Hướng dẫn tích hợp facebook chat (messenger) vào website
Đăng bởi:
Lưu Quốc ToảnĐăng ngày:
Dec 29, 2020Đăng ở:
Tư Vấn & Giải PhápĐăng bởi:
Lưu Quốc ToảnĐăng ngày:
Dec 29, 2020Đăng ở:
Tư Vấn & Giải PhápFacebook hiện nay đang là mạng xã hội được sử dụng phổ biến nhất Việt Nam,theo thống kê tính đến tháng 06/2020. Tại Việt Nam đã có hơn 69 triệu tài khoản Facebook. Chiếm 2/3 dân số Việt Nam (96,2 triệu người – số liệu năm 2019, Theo gso.gov.vn). Chính vì vậy mà Facebook được coi là 1 kênh liên kết với khách hàng mà gần như tất cả doanh nghiệp, cửa hàng nhỏ hay cá nhân đều cần kết nối để bán hàng.
Với nhu cầu mua - bán hàng hóa online liên tục gia tăng. Các nhà bán hàng cố gắng tìm nhiều cách tiếp cận và tư vấn cho khách hàng một cách nhanh nhất thì tính năng live chat Facebook là không thể thiếu.
Thực tế ngoài tính năng lve chat Facebook thì cũng có rất nhiều bên thứ 3 cho ra mắt các dịch vụ live chat rất chuyên nghiệp. Tuy nhiên ngoài những nguy cơ tiềm ẩn về bảo mật, cũng như 1 số chương trình có thể làm tốn tài nguyên thì như đã đề cập ở trên là Việt Nam có tới 69 triệu tài khoản Facebook nên việc sử dụng facebook để chat thì sẽ quen thuộc hơn với người dùng.
Facebook cũng phát triển các tính năng hay ho và thông minh như là chat bot, sẽ giúp bạn phục vụ khách hàng chuyên nghiệp và hiệu quả hơn bất kể bạn có đang online hay không.
Trước khi tiến hành tích hợp Facebook chat vào website, tât nhiên bạn cần phải tạo 1 facebook page cho cửa hàng hoặc công ty với vai trò quyền quản trị viên để thực hiện các thiết lập.
Let's go!
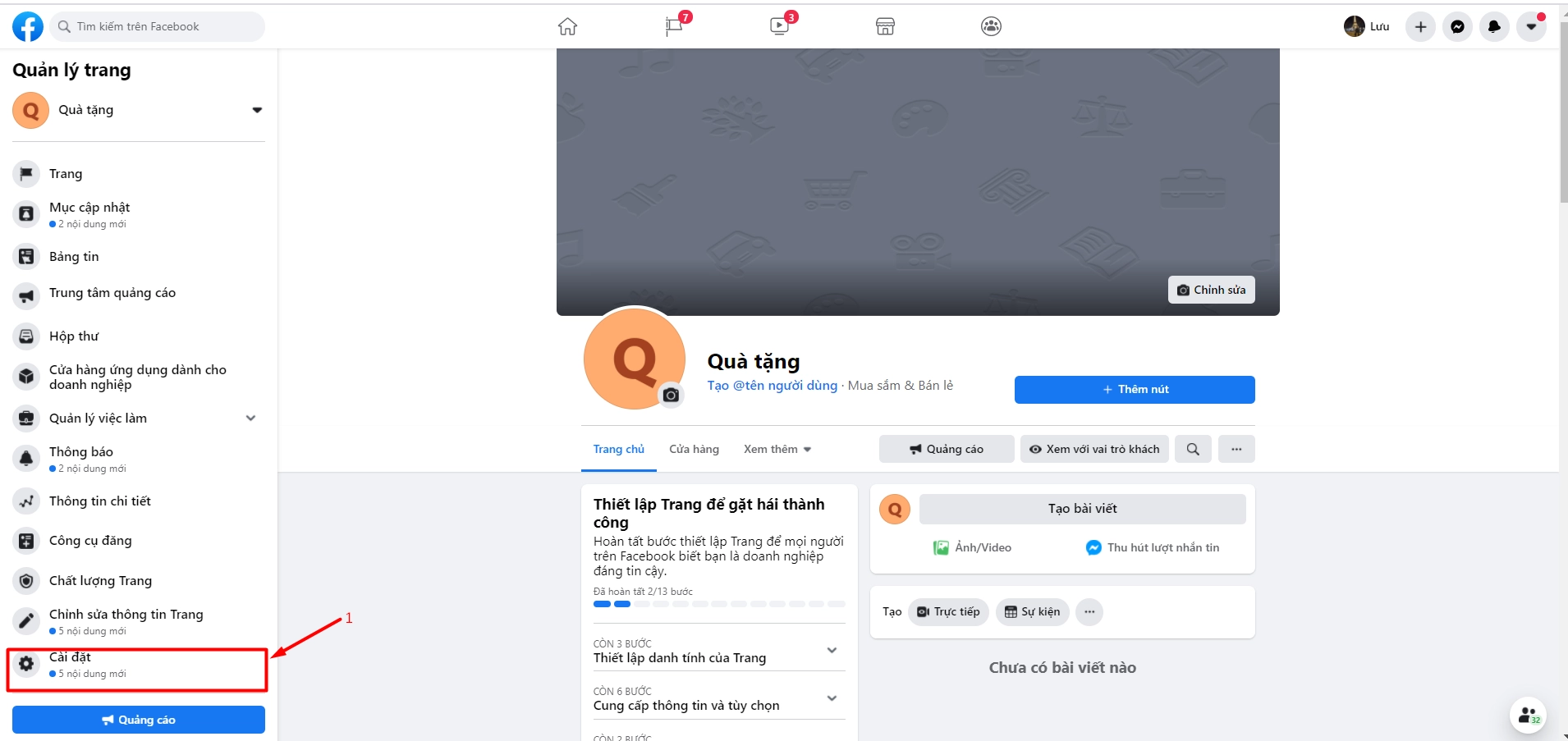
Bước 1: Bạn truy cập vào trang Fanpage từ facebook cá nhân và nhấn " cài đặt"

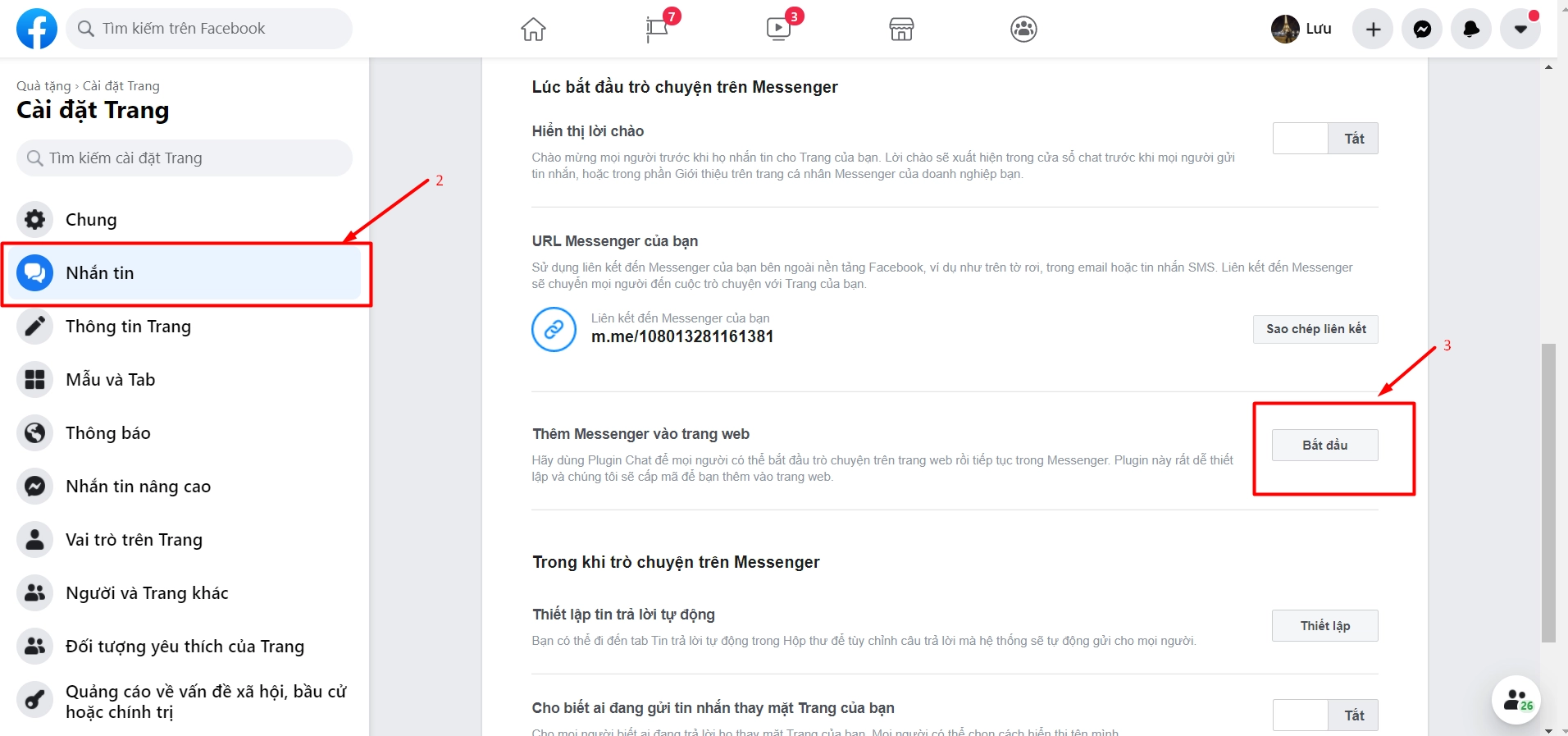
Bước 2: Sau đó, bạn vào mục "Nhắn tin" ở cột trái ứng dụng

Bước 3: Tiếp đến bạn di chuyển xuống và đi đến phần " Thêm Messenger vào trang Web" và click chon bắt đầu như hình ảnh trên và chọn " Tiếp "
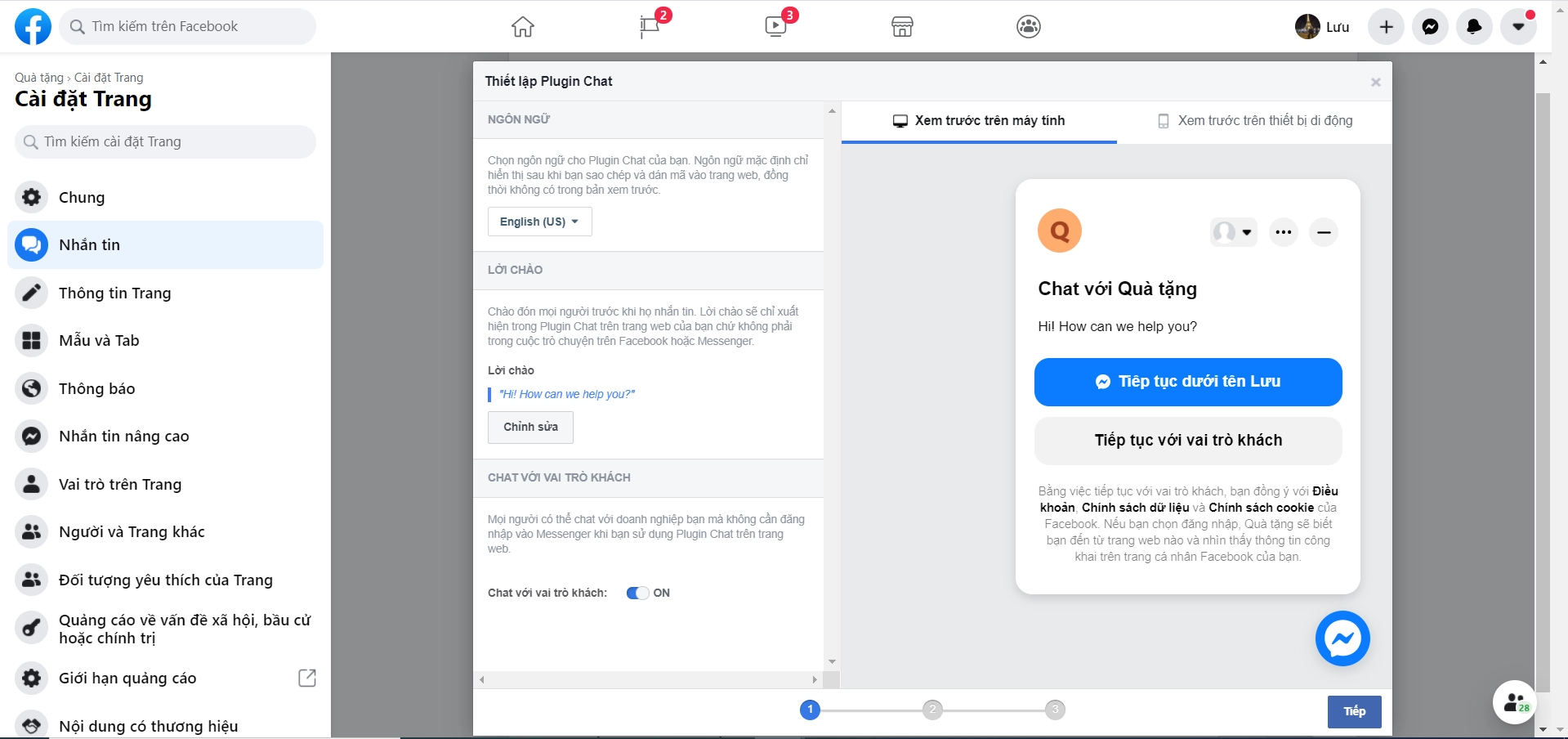
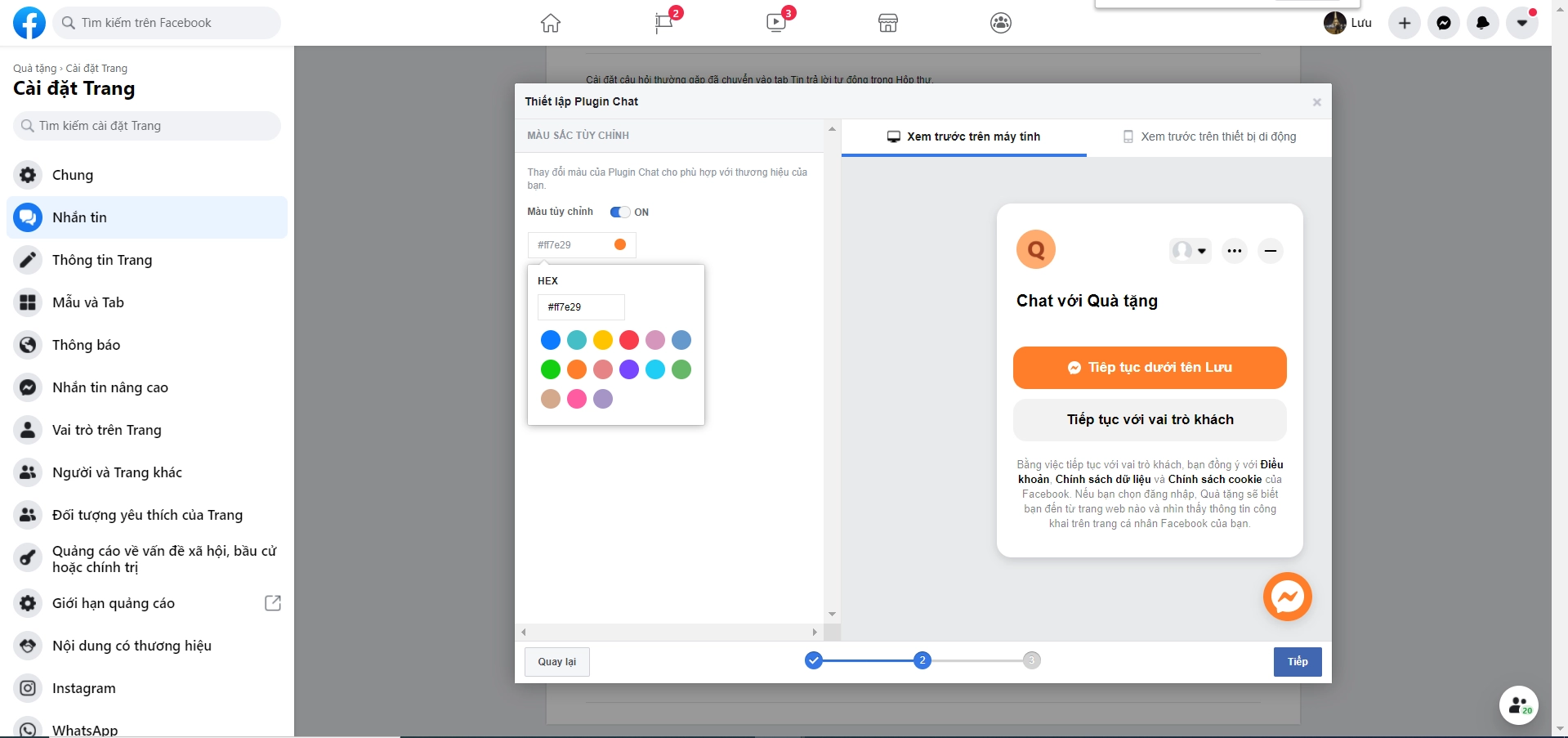
Bước 4: Tại đây bạn có thể tùy chỉnh để thiết lập nút chat theo các yếu tố sau:
- Ngôn ngữ
- Lời chào : bạn có thể nhập lời chào hiển thị khi nút chat được tích hợp vào website
- Chat với vai trò khách : Tùy chọn bật tắt chế độ yêu cầu người dùng phải đăng nhập facebook để có thể chat
- Xem trước hiển thị phiên bản desktop và phiên bản mobile


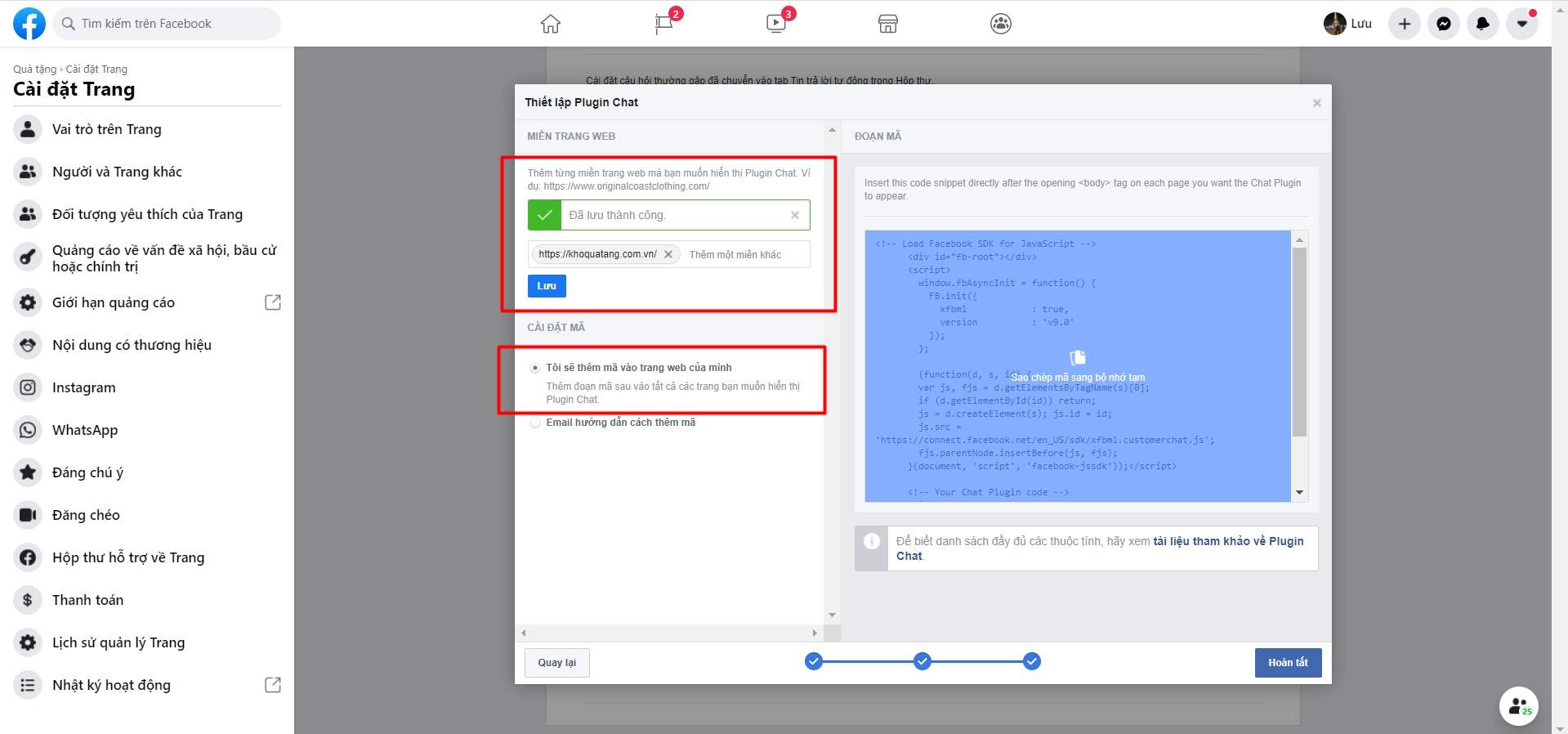
Bước 6: Hoàn tất việc lấy mã nút Facebook live chat
- Bạn thêm tên miền của website cần cài đặt mã live chat, và click "Lưu"
- Chọn tôi sẽ tự cài đặt mã vào trang web của mình
- Copy toàn bộ đoạn mã Script được cung cấp để chèn theo chỉ dẫn đưa ra " sau thẻ mở "

Bước 7: Chèn mã Script lấy được vào website
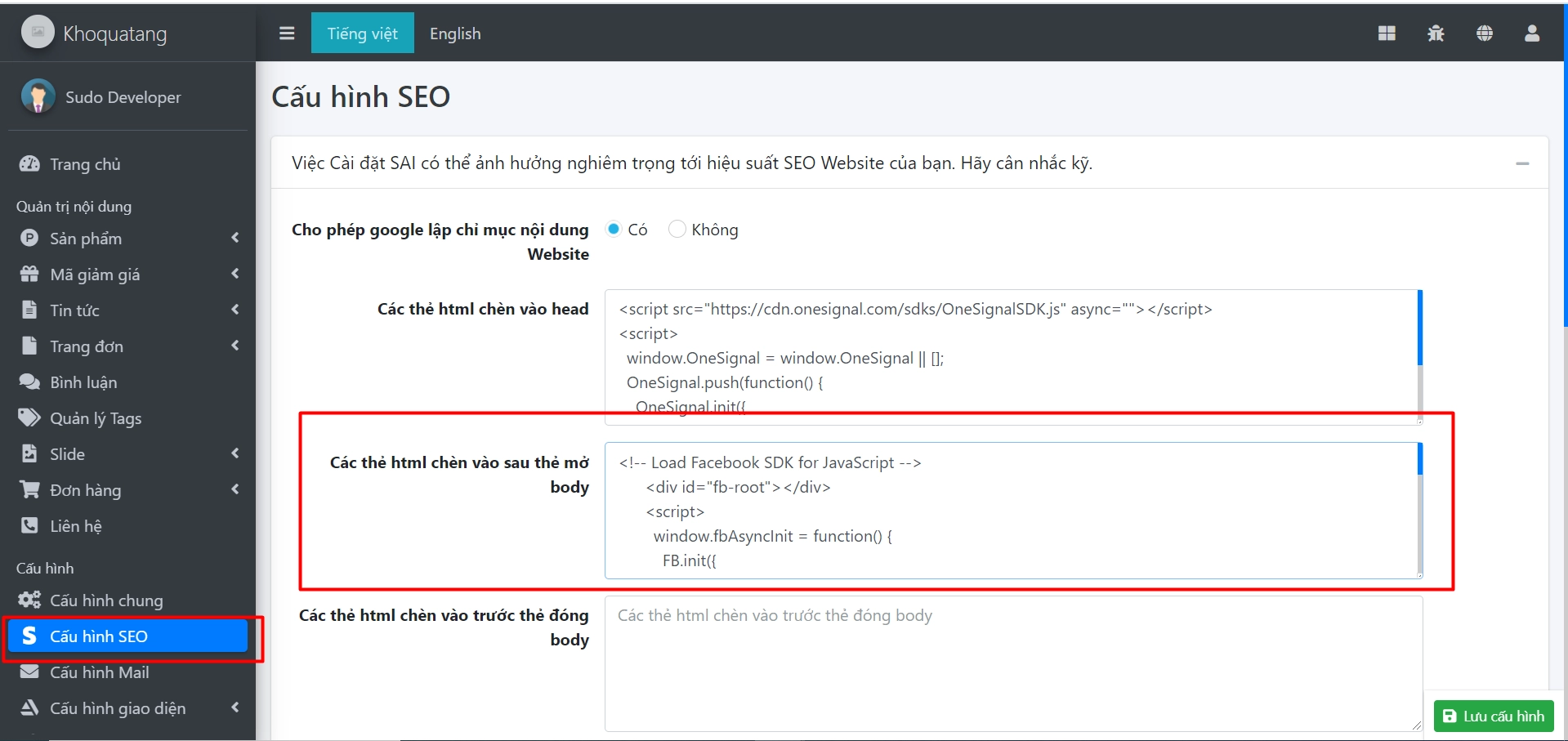
- Đối với Website Sudo lập trình: bạn vào trang quản trị website với tài khoản được cung cấp trước đó. => Đi tới mục "Cấu hình" => " Cấu hình SEO" => Bạn cuộn đến mục " Các thẻ html chèn vào sau thẻ mở body" và dán mã đã lấy được vào ô này rồi " Lưu cấu hình "
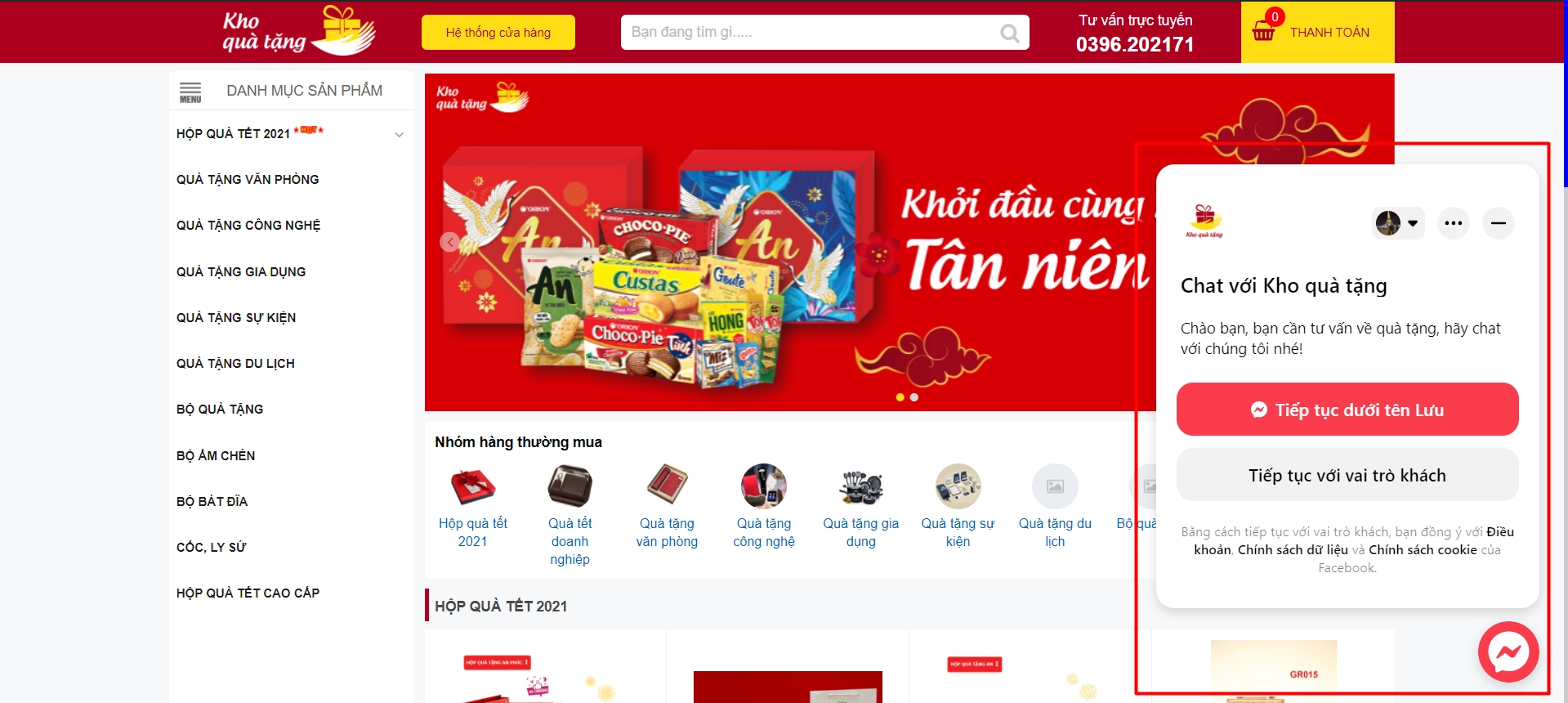
Nút Facebook chat sẽ hiển thị ở góc dưới bên phải của desktop.

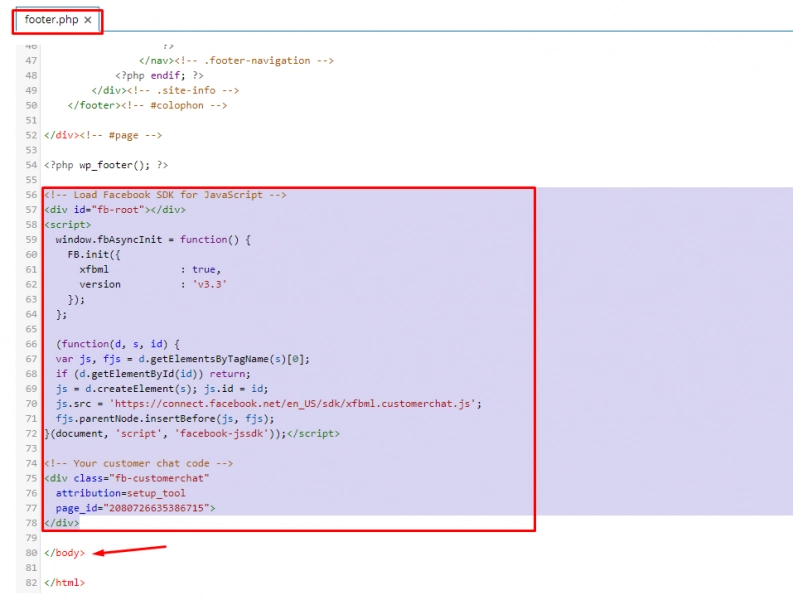
- Đối với website sử dụng mã nguồn Wordpres, các bạn có thể chền chúng và bên trên thẻ đóng của File Footer.php nằm trong thư mục Theme như hình dưới

Như vậy là chúng ta đã hoàn thành việc tích hợp facebook chat vào website. Và hãy cũng xem kết quả!!

Hi vọng bài viết này có thể giúp ích được các bạn!!!
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *