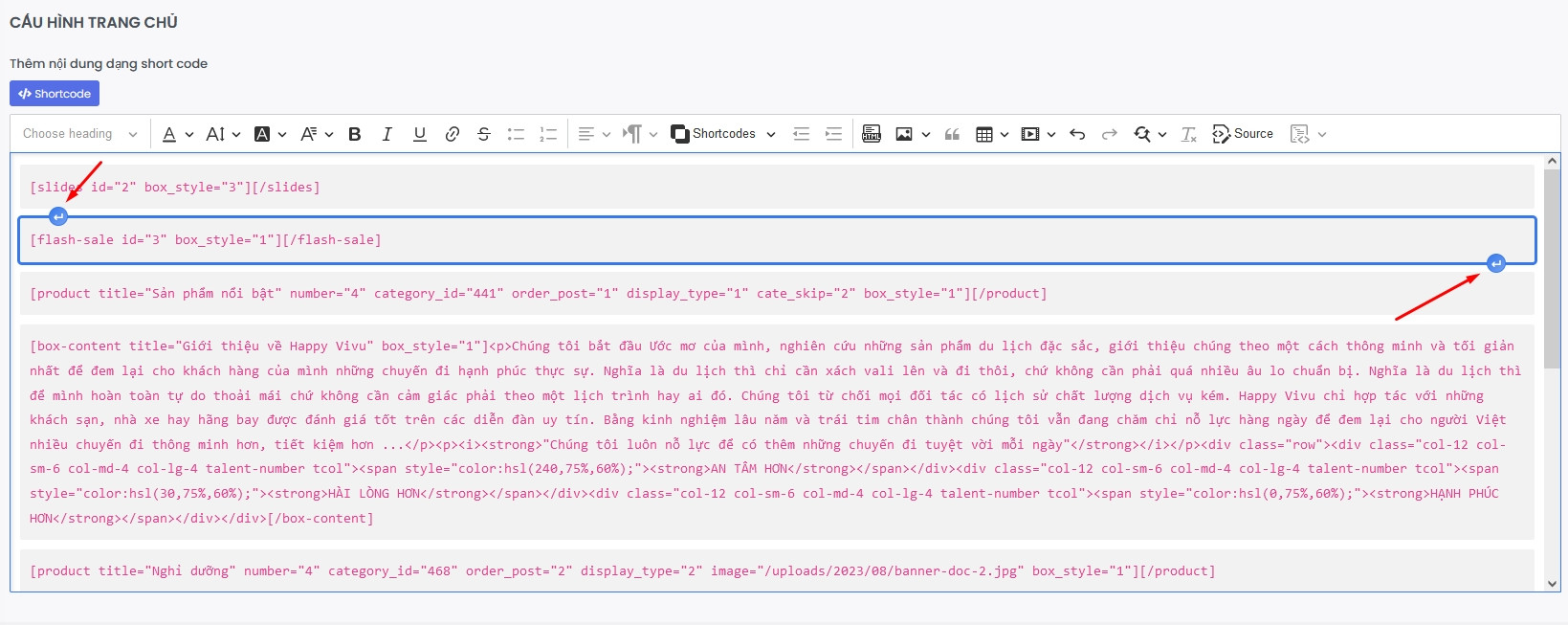
Schritt 2: Geben Sie die anzuzeigenden Inhalte als Shortcodes ein, indem Sie auf die Schaltfläche </>Shortcode klicken, um die anzuzeigenden Shortcodes hinzuzufügen

Liste der einfügbaren Shortcodes

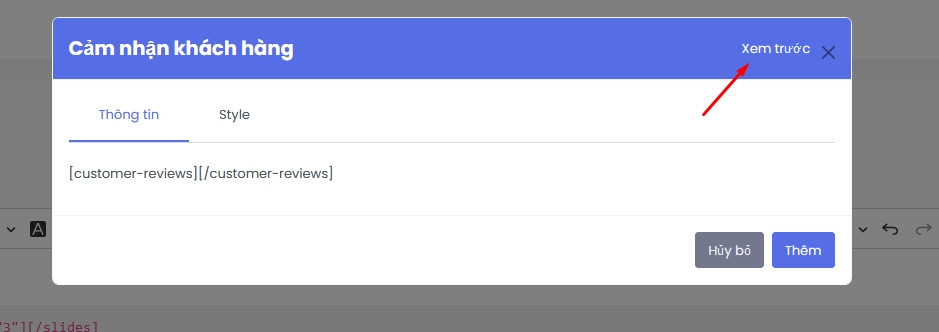
Schaltfläche Vorschau für die Anzeige des Shortcodes

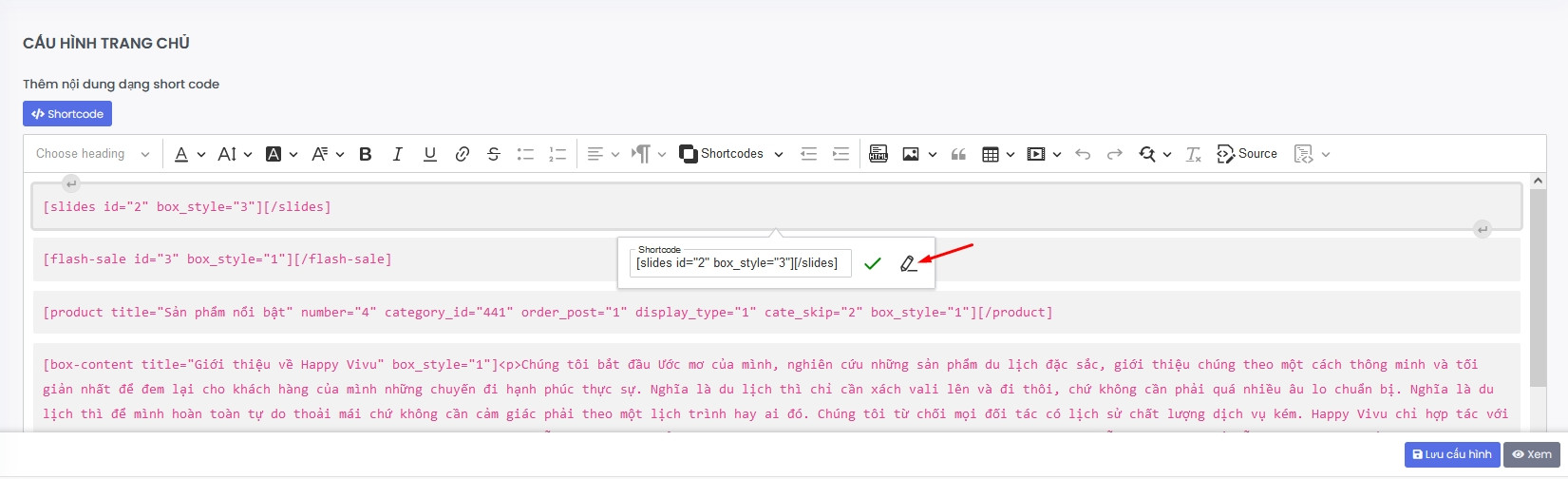
Schaltfläche zum Bearbeiten des Shortcode-Inhalts

Shortcode an einer Position über oder unter hinzufügen
Beschreibung der einzelnen Shortcodes:
1. Partner: Zeigt eine Liste der Partner an, die unter Konfiguration -> Design -> Website-Design -> Partnerkonfiguration hinzugefügt wurden
2. Kundenbewertungen: Zeigt eine Liste der Kundenbewertungen an, die unter Konfiguration -> Design -> Website-Design -> Kundenbewertungskonfiguration hinzugefügt wurden
3. Liste: Erlaubt die Anzeige einer Liste von benutzerdefinierten Inhalten wie Bewertungskriterien, Arbeitsprozessen, usw.
4. 1 Anzeigenbanner: Zeigt eine Anzeige an, geben Sie die Informationen im Popup ein
5. Inhaltsbox: Zeigt textbasierten Inhalt an
6. 3 Anzeigenbanner: Geben Sie die Informationen im Popup ein
7. Artikel: Zeigt eine Liste von Artikeln an
8. Häufig gestellte Fragen: Zeigt eine Liste der häufig gestellten Fragen (FAQ) an
9. Vorstellungsbox: Zeigt den Firmenintroduktionsinhalt an, geben Sie die Informationen im Popup ein
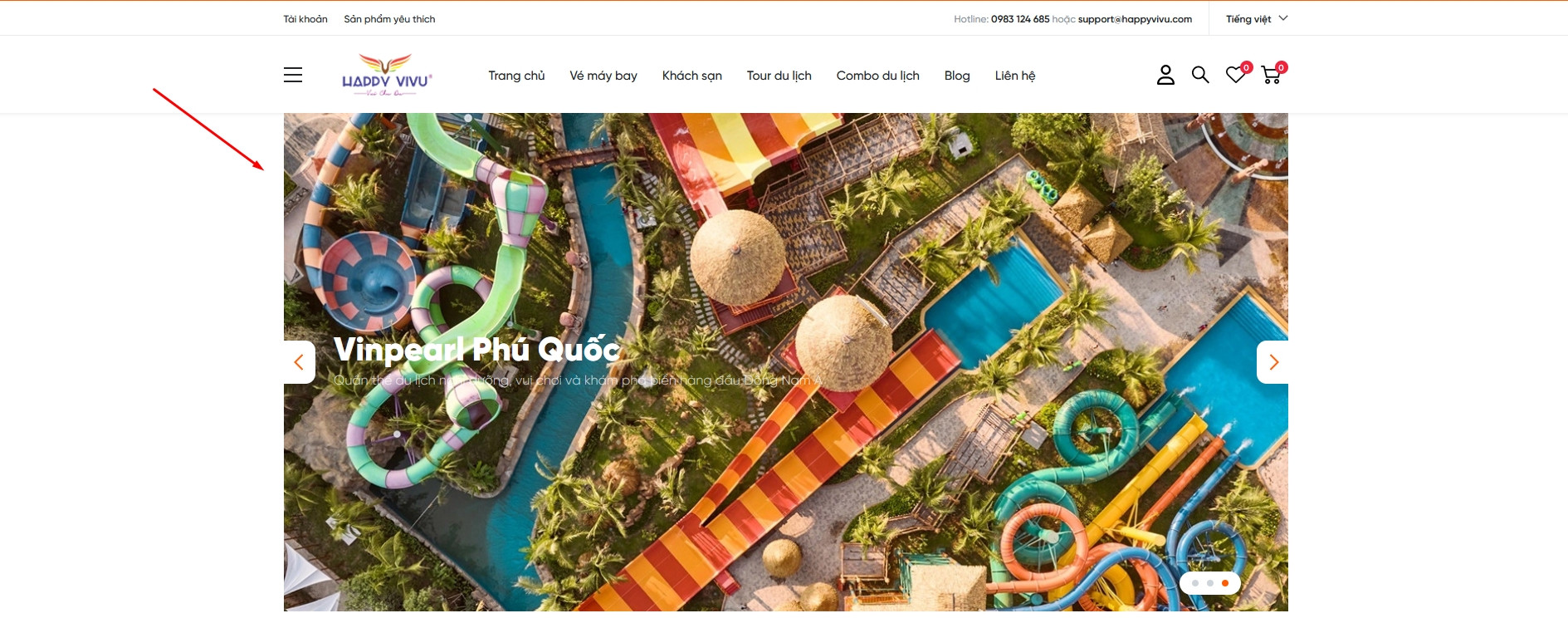
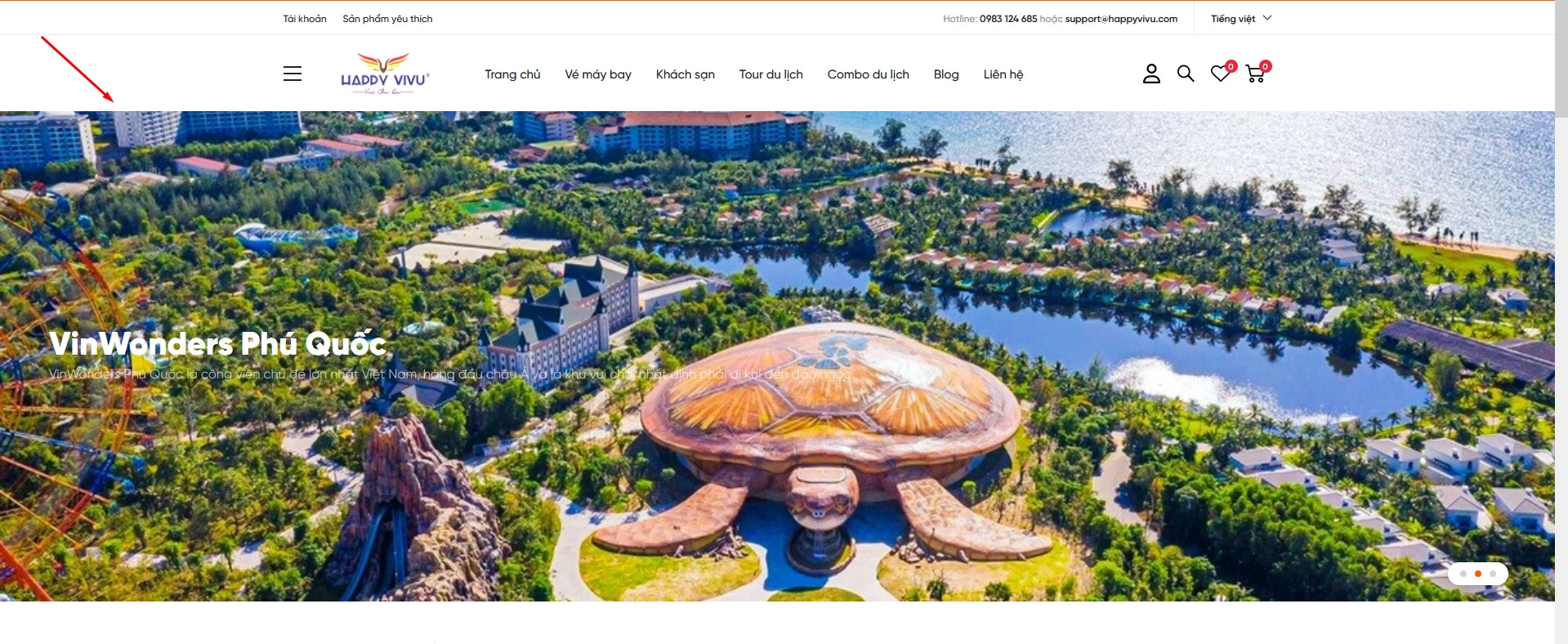
10. Anzeige von Slides: Es gibt 2 Arten der Slideshow-Anzeige


Beispiel für eine Slideshow-Anzeige über den gesamten Bildschirm
11. Produkte nach Kategorie: Zeigt eine Liste von Produkten nach einer bestimmten Kategorie an
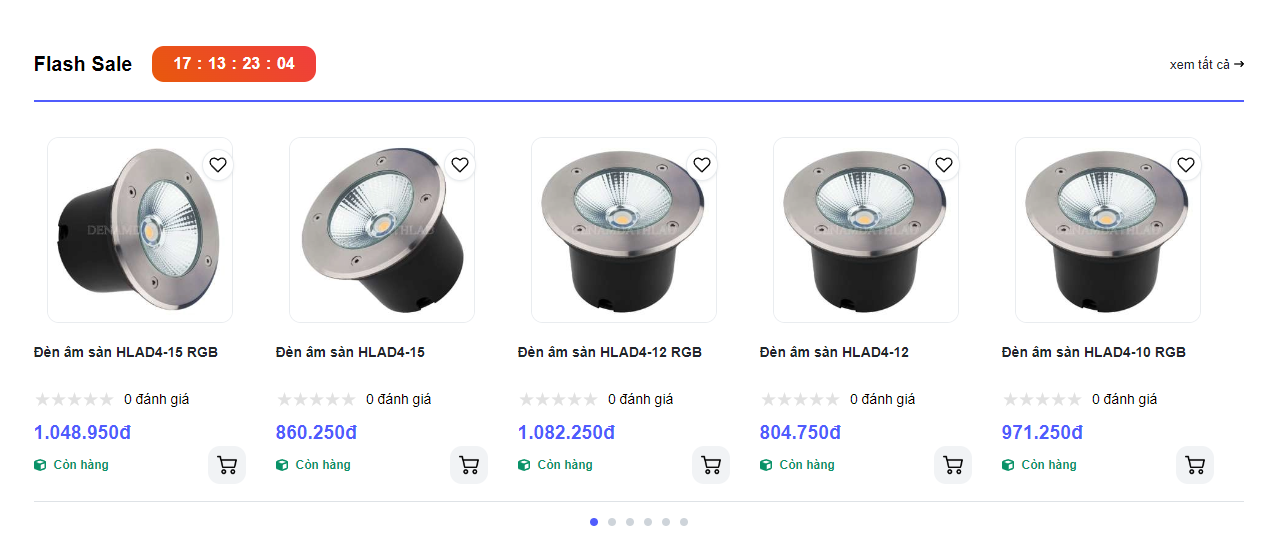
12. Flashsale: Zeigt eine Liste der Flashsale-Produkte an, wählen Sie das zu zeigende Flashsale-Programm aus, die Flashsale-Programme werden unter Produkte -> Flashsale hinzugefügt
13. Liste der Kategorien: Geben Sie die Informationen im Popup ein, um sie anzuzeigen
14. Benutzerdefiniertes Formular: Zeigt ein Formular zur Erfassung von Kundendaten an
Produktfilter können vorhanden oder nicht vorhanden sein.
Die Produktfilter werden auf der Produktkategorieseite angezeigt und ermöglichen es Kunden, Produkte nach von der Verwaltung festgelegten Kriterien zu filtern, wie z.B. Preis, Farbe, ...
Schritt 1: Klicken Sie auf Produkte => Wählen Sie Filter.

Schritt 2: Auf der Filteroberfläche (Anzeige der Liste der Filtergruppen) wählen Sie Neu hinzufügen, um einen Filter hinzuzufügen.

Schritt 3: Auf der neuen Hinzufügungsoberfläche geben Sie Informationen zum Titel der Filtergruppe ein und klicken Sie auf das (+)-Symbol, um Details für die Filtergruppe hinzuzufügen. Wählen Sie dann Neu hinzufügen/ Hinzufügen und Verlassen oder Speichern, je nach Bedarf des Benutzers.
Hinweis: Der Filtername darf beim Hinzufügen nicht leer sein.

Geben Sie den Titel der Filtergruppe ein und klicken Sie auf das Pluszeichen, um Details hinzuzufügen

Nach dem Hinzufügen von Informationen und dem Klicken auf die Schaltfläche Neu hinzufügen wird der gerade hinzugefügte Detailinhalt der Filtergruppe angezeigt. Sie können den Namen und den Slug der Detailfiltergruppe direkt auf der Liste bearbeiten.

Nach dem Hinzufügen eines neuen Filters können Sie die Informationen hier bearbeiten.
Anleitung zum Bearbeiten von Produktfiltern
Auf der Filterliste wählen Sie den zu bearbeitenden Filter aus, klicken Sie auf den Filternamen oder die grüne Schaltfläche in der Aktionsspalte, um den Filter zu bearbeiten

Klicken Sie auf den Namen oder die Schaltfläche Bearbeiten in der Aktion, um zu bearbeiten
Auf der Bearbeitungsoberfläche aktualisieren Sie die zu bearbeitenden Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Verlassen.
Marken können vorhanden oder nicht vorhanden sein.
Schritt 1: Klicken Sie auf Produkte und wählen Sie Lieferanten.

Schritt 2: In der Lieferantenoberfläche wählen Sie Neu hinzufügen.

Wählen Sie Neu hinzufügen, um eine Marke hinzuzufügen
Schritt 3: Geben Sie die Informationen zum Lieferanten ein und wählen Sie dann Neu hinzufügen, Hinzufügen und Verlassen oder Speichern, je nach Bedarf des Benutzers.
Nachdem die Meldung "Lieferant erfolgreich hinzugefügt" angezeigt wurde, bedeutet dies, dass die Marke erfolgreich hinzugefügt wurde, und Sie können mit dem Bearbeiten wie in der folgenden Anleitung fortfahren.
Anleitung zum Bearbeiten des Lieferanten
Auf der Liste der Marken wählen Sie die Marke aus, die Sie bearbeiten möchten, klicken Sie auf den Markennamen oder die grüne Schaltfläche in der Aktionsspalte, um die Marke zu bearbeiten

Marke bearbeiten
Auf der Bearbeitungsoberfläche aktualisieren Sie die zu bearbeitenden Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Verlassen.
Produktkategorien sind obligatorisch.
Schritt 1: Gehen Sie zum Admin-Bereich und wählen Sie Produkte -> Produktkategorien.

Wählen Sie die Produktkategorie aus
Schritt 2: Auf der Liste der Produktkategorien wählen Sie Neu hinzufügen.

Neu hinzufügen-Schaltfläche für Produktkategorien
Schritt 3: Geben Sie die Informationen zur Produktkategorie ein und wählen Sie dann Neu hinzufügen, Hinzufügen und Verlassen oder Speichern, je nach Bedarf des Benutzers.
- Der Filter ist die Liste der zuvor eingegebenen Filter, die nach Produktkategorie ausgewählt und angezeigt wird.
- Das Iconbild ist das Bild, das im Menü der Produktkategorie außerhalb der Oberfläche angezeigt wird.

Bildsymbol im Menü anzeigen
Anleitung zum Bearbeiten von Produktkategorien
Auf der Liste der Produktkategorien wählen Sie die zu bearbeitende Kategorie aus, klicken Sie auf den Namen der Kategorie oder die grüne Schaltfläche in der Aktionsspalte, um die Kategorie zu bearbeiten.

Bearbeiten Sie die Produktkategorie
Auf der Bearbeitungsoberfläche aktualisieren Sie die zu bearbeitenden Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Verlassen.
Produkte sind für eine E-Commerce-Website obligatorisch.
Schritt 1: Melden Sie sich im Administrationsbereich an und wählen Sie Produkte -> Produkte.

Wählen Sie Produkte aus
Schritt 2: In der Liste der Produkte klicken Sie auf die Schaltfläche Neu hinzufügen, um ein neues Produkt hinzuzufügen.

Neues Produkt hinzufügen
Schritt 3: Geben Sie die Informationen zum Produkt ein und wählen Sie dann Neu hinzufügen, Hinzufügen und Verlassen oder Speichern je nach Bedarf des Benutzers.
- Hauptkategorie: ist die Kategorie, die die Filtergruppen anzeigt (Filtergruppen werden hinzugefügt, wenn Sie neue Produktkategorien hinzufügen oder bearbeiten), ermöglicht die Auswahl von Filterdetails für das Produkt.

Wählen Sie die Hauptkategorie aus, um Filterdetails nach Kategorie anzuzeigen
- Verkaufspreis ist obligatorisch
- Lagerbestand: Geben Sie die Produktmenge ein. Wenn die Menge 0 beträgt, ist das Produkt standardmäßig ausverkauft. Bei erfolgreicher Bestellung auf der Website wird die verkaufte Produktmenge um 1 erhöht. Wenn die Verkaufs- und Eingangsmenge gleich sind, ist das Produkt ausverkauft.
- Produktvarianten: Produktvarianten sind verschiedene Versionen desselben Produkts, z. B. einfarbiges schwarzes T-Shirt in Größe M und einfarbiges rotes T-Shirt in Größe S sind zwei Varianten desselben einfarbigen T-Shirts. Produktvarianten können je nach Art des Produkts vorhanden oder nicht vorhanden sein.

Variante hinzufügen
- Kurzbeschreibung: Geben Sie eine markante Eigenschaft ein, die im Produktfeld angezeigt wird.

Kurzbeschreibung im Produktfeld anzeigen
Anleitung zum Bearbeiten von Produkten
Auf der Liste der Produkte wählen Sie das zu bearbeitende Produkt aus, klicken Sie auf den Namen des Produkts oder die grüne Schaltfläche in der Aktionsspalte, um das Produkt zu bearbeiten.
 </ span>
</ span>
Bearbeiten Sie die Produkt-Schaltfläche
Auf der Bearbeitungsoberfläche aktualisieren Sie die zu bearbeitenden Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Verlassen.
Anleitung zum Hinzufügen eines neuen Flash Sales
Schritt 1: Wählen Sie Produkte >> Flash Sale.

Schritt 2: Wählen Sie Neu hinzufügen.

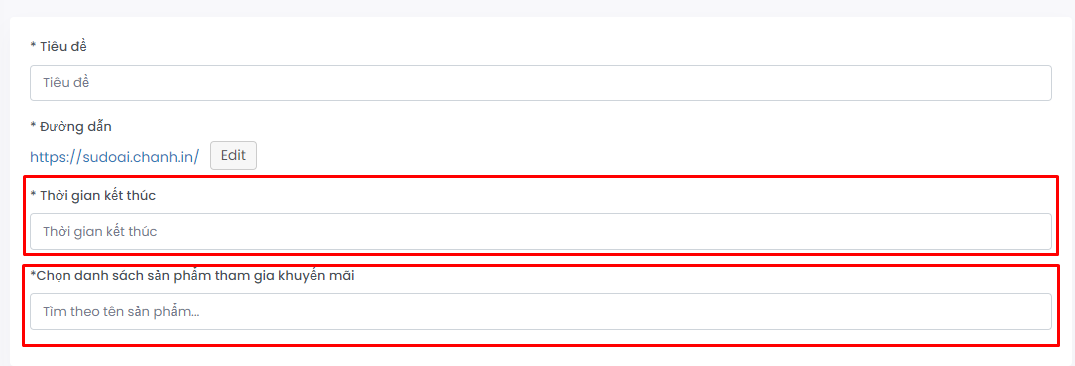
Schritt 3: Geben Sie Informationen zum Flash Sale ein und wählen Sie dann Neu hinzufügen, Hinzufügen und Verlassen oder Speichern je nach Bedarf des Benutzers.
- Das Enddatum ist die Zeit, bis zu der die Aktion gültig ist.
- Die Produktliste enthält die ausgewählten Produkte, die das Angebot erhalten sollen. Um Produkte für das Angebot hinzuzufügen, geben Sie den Produktnamen ein und wählen Sie das gewünschte Produkt aus.

Nach erfolgreicher Hinzufügung wird die Meldung "Erfolgreich hinzugefügt" angezeigt. Flash Sale ist ein Teil des Shortcodes. Um den Shortcode zu verwenden, lesen Sie die Dokumentation zur Konfiguration der angezeigten Inhalte auf der Startseite. Das Flash Sale-Interface nach dem Hinzufügen des Shortcodes wird wie unten angezeigt:

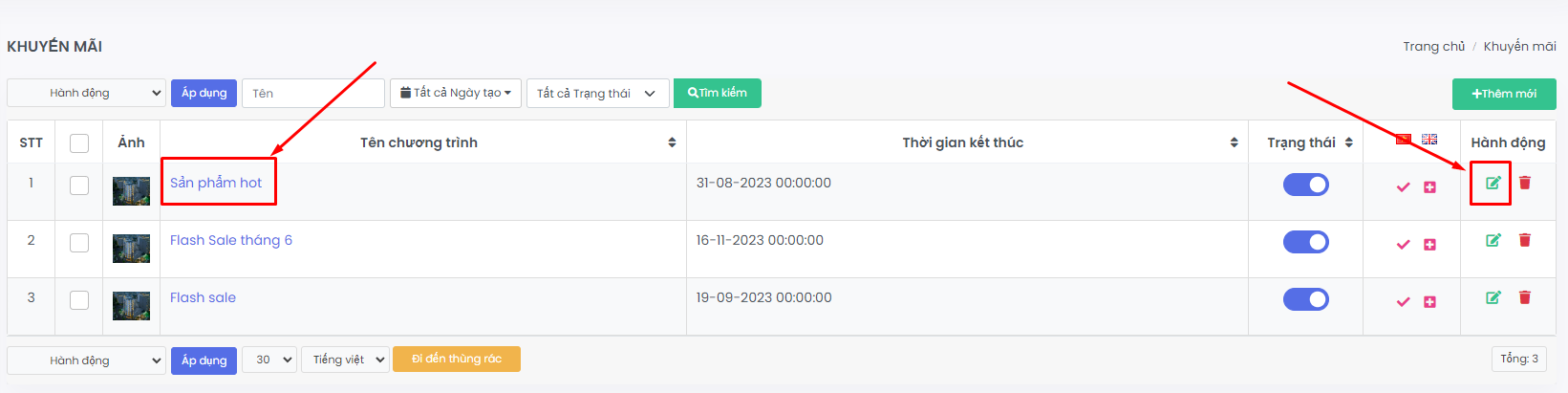
Anleitung zum Bearbeiten von Flash Sales
Schritt 1: In der Flash Sale-Oberfläche wählen Sie den zu bearbeitenden Flash Sale aus, klicken Sie auf den Namen des Flash Sales oder die grüne Schaltfläche in der Aktionsspalte, um den Flash Sale zu bearbeiten.

Auf der Bearbeitungsoberfläche aktualisieren Sie die zu bearbeitenden Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Verlassen.
Bestellungen sind ein unverzichtbarer Bestandteil der AI-Website. Das Bestellungsmanagement ermöglicht es Ihnen, Bestellungen einfach und effizient zu empfangen und zu verwalten. Hier ist eine detaillierte Anleitung zur Bestellungsverwaltung.
Anleitung zur Bestellungsverwaltung
Schritt 1: Wählen Sie Produkte >> Bestellungen.
In der Bestellungsansicht finden Sie grundlegende Informationen wie Kundeninformationen, Bestellwert, Notizen, Zeit und Status. Klicken Sie auf die Schaltfläche "Anzeigen", um Details zur Bestellung anzuzeigen.

In der Bestelldetails-Ansicht finden Sie detaillierte Informationen zur Bestellung, einschließlich Kundeninformationen, Bestellinformationen und Bestellverlauf.
Hier gibt es verschiedene Aktionen, die Sie auswählen können:



Anleitung zur Verwaltung von Bestellungen
Schritt 1: Wählen Sie Produkte >> Konfiguration.

In der Konfigurationsansicht stehen Ihnen verschiedene Konfigurationsoptionen zur Verfügung. Hier ist eine Liste der Konfigurationen:
1. Zahlungskonfiguration
Die Zahlungskonfiguration ermöglicht es Ihnen, die Zahlungsmethode wie folgt auszuwählen:
Wählen Sie die oben genannten Konfigurationen aus und klicken Sie dann auf die Schaltfläche Konfiguration speichern, um Ihre Einstellungen zu speichern.
2. Konfiguration der Produktseite

Die Konfiguration der Produktseitenbeschreibung umfasst Abbildung, Titel, Telefonnummer und Kurzbeschreibung.
Um Informationen zur Produktseitenbeschreibung hinzuzufügen, geben Sie alle oben genannten Informationen ein und klicken Sie dann auf die Schaltfläche Konfiguration speichern, um Ihre Einstellungen zu speichern. Die Benutzeroberfläche wird außerhalb der Produktseitendetails angezeigt.

3. Konfiguration des E-Mail-Inhalts

Um den E-Mail-Inhalt zu konfigurieren, bearbeiten Sie Informationen wie Betreff, E-Mailinhalt, um sie an Ihre Website anzupassen, und klicken Sie dann auf die Schaltfläche Konfiguration speichern, um Ihre Einstellungen zu speichern. Beachten Sie, dass der Abschnitt {OTP} in der Aktivierungsmail und {link}, {email} im Abschnitt E-Mail bei vergessenem Passwort obligatorisch sind.
Auto Content ist eine Funktion für die automatische Texterstellung in WebAI. Mit dem Vorteil, schnell und mit nur wenigen Mausklicks qualitativ hochwertige Inhalte mit Tausenden von Wörtern zu erstellen. Wir hoffen, dass dieser Artikel Ihnen dabei hilft, Auto Content einfach, schnell und mit dem besten Ergebnis zu nutzen.
Hinweis:
- Um Auto Content verwenden zu können, müssen Sie "Sudo Assistant" für Chrome für WebAI installieren.
Schritt 1: Wählen Sie im Administrationsbereich Auto Content → Neue Schlüsselwörter hinzufügen

Schritt 2: Geben Sie im Bereich für neue Schlüsselwörter das Haupt- und das Neben-Schlüsselwort in die leeren Felder ein

Schritt 3: Wählen Sie dann Neu hinzufügen, um zu speichern, oder Hinzufügen und verlassen, um zu speichern und zum Schlüsselwortliste-Bildschirm zurückzukehren
Nach erfolgreicher Hinzufügung neuer Schlüsselwörter wählen Sie Hinzufügen/Bearbeiten von Gliederung

Nach Auswahl von Hinzufügen/Bearbeiten von Gliederung wechselt die Ansicht zum Bereich Gliederung, und es wird die Meldung angezeigt: Bitte installieren Sie die Erweiterung, um sie zu verwenden

Um die Erweiterung zu installieren, wählen Sie den grün markierten Text "Erweiterung auf Google Chrome herunterladen und installieren" hinter der Meldung aus, und die Erweiterung wird automatisch heruntergeladen. Nach erfolgreichem Download navigieren Sie zu dem Ordner, der die gerade heruntergeladene Erweiterung enthält, und entpacken Sie sie.

Bewegen Sie die Maus über die Erweiterungsdatei, klicken Sie mit der rechten Maustaste und wählen Sie Datei extrahieren oder Hier extrahieren, um die Datei zu entpacken. Anschließend öffnen Sie den Google Chrome-Browser, klicken auf die 3 Punkte oben rechts im Bildschirm, wählen Erweiterungen und dann Erweiterungen verwalten

Dann folgen Sie den Schritten wie im Bild unten gezeigt

Nach Abschluss wird die Oberfläche wie folgt aussehen

Damit ist die Installation des "Sudo-Assistenten" abgeschlossen.
Nach erfolgreicher Installation des "Sudo-Assistenten" können wir jetzt Auto Content verwenden, um Artikel zu schreiben. Im Folgenden finden Sie eine detaillierte Anleitung zur Verwendung von Auto Content.
Schritt 1: Wählen Sie Auto Content → Schlüsselwortliste. Im Schlüsselwortliste-Bereich wählen Sie das Schlüsselwort aus, für das Sie einen Artikel schreiben möchten, und wählen Sie Hinzufügen/Bearbeiten von Gliederung aus.


Schritt 2: Im Bereich Hinzufügen/Bearbeiten von Gliederung wählen Sie Top Google abrufen, um die Einführungsteile (Überschriften) für Ihren zu schreibenden Artikel zu erhalten.

Schritt 3: Auf dem Bildschirm werden die Überschriften verschiedener Artikel angezeigt. Wählen Sie die geeigneten Überschriften aus und wählen Sie das '+'-Symbol, um die Überschriften hinzuzufügen. Anschließend wählen Sie Mit KI schreiben, um den Artikel zu schreiben.

Schritt 4: Wechseln Sie zum Bildschirm Neuen Artikel hinzufügen, wählen Sie Inhalt erstellen und warten Sie einige Minuten, um den Artikel automatisch zu schreiben.

Schritt 5: Nach erfolgreicher automatischer Erstellung des Artikels fügen Sie Informationen wie Titel, Profilbild, Kategorie, usw. hinzu. Fahren Sie dann fort, den Artikel wie einen neuen Artikel hinzuzufügen und wählen Sie Hinzufügen oder Hinzufügen und verlassen, um zu speichern.
Anleitung zum Hinzufügen neuer Slides
Schritt 1: Melden Sie sich im Administrationsbereich an.
Schritt 2: Wählen Sie Slides verwalten >> Neu hinzufügen.

Schritt 3: Geben Sie den Namen des Slides ein und klicken Sie dann auf das Pluszeichen unten, um ein Bild hinzuzufügen.

Schritt 4: Wählen Sie Neu hinzufügen, Hinzufügen und verlassen oder Entwurf speichern je nach Bedarf Ihres Projekts. Nach Erhalt der Meldung "Erfolgreich hinzugefügt" wurde Ihr Slide erfolgreich hinzugefügt.
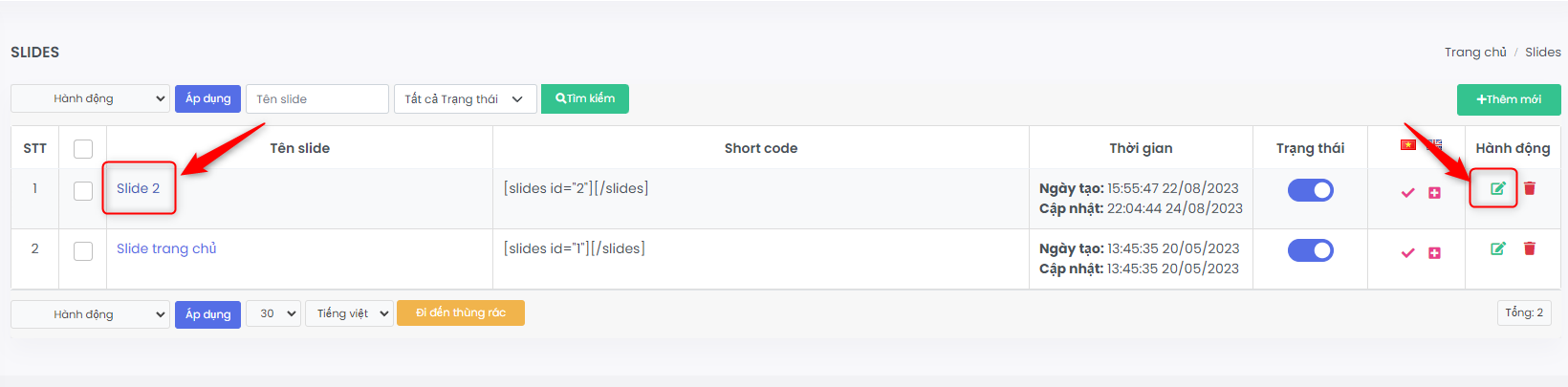
Anleitung zur Bearbeitung von Slides
Schritt 1: In der Slides-Oberfläche wählen Sie den Namen der Slides aus oder klicken Sie auf die grüne Schaltfläche in der Aktionsspalte, um die Slides zu bearbeiten.

In der Bearbeitungsoberfläche aktualisieren Sie die zu bearbeitenden Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und verlassen.
Der Slide ist eine Option des Shortcodes. Um die Anleitung zur Konfiguration des Shortcodes für die Startseite anzuzeigen, klicken Sie bitte auf den Link Anleitung zur Konfiguration der Anzeige der Startseite.
Schritt 1: Wählen Sie Design >> Startseite.
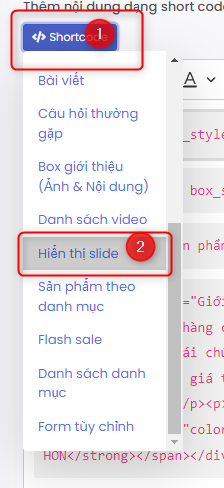
Schritt 2: Wählen Sie Shortcode >> Slide anzeigen.

Schritt 3: Nach Auswahl von Slide anzeigen erscheint eine Anzeigekonfiguration. Im Tab Informationen wählen Sie den Namen des anzuzeigenden Slides.

Schritt 4: Im Tab Style, wählen Sie den Anzeigestil und klicken Sie dann auf Hinzufügen.

Schritt 5: Klicken Sie auf Speichern, um die Konfiguration zu speichern und Ihren Slide auf der Startseite anzuzeigen.
Anleitung zum Bearbeiten des Slides beim Shortcode
Schritt 1: Im Bearbeitungsmodus wählen Sie den Slide-Shortcode, den Sie bearbeiten möchten, und klicken Sie dann auf das Stiftsymbol.

Schritt 2: Führen Sie die Bearbeitung wie beim Neuerstellen durch, klicken Sie dann auf Aktualisieren, um den Shortcode zu speichern. Nach dem Aktualisieren klicken Sie auf Speichern, um die Konfiguration zu speichern und die neue Konfiguration auf der Startseite anzuzeigen.
Die Artikelkategorie ermöglicht es dem Administrator, Inhalte in spezifischen Themen oder Kategorien zu organisieren. Dadurch wird die Website übersichtlicher, und Benutzer können Inhalte leichter suchen, durchsuchen und auswählen, was ihre Erfahrung auf der Website verbessert.
Schritt 1: Klicken Sie auf Artikel und wählen Sie Kategorien.

Schritt 2: In der Benutzeroberfläche der Artikelkategorien (zeigt eine Liste der Artikelkategorien an) wählen Sie Neu hinzufügen, um eine Kategorie hinzuzufügen.

Schritt 3: In der neuen Hinzufügen-Oberfläche geben Sie Informationen wie Kategorienname, übergeordnete Kategorie (falls vorhanden), Vorschaubild, Beschreibung ein und wählen Sie dann Neu hinzufügen, Hinzufügen und Beenden oder Entwurf speichern je nach Bedarf.

Anleitung zum Bearbeiten der Artikelkategorie
Auf der Seite mit der Liste der Artikelkategorien wählen Sie die zu bearbeitende Kategorie aus. Klicken Sie auf Namen der Kategorie oder grüne Schaltfläche in der Aktionsspalte, um die Kategorie zu bearbeiten.

In der Bearbeitungsoberfläche aktualisieren Sie die erforderlichen Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Beenden.
Schritt 1: Klicken Sie auf Artikel und wählen Sie Neu hinzufügen.

Schritt 2: Geben Sie Informationen zum Artikel ein und wählen Sie dann Neu hinzufügen, Hinzufügen und Beenden oder Entwurf speichern je nach Bedarf.

Nachdem die Meldung "Erfolgreich hinzugefügt" angezeigt wird, was bedeutet, dass die Kategorie erfolgreich hinzugefügt wurde, können Sie wie in der folgenden Anleitung fortfahren:
Anleitung zum Bearbeiten des Artikels
Klicken Sie auf Artikel, wählen Sie Listen.
Auf der Seite mit der Liste der Artikel wählen Sie den zu bearbeitenden Artikel aus. Klicken Sie auf den Namen des Artikels oder auf die grüne Schaltfläche in der Aktionsspalte, um den Artikel zu bearbeiten.

In der Bearbeitungsoberfläche aktualisieren Sie die erforderlichen Informationen und klicken Sie auf die Schaltfläche Aktualisieren oder Aktualisieren und Beenden.
1. SEO-Bewertungsmodul
Das SEO-Bewertungsmodul ermöglicht es Ihnen, die Bewertung eines Artikels zu überprüfen. Je höher die Bewertung, desto besser ist der SEO-Wert des Artikels.
Um die SEO-Bewertung durchzuführen, befolgen Sie die folgenden Schritte:
Schritt 1: Gehen Sie zur Bearbeitungs- oder Neuerstellen-Seite des Artikels und klicken Sie auf die grüne Schaltfläche auf der rechten Seite wie im folgenden Bild:

Schritt 2: Geben Sie Haupt- und Nebenkeywords ein und klicken Sie dann auf die Schaltfläche Überprüfen, um die SEO-Bewertung durchzuführen.

Nach dem Klicken auf Überprüfen wird die SEO-Bewertung angezeigt.
Weitere Details zur Funktion der SEO-Bewertung finden Sie im Artikel: Anleitung zur Verwendung des SEO-Bewertungsmoduls
2. Artikel duplizieren
Die Funktion zum Duplizieren von Artikeln ermöglicht es Ihnen, einen Artikel zu kopieren, um einen neuen Artikel mit ähnlichen Informationen und Inhalten zu erstellen (Inhalt, Kategorie, Titel usw.).
Schritte zum Duplizieren eines Artikels:
Schritt 1: Klicken Sie auf die grüne Schaltfläche neben dem Artikelnamen wie im folgenden Bild:

Schritt 2: Nach Ausführung von Schritt 1 bringt Sie die Website zur Neuerstellen-Seite, auf der die Informationen bereits ausgefüllt sind. Sie müssen nur die Inhalte anpassen und dann auf die Schaltfläche Neu hinzufügen, oder Neu hinzufügen und Beenden klicken, um den neuen Artikel hinzuzufügen.

Nach Erhalt der Erfolgsmeldung wurde der Artikel erfolgreich hinzugefügt.
Kommentare sind eine wichtige Funktion einer Website. Sie tragen zur Lebendigkeit bei, erhöhen die Interaktion und schaffen Vertrauen, wenn Benutzer Informationen zu einem Artikel oder Produkt lesen. Hier ist eine detaillierte Anleitung zur Verwaltung von Kommentarfunktionen.
Schritt 1: Melden Sie sich im Administrationsbereich an und wählen Sie dann Kommentare.

Schritt 3: Kommentarverwaltung:
In der Kommentarverwaltungsoberfläche können Sie die folgenden Informationen anzeigen und verwenden:
1. Kommentarinformationen:



2. Kommentarartikel:

3. Status:

Bevor Sie unser Content Management System installieren, stellen Sie sicher, dass Ihr Server die folgenden Anforderungen erfüllt:
Öffnen Sie Ihre PHP-Konfigurationsdatei php.ini und ändern Sie die folgenden Einstellungen.
memory_limit = 512M
max_execution_time = 300Aktualisieren Sie die Datenbankauthentifizierungs- und APP_URL-Informationen in der .env-Datei.
Führen Sie die folgenden Befehle aus, um die Konfiguration abzuschließen:
The Sudo Assistant extension helps automate tasks such as outlining, keyword position checking,...
Schritt 1: Gehen Sie zu "Werkzeuge & Oberflächen -> Erweiterungen -> Neues Plugin installieren"
Schritt 2: Suchen Sie das "ViettelPost Versand" Plugin und klicken Sie auf die Schaltfläche "Jetzt installieren"
Schritt 3: Aktivieren Sie das Plugin nach erfolgreicher Installation
Schritt 1: Besuchen Sie die ViettelPost-Website, um ein Konto zu erstellen https://viettelpost.vn
Schritt 2: Gehen Sie zum Website-Admin, im Menü "Produkte" -> wählen Sie "Konfiguration" -> wählen Sie das Menü "Versandmethoden"
Schritt 3: Markieren Sie das Kästchen "ViettelPost" und geben Sie alle erforderlichen Informationen ein, "Benutzername" und "Passwort", die Sie in Schritt 1 registriert haben, und klicken Sie auf die Schaltfläche "Konfiguration speichern"
Schritt 4: Wählen Sie das Lager aus und klicken Sie auf die Schaltfläche "Konfiguration speichern, um die Einrichtung abzuschließen"
Schritt 5: Geben Sie die Webhook-Informationen im System des Transportunternehmens ein, um den Versandstatus zu erhalten. Auf dem Bildschirm von
Schritt 4 kopieren Sie die Webhook-Adresse und den geheimen Schlüssel. Besuchen Sie dann das Partner-System von Viettelpost, um die Konfigurationsinformationen einzugeben. Gehen Sie zu https://partner.viettelpost.vn/, melden Sie sich mit dem Konto an, das Sie in Schritt 1 registriert haben. Wählen Sie "Konto konfigurieren" und geben Sie dann "API-Pfad" und "Geheimschlüssel" ein. Klicken Sie auf "Aktualisieren, um die Einrichtung abzuschließen".
Nach dem Update, wenn der Status "Genehmigt" wie unten angezeigt wird, bedeutet dies, dass Ihre Webhook-Adresse bestätigt wurde. Wenn es als "Nicht genehmigt" in roter Farbe wie das Bild oben erscheint, kontaktieren Sie das Transportunternehmen, um Unterstützung bei der Authentifizierung zu erhalten.
Schritt 1: Gehen Sie zur Liste der Bestellungen und wählen Sie das Symbol / die Schaltfläche "Anzeigen", um die Details der Bestellung anzuzeigen
Schritt 2: Auf der Detailansicht der Bestellung klicken Sie auf die Schaltfläche "Versandmethode ändern | Versandkosten neu berechnen"
Beachten Sie, dass diese Funktion nur verfügbar ist, wenn die Bestellung bereits akzeptiert wurde
Schritt 3: Wählen Sie die Versandmethode aus und bestätigen Sie mit "Aktualisieren", um die Versandinformationen zu aktualisieren
Schritt 1: Gehen Sie zur Detailansicht der Bestellung, wie zuvor erklärt
Schritt 2: Klicken Sie auf die Schaltfläche "An das Transportunternehmen übergeben" und bestätigen Sie die Versandkosten und die Zahlungsmethode. Klicken Sie dann auf "Zustimmen", um die Bestellung im System des Transportunternehmens zu bestätigen und hochzuladen.
Nachdem die Bestellung im System des Transportunternehmens hochgeladen wurde, werden der Status und der Versandverlauf automatisch auf der Website für die Bestellung aktualisiert. Daher ist es wichtig, die Webhook-Informationen im System des Transportunternehmens gemäß den Anweisungen in der vorherigen Konfigurationsanleitung genau zu konfigurieren.
Schritt 1: Gehen Sie zur Detailansicht der Bestellung, wie zuvor erklärt
Schritt 2: Klicken Sie auf die Schaltfläche "Bestellung stornieren". Danach erscheint ein Popup-Fenster, in dem Sie den Grund für die Stornierung eingeben und auf die Schaltfläche "Bestellung stornieren" klicken.