Quy tắc BEM trong CSS
Đăng bởi:
Trần Quốc CườngĐăng ngày:
Jan 29, 2021Đăng ở:
Tin Tức Công NghệĐăng bởi:
Trần Quốc CườngĐăng ngày:
Jan 29, 2021Đăng ở:
Tin Tức Công NghệChào các bạn,
Đã có bao giờ, trong lúc làm Front-end cho các dự án, mà bạn phải đau đầu để suy nghĩ về các class của HTML như thế nào cho đúng và hợp lý? Mình thì thường xuyên đấy. Nhất là khi các dự án được thực hiện bởi nhiều người, thì việc đặt trùng tên class ở một số block có giao diện giống nhau là việc thường xuyên xảy ra. Và qua nhiều lần như thế, cùng với việc phải tối ưu thời gian để thực hiện thì mình đã lục lọi trên goolge với mục đích tìm ra một cách nào đó để giải quyết việc này.
Cuối cùng thì mình tìm được một quy tắc khá hay đó là quy tắc BEM, và muốn chia sẻ đến mọi người. Hãy cũng mình tìm hiểu nó là gì nhé! Let's Go !!!
BEM là gì? BEM là từ viết tắt của Block Element Modifiers, hiểu đơn giản theo dịch nghĩa là "Khối - Phần tử - Biến thể", dịch ra thì có vẻ không được sát nghĩa cho lắm, nên mình cứ để Tiếng Anh cho hợp lí.
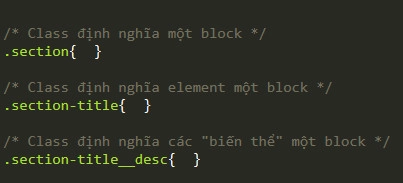
Với quy tắc BEM, nó sẽ chia các class css ra làm 3 loại:
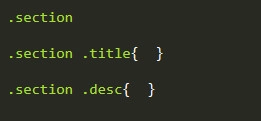
CSS được viết theo quy tắc BEM

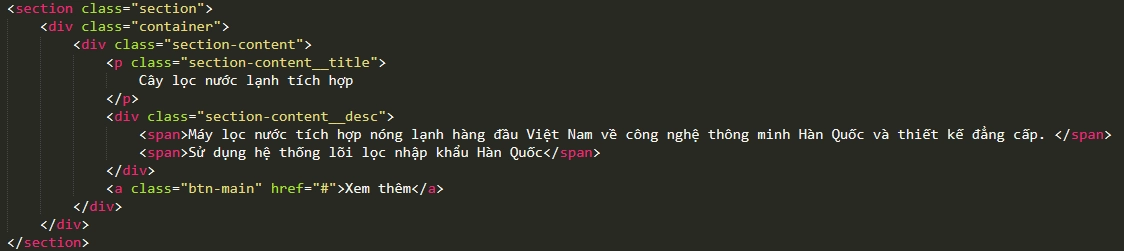
HTML được viết theo quy tắc BEM

Từ hai đoạn code trên bạn có thể thấy:
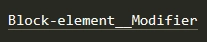
Tổng quát lại, chúng ta có thể thấy một class viết theo quy tắc BEM sẽ có cấu trúc như sau:

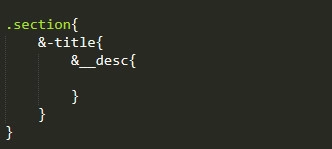
Ngoài ra, BEM còn phù hợp để triển khai với SCSS, nó sẽ được viết theo dạng như thế này

3. Một số ý kiến không đồng tình với quy tắc BEM
Dù có nhiều lợi ích, nhưng có nhiều người không thích dùng quy tắc này vì
Nó dài và xấu
Mình công nhận, nếu không cẩn thận thì bạn sẽ có mot-cai-class__dai-nhu-the-nay
Có thể một số người nhìn quen sẽ thấy nó mang đủ ý nghĩa, đảm bảo không bị trùng class
Nó có vẻ không cần thiết
Quay trở lại với vị dụ ở phần đầu, thì mình có thể viết css không tuân theo quy tắc BEM và vẫn đáp ứng được một số lợi ích của BEM

Nhìn có vẻ gọn gàng hơn đẩy chứ, nhưng khi xây dựng và phát triển một dự án lớn, thì liệu bạn có đảm bảo chắc chắn là các class không bịt trừng ở đâu đó, hoặc là đã được một người trong nhóm đặt cho vị trí khác.
4. Tổng kết
Tổng kết lại thì:
Còn bạn thấy thế nào, bạn có thấy BEM cần thiết trong dự án của mình không? Hãy để lại ý kiến cho mình biết nhé
Bài viết liên quan
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *