Cách thêm Icon Font Awesome vào TinyMCE trong Laravel
Đăng bởi:
Nguyễn Hồng QuânĐăng ngày:
Jan 25, 2021Đăng ở:
Kiến Thức Cơ BảnĐăng bởi:
Nguyễn Hồng QuânĐăng ngày:
Jan 25, 2021Đăng ở:
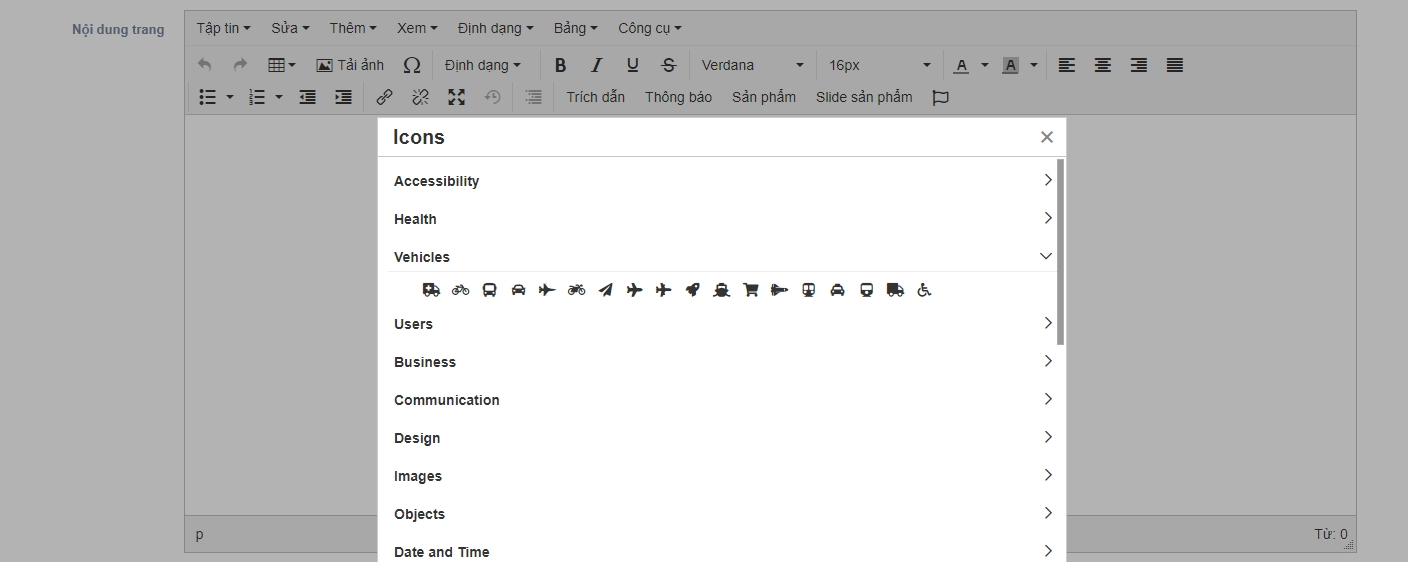
Kiến Thức Cơ BảnFont Awesome là một thư viện icon rất tuyệt vời phải không các bạn. Bản thân mình thấy rất hữu ích và cũng dùng Font Awesome cho frontend rất là nhiều. Vậy còn trong admin khi tạo bài viết thì sao? Các bạn đã bao giờ tích hợp Font Awesome khi viết bài chưa? Khi viết bài bạn chỉ cần click vào toolbar có biểu tượng Font Awesome là show ra các icon cho bạn chọn, thật tốt và dễ dàng hơn khi phải vào trang Font Awesome để tìm phải không bạn.

Vậy bây giờ mình sẽ hướng dẫn cách thêm plugins Font Awesome. (Bài viết này mình mới làm trên TinyMCE)
- Các bạn tải Plugins về theo link này nhé
- mình sẽ để tại đường dẫn tinymce\src\plugins\
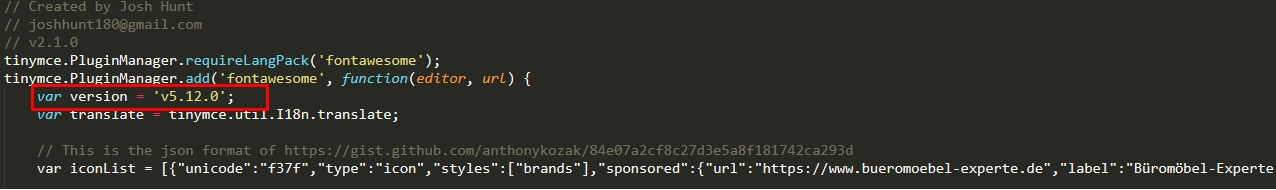
- Các bạn mở function tinyMCE để thêm vào toolbar, css : Ở đây trong admin mình đang dùng Font Awesome bản v5.12.0 nhé
tinymce.init({tinymce.init({
content_css: 'https://pro.fontawesome.com/releases/v5.12.0/css/all.css',
plugins: ["noneditable"],
external_plugins : {"fontawesome":"/template-admin/tinymce/src/plugins/fontawesome/plugin.min.js"},
noneditable_noneditable_class: 'fa',
extended_valid_elements: 'span[*]',
toolbar: "fontawesome",
});
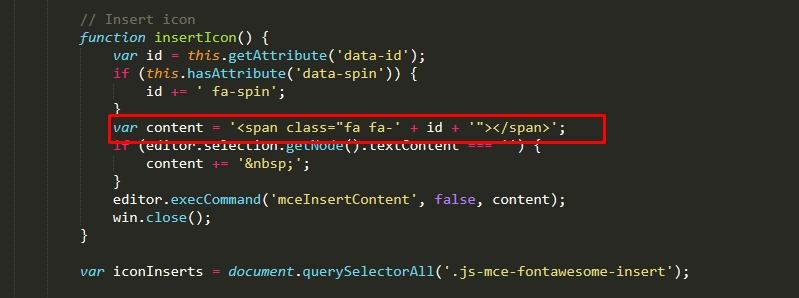
Vậy là trong admin chúng ta đã thêm xong. Tuy nhiên, chúng ta lại sử dụng bên frontend phiên bản Font Awesome khác nhau như v4.7.0. Vậy làm thế nào để bên frontend hiển thị được icon cho phiên bản này trong khi admin là v5.12.0. Các bạn chỉ cần điều chỉnh lại file plugin.js một tí là được. (còn các bạn đang dùng bản v5.12.0 giống trong admin thì ko cần nhé)
Mình cũng sẽ giới thiệu qua về file này một tí.
- Đây là cài đặt phiên bản Font Awesome trong admin

- Đây là chỗ mình đặt từ bản v5.12.0 về 4.7.0 phù hợp với bản Font Awesome ngoài frontend


frontend

Mình viết văn không tốt nên có đóng góp gì cho bài viết này các bạn comment ở dưới giúp mình với nhé. Like bài viết giúp mình nữa ^^
Bài viết liên quan
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *