Sử dụng thư viện Leaflet cho OpenStreetMap - Phần 1
Đăng bởi:
Phan Sỹ TânĐăng ngày:
Apr 01, 2021Đăng ở:
Tin Tức Công NghệĐăng bởi:
Phan Sỹ TânĐăng ngày:
Apr 01, 2021Đăng ở:
Tin Tức Công NghệTrong bài viết Giới thiệu về Map Platform: OpenStreetMap (OSM) và thư viện Leaflet, mình đã giới thiệu về nền tảng bản đồ OSM và thư viện Leaflet để tương tác. Bài viết này sẽ hướng dẫn một số phương thức đơn giản của Leaflet.
1. Hiển thị bản đồ
Đầu tiên bạn tạo file html và khai báo thư viện Leaflet:
- CSS:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/>- Javascript
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script>Tạo div cho hiển thị bản đồ và css full màn hình:
<div id="map"></div><style>
#map{
width: 100%;
height: 100%;
}
</style>Thêm đoạn javascript để hiển thị bản đồ:
<script>
$(document).ready(function () {
var mapObj = null;
var defaultCoord = [21.0819, 105.6363]; // coord mặc định, Hà Nội
var zoomLevel = 8; // Mức phóng to bản đồ
var mapConfig = {
attributionControl: false, // để ko hiện watermark nữa, nếu bị liên hệ đòi thì nhớ open nha
center: defaultCoord, // vị trí map mặc định hiện tại
zoom: zoomLevel,
};
mapObj = L.map('map', mapConfig);
// thêm tile để map có thể hoạt động, xài free từ OSM
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mapObj);
});
</script>Sau đây là toàn bộ mã nguồn:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>create map</title>
<!-- add lib -->
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/>
<style>
#map{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<!-- Script -->
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!-- leaflet -->
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script>
<script>
$(document).ready(function () {
var mapObj = null;
var defaultCoord = [21.0819, 105.6363]; // coord mặc định, Hà Nội
var zoomLevel = 8; // Mức phóng to bản đồ
var mapConfig = {
attributionControl: false, // để ko hiện watermark nữa, nếu bị liên hệ đòi thì nhớ open nha
center: defaultCoord, // vị trí map mặc định hiện tại
zoom: zoomLevel,
};
mapObj = L.map('map', mapConfig);
// thêm tile để map có thể hoạt động, xài free từ OSM
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mapObj);
});
</script>
<!-- End script -->
</body>
</html>
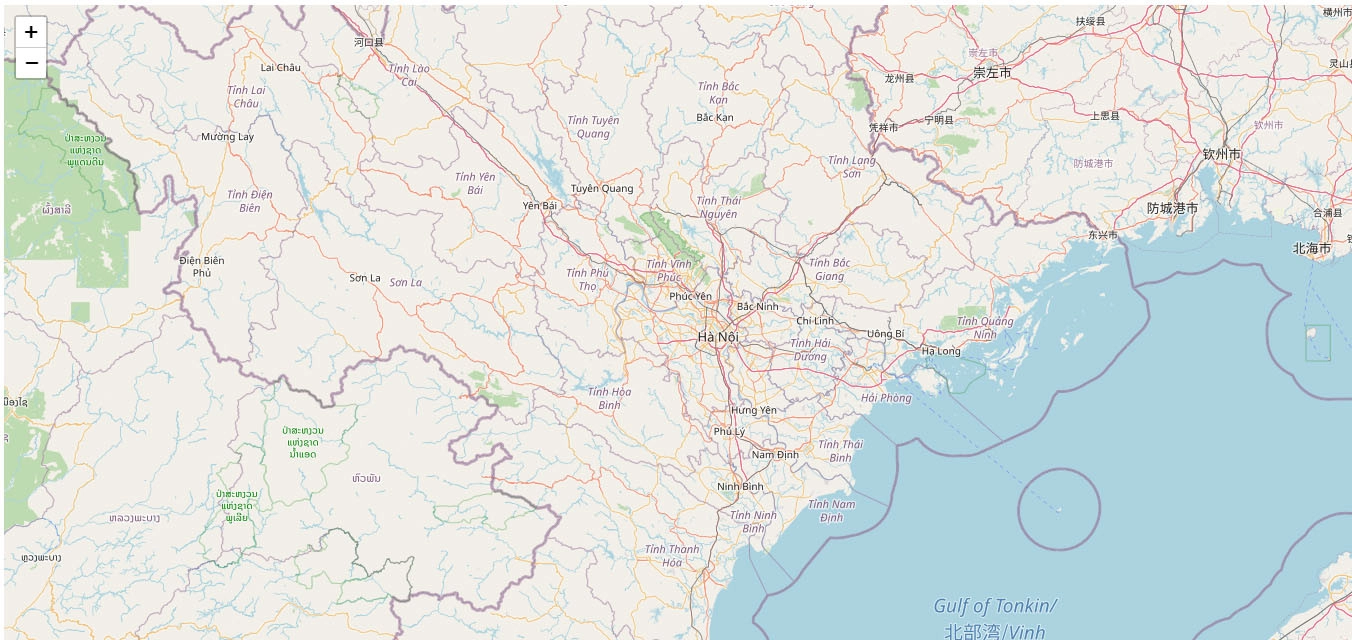
Kết quả:

2. Tạo marker
Marker là tiêu điểm đánh dấu trên bản đồ:
<script>
$(document).ready(function () {
var mapObj = null;
var defaultCoord = [21.0819, 105.6363]; // coord mặc định, Hà Nội
var zoomLevel = 8; // Mức phóng to bản đồ
var mapConfig = {
attributionControl: false, // để ko hiện watermark nữa, nếu bị liên hệ đòi thì nhớ open nha
center: defaultCoord, // vị trí map mặc định hiện tại
zoom: zoomLevel,
};
mapObj = L.map('map', mapConfig);
// thêm tile để map có thể hoạt động, xài free từ OSM
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mapObj);
// Add marker
var marker_coord = [21.0819, 105.6363]; // Toạ độ marker
L.marker(marker_coord).addTo(mapObj);
});
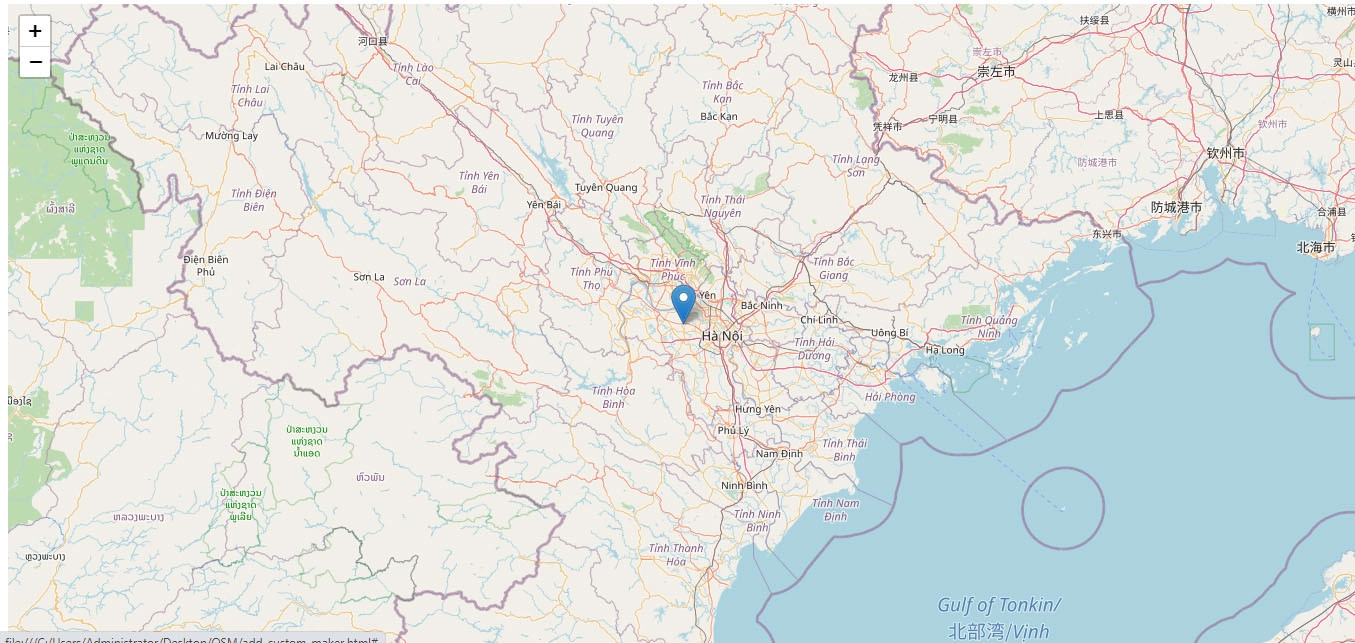
</script>Kết quả:

3. Tạo popup cho marker
Khi tạo marker, khi ấn vào marker thì hiển thị popup thông tin địa điểm sẽ sinh động hơn:
<script>
$(document).ready(function () {
var mapObj = null;
var defaultCoord = [21.0819, 105.6363]; // coord mặc định, Hà Nội
var zoomLevel = 8; // Mức phóng to bản đồ
var mapConfig = {
attributionControl: false, // để ko hiện watermark nữa, nếu bị liên hệ đòi thì nhớ open nha
center: defaultCoord, // vị trí map mặc định hiện tại
zoom: zoomLevel,
};
mapObj = L.map('map', mapConfig);
// thêm tile để map có thể hoạt động, xài free từ OSM
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(mapObj);
// Add custom marker
var marker_coord = [21.0819, 105.6363]; // Toạ độ marker
var popup_option = {
className: "map-popup-content",
};
// html cho popup
var popup_content = `<div class='left'>
<img src='https://img.pixers.pics/pho(s3:700/PI/23/27/700_PI2327_65c65c262917a837fe5b7240420e1ab4_5b7ab916358ae_.,700,700,jpg)/posters-hello-kitty.jpg.jpg' />
</div>
<div class='right'>
<b>Sudo - OpenStreetMap</b><br>Làm mọi thứ chuyên nghiệp
</div>
<div class='clearfix'></div>`;
var popup = L.popup(popup_option);
popup.setContent(popup_content);
var marker = L.marker(marker_coord).addTo(mapObj);
// binding popup vào marker
marker.bindPopup(popup);
});
</script>CSS cho popup:
<style>
.map-popup-content {
width: 300px;
}
.map-popup-content .left {
float:left;
width: 40%;
}
.map-popup-content .left img {
width:100%;
height:100px;
margin: -15px 0 -15px -20px;
border-radius:12px;
}
.map-popup-content .right {
float:left;
width: 60%;
}
.clearfix {
clear:both;
}
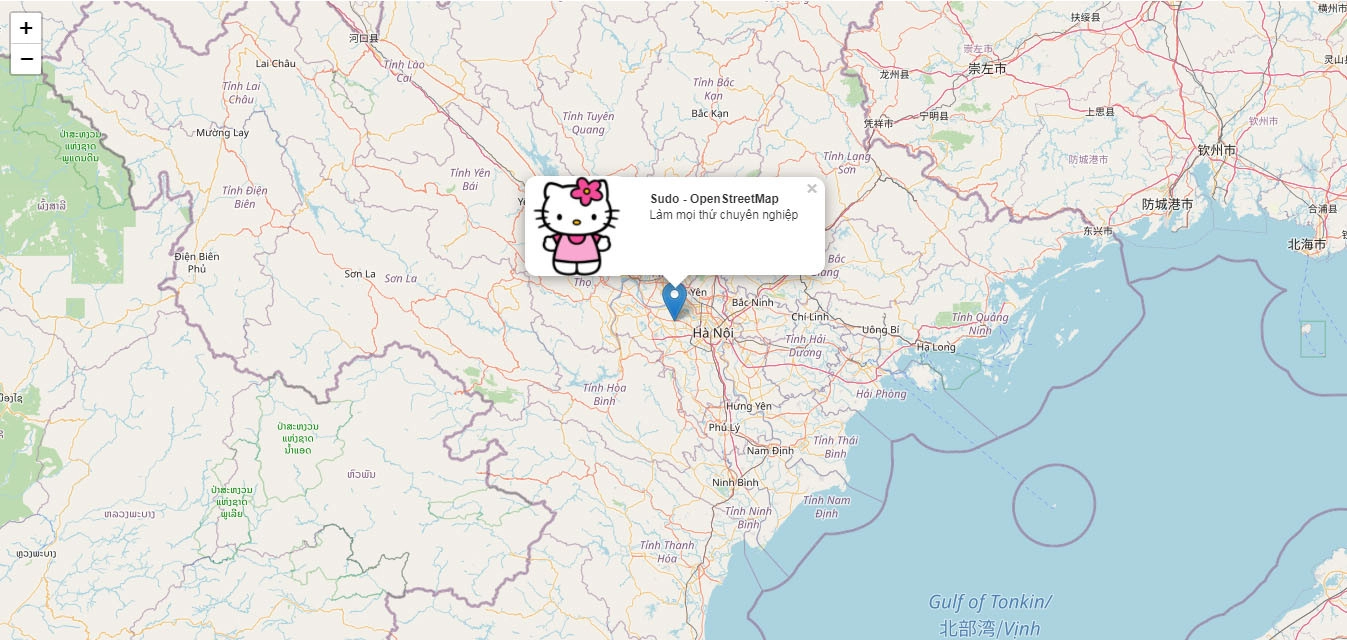
</style>Kết quả:

Chúc các bạn thành công!
Tham khảo: https://leafletjs.com/
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *