I. GCP là gì?
Google Cloud Platform (GCP), được cung cấp bởi Google, là một bộ dịch vụ điện toán đám mây chạy trên cùng một cơ sở hạ tầng mà Google sử dụng nội bộ cho các sản phẩm của người dùng cuối, như Google Tìm kiếm, Gmail và YouTube. Bên cạnh một bộ công cụ quản lý, nó cung cấp một loạt các dịch vụ đám mây mô-đun bao gồm điện toán, lưu trữ dữ liệu, phân tích dữ liệu và học máy. Đăng ký yêu cầu một thẻ tín dụng hoặc chi tiết tài khoản ngân hàng.
Google Cloud Platform cung cấp cơ sở hạ tầng dưới dạng dịch vụ, nền tảng là dịch vụ và môi trường máy tính không có máy chủ.
II. Laravel Framework.
Laravel là một framework web PHP mã nguồn mở, miễn phí, được tạo bởi Taylor Otwell và dành cho việc phát triển các ứng dụng web theo mô hình kiến trúc model–view–controller (MVC) của mô hình và dựa trên Symfony. Một số tính năng của Laravel là một hệ thống đóng gói mô-đun với trình quản lý phụ thuộc chuyên dụng, các cách khác nhau để truy cập cơ sở dữ liệu quan hệ, các tiện ích hỗ trợ triển khai và bảo trì ứng dụng và định hướng về đường cú pháp.
Mã nguồn của Laravel được lưu trữ trên GitHub và được cấp phép theo các điều khoản của bản quyền MIT.
III. Cài đặt Laravel trên GCP
Trước khi bạn chạy Laravel trên GAE, bạn cần tạo một dự án GCP mới. Đăng nhập vào bảng điều khiển GCP trong liên kết này https://console.cloud.google.com/
Bước 1: Sau khi bạn đăng nhập vào GCP, tạo dự án trong Bảng điều khiển nền tảng đám mây của Google. Click vào “CREATE PROJECT”: 
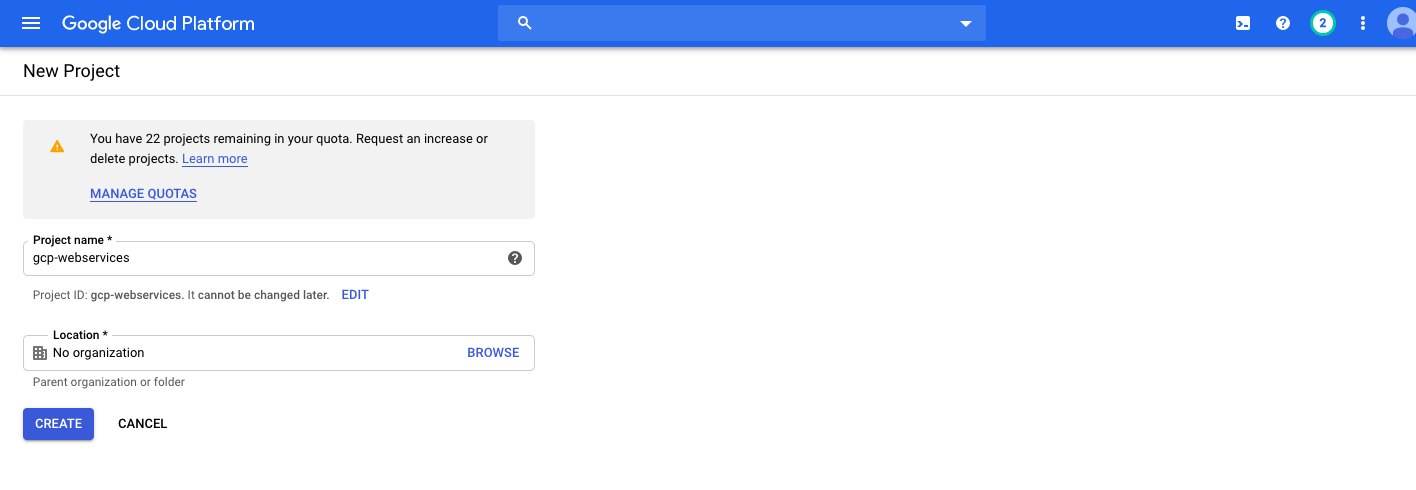
Bước 2: Tạo dự án GCP mới.
Bước 3: Bảng điều khiển trong dự án mới được tạo
Bước 4: Tạo một dự án mới với Laravel framework
Mở terminal của bạn và chạy dòng lệnh:
– Tạo một dự án mới (gcp-webservice) bởi composer: composer create-project --prefer-dist laravel/laravel gcp-webservices
– Chuyển đến thư mục nguồn của Laravel:cd gcp-webservices
– Khởi động máy chủ localhost:php artisan serve
Trong trình duyệt của bạn, hãy truy cập liên kết URL: http://127.0.0.1:8000/
Bước 5: Cài đặt và khởi chạy Google Cloud SDK (cho MAC OS 64bit)
Mở terminal của bạn và chạy dòng lệnh:
– cd đến thư mục đã tải xuống: cd google-cloud-sdk– Cài đặt Google Cloud SDK: ./install.sh
– Đăng nhập vào GCP:gcloud auth login. Nếu dòng lệnh gcloud không tìm thấy. Vui lòng thêm 2 dòng lệnh dưới đây:
source "path/to/google-cloud-sdk/completion.bash.inc"
source "path/to/google-cloud-sdk/path.bash.inc"
– Hiển thị danh sách dự án trong GCP:gcloud projects list
– Kết nối với dự án gcp-webservice:gcloud config set project gcp-webservices
– Triển khai:
1. Tạo file app.yaml với nội dung sau:
runtime: php72
env_variables:
## Put production environment variables here.
APP_KEY: YOUR_APP_KEY
APP_STORAGE: /tmp
VIEW_COMPILED_PATH: /tmp
SESSION_DRIVER: cookie
2. Chuyển đến thư mục nguồn của Laravel: cd gcp-webservices
3. Thay thế YOUR_APP_KEY trong app.yaml bằng key bạn nhận được bằng lệnh sau:
php artisan key:generate --show
4. Sửa đổibootstrap/app.php bằng cách thêm đoạn code sau vào trước câu lệnh return. Điều này sẽ cho phép bạn đặt đường dẫn lưu trữ thành /tmp để lưu vào bộ đệm trong môi trường production.
# [START] Add the following block to `bootstrap/app.php`
/*
|--------------------------------------------------------------------------
| Set Storage Path
|--------------------------------------------------------------------------
|
| This script allows you to override the default storage location used by
| the application. You may set the APP_STORAGE environment variable
| in your .env file, if not set the default location will be used
|
*/
$app->useStoragePath(env('APP_STORAGE', base_path() . '/storage'));
# [END]
5. Chuyển đến thư mục nguồn của Laravel: cd gcp-webservices
6. Loại bỏ phụ thuộc bằng cách chạy composerbeyondcode/laravel-dump-server. Đây là một sửa chữa cho một lỗi xảy ra do bộ nhớ đệm của Laravel trongbootstrap/cache/services.php
composer remove --dev beyondcode/laravel-dump-server
7. Kích hoạt Cloud Build API tại đây.
8. Chạy lệnh sau để triển khai ứng dụng của bạn:gcloud app deploy --version develop (“develop” là phiên bản đầu tiên để triển khai). Nhớ xóa file composer.lock ở lần triển khai đầu tiên. Sau đó, thêm composer.lock vào file .gcloudignore.
9. Truy cập http://YOUR_PROJECT_ID.appspot.com để xem trang welcome của Laravel. Thay thế YOUR_PROJECT_ID bằng ID của dự án GCP của bạn, ví dụ https://your-gcp-service.appspot.com/
IV. Google Vision API
Bước 1: Cài đặt Google Vision API theo dòng lệnh:
composer require wapnen/google-cloud-vision-php
Bước 2: Tạo service account key bằng cách sử dụng hướng dẫn này https://cloud.google.com/vision/docs/b Before-you-begin

Từ danh sách Service account, chọn New service account.
Trong trường Service account name, nhập tên (trong ví dụ này là “test“)
Sau đó, bạn nhấp vào “Create” để tải xuống 1 file .json. GIỮ file này bảo mật tốt nhất có thể, nếu một người khác có nó, họ có thể sử dụng nó cho các dịch vụ riêng tư của họ, mà bạn sẽ trả tiền cho việc đó.
V. Triển khai Google Vision API để nhận dạng văn bản từ hình ảnh.
Bạn có thể tham khảo trang tài liệu Vision chính tại google-vision-php
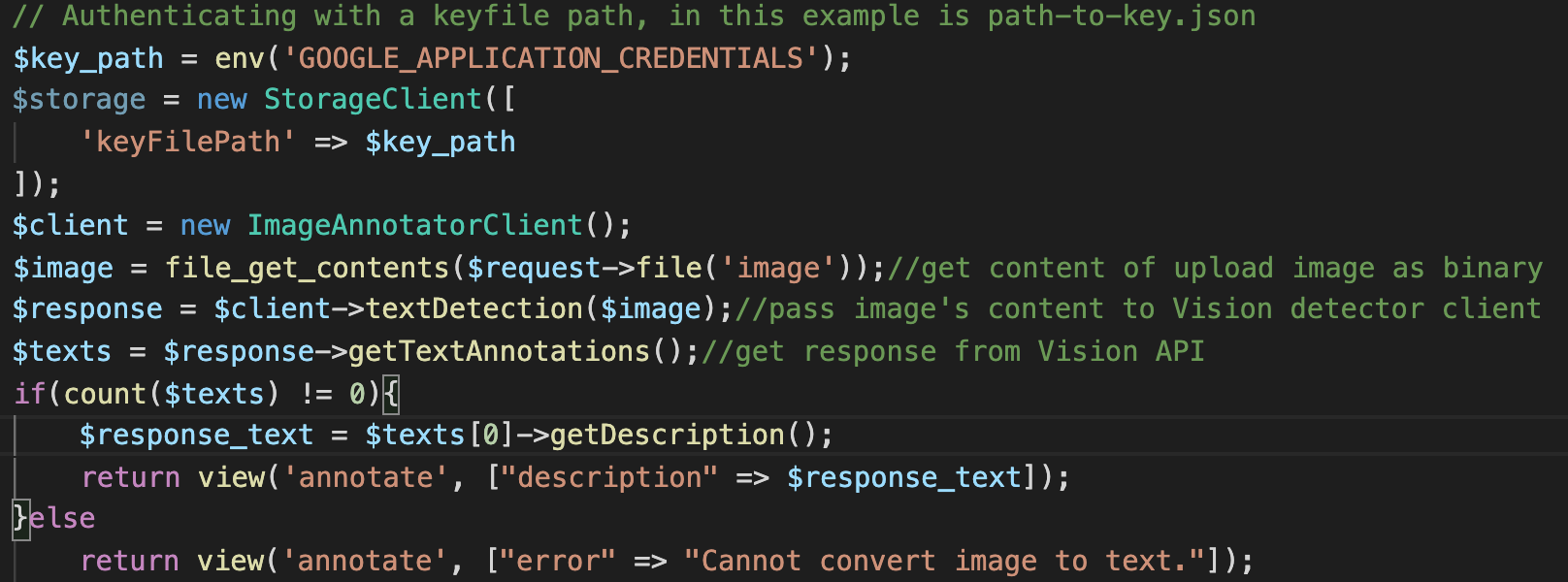
Việc thực hiện rất dễ dàng với một số dòng code
Với key_path, bạn phải tạo file .env làm biến môi trường trỏ đến đường dẫn của file key.json mà chúng tôi đã tạo từ bước IV, trong ví dụ này, tôi sẽ lưu file key.json trong thư mục có tên “google-credential” và đặt nó trong thư mục gốc của dự án.

và trong .env bao gồm dòng này

Bây giờ chúng ta sẽ tạo một controller để xử lý 2 thứ:
- Nhận hình ảnh tải lên từ request
- Sử dụng code trên để hiển thị văn bản nhận được từ Vision API
Tôi sẽ tạo một controller tên AnnotationController chỉ với 1 hàm annotateImage() và chứa đoạn code dưới đây

Tôi tạo một trang web rất đơn giản chỉ với 1 input file có tên là “Upload image” và một nút submit có tên là “Convert”

Bây giờ tôi sẽ chọn hình ảnh trên để kiểm tra xem Vision có thể nhận ra các văn bản như “Upload image“, “Choose File“, … hoặc không

Bây giờ hãy kiểm tra những gì chúng ta sẽ nhận được.

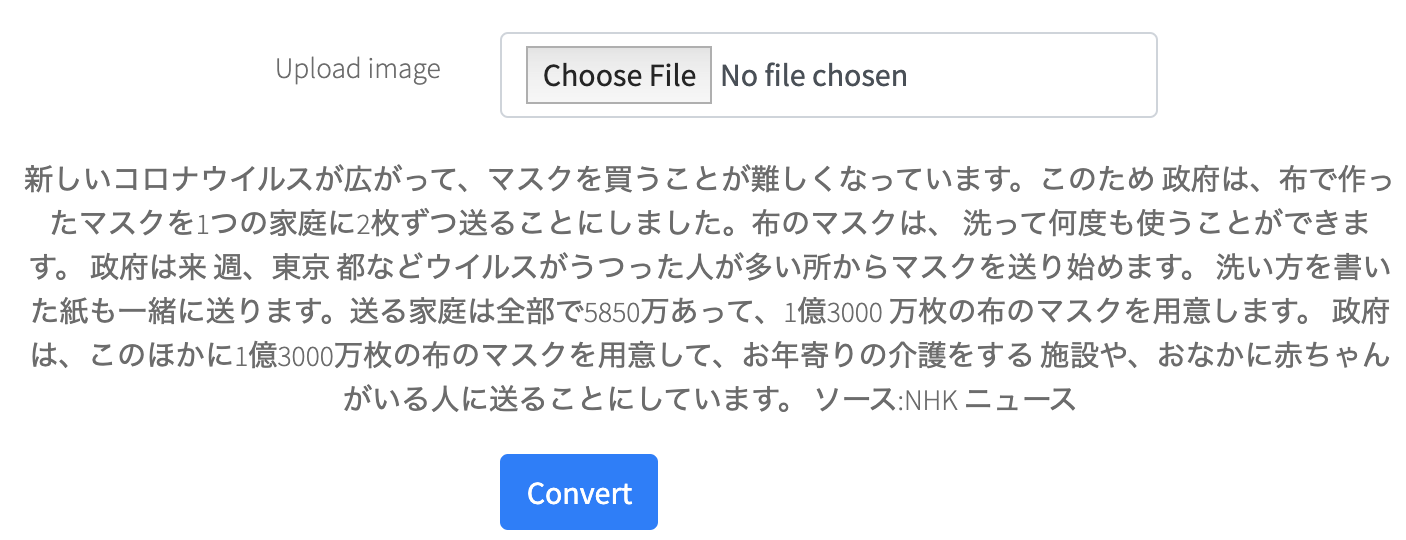
Phải nhưng bây giờ chúng tôi sẽ thử với tiếng Nhật. Tôi thử với ảnh chụp màn hình một tin tức Nhật Bản.

Bây giờ chúng ta sẽ có gì?

Thật tuyệt phải không?
Nguồn : https://briswell-vn.com/news/gcp-webservice-laravel-1

 Việt Nam
Việt Nam

Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *