Share code chèn nút gọi điện thoại, chat zalo vào Website
Đăng bởi:
Tú CaoĐăng ngày:
Oct 16, 2021Đăng ở:
Kiến Thức Cơ BảnĐăng bởi:
Tú CaoĐăng ngày:
Oct 16, 2021Đăng ở:
Kiến Thức Cơ Bản
Đối với chủ Website hiện nay, để tạo thuận tiện cho khách hàng đặc biệt là với các website vừa và nhỏ, thì việc đa dạng các kênh hỗ trợ cho khách hàng là việc phải làm khi muốn tối ưu tỷ lệ chuyển đổi.
Các hình thức trao đổi phổ biến ở Việt Nam
Các hình thức mới hiện nay có thêm: Zalo, gửi Email, Telegram...
Trong bài viết này Tú sẽ hướng dẫn bạn tự chèn nút bấm gọi điện thoại, nút gửi tin nhắn qua Zalo, gửi tin nhắn qua Facebook.... bạn có thể tích hợp bất kỳ thứ gì bạn muốn, áp dụng với tât cả website (tự code, blogspot, wordpress...)
Trên mạng có nhiều tiện ích, cả trả phí lẫn thu phí. Nhưng mình thấy không đáp ứng được các yêu cầu khi Tú đưa ra, như trải nghiệm nó phải tốt.

Nó nhẹ để không ảnh hưởng tới tốc đó, do đó Tú quyết định tự làm và mình làm ra sản phẩm này. Và giống như tiện ích tích hợp nút Livechat Facebook.
Credit: Power by Topz
Mình cũng cố gắng làm nó đơn giản nhất có thể để ai cũng làm được.
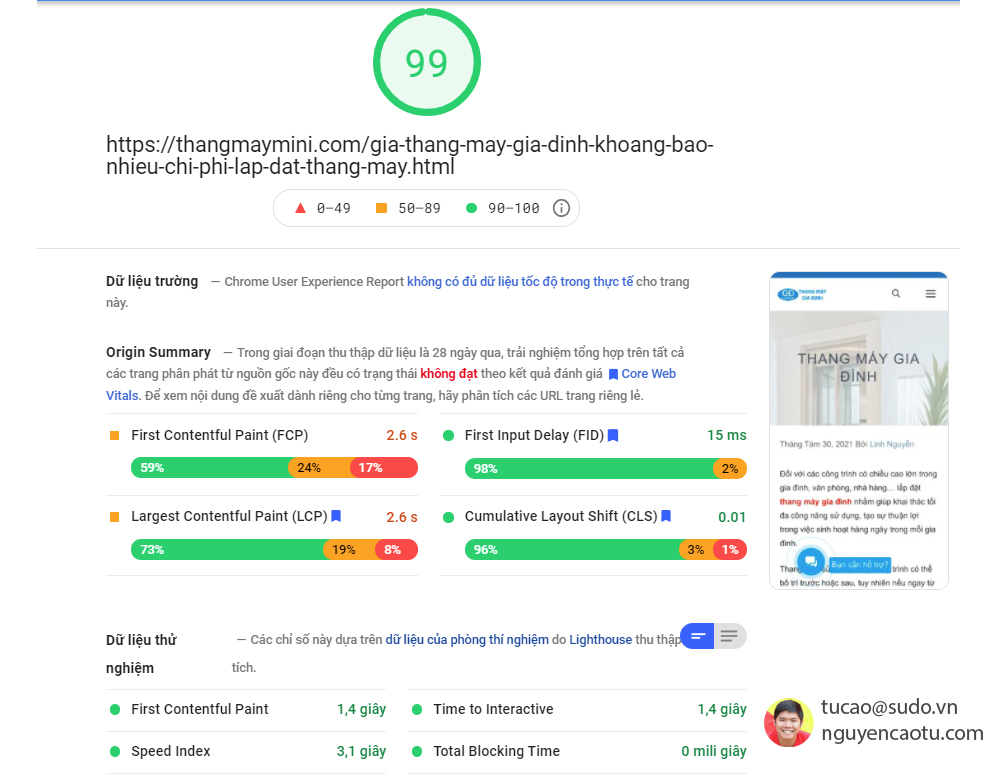
Tại thời điểm này bạn có thể xem demo thêm ở trên 2 website mình mới cài:

Bước 1: Bạn chọn màu sắc và vị trí (không bắt buộc)
Màu sắc nên chọn theo nhận diện thương hiệu của bạn), vị trí thì phải hay trái tùy theo trên web có nút nào hay chưa. (Ví dụ: Tránh nút Back to top ở bên phải thì bạn đổi nút gọi này qua bên trái).
Bước 2: Chỉnh lại khoảng cách với lề dưới, thông thường mình sẽ để 0. (không bắt buộc)
Do nhiều web hay có nhiều nút nên mình mặc định là 50. Bạn cứ thử số nào cho web nó đẹp nhất nhé.
Bước 3: Dùng nút nào thì cần tích vào đó. VD: Tích vào nút Hiển thị nút gọi điện
Bước 4: Tích vào hiển thị Zalo nếu muốn dùng và nhập tương tự giống như nút điện thoại.
Lưu ý: Bạn có thể chèn thêm bao nhiêu nút tùy tý bằng cách bấm vào nút Thêm 1 nút tùy chỉnh
Bước 5: Nhấn vào Tạo nút tiện ích
Bây giờ bạn sẽ được 1 đoạn code, hãy chèn nó vào trang web của bạn. Chèn vào cuối trang web, trước cho tối ưu nhé.
Video hướng dẫn cách sử dụng, chèn cho Website tự code hoặc dùng Wordpress.
Chúc các bạn thành công, nếu cần gỗ trợ gì bạn có thể gửi bình luận bên dưới nhé.
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *
Lỗi rồi bạn ơi
Lỗi rồi bạn ơi
Website: https://thangnangnguoi.vn/ của mình được cài nút gọi điện thoại, zalo thực sự rất tiện
cảm ơn bạn nhiều
khi mình nhúng đoạn code của bạn vào website của mình thì phát sinh lỗi như sau: Đoạn code PHP bạn thay đổi đã được khôi phục vì có lỗi trong dòng số 66 của file wp-content/themes/blossom-pin/header.php. Hãy sửa và thử lưu lại. syntax error, unexpected '<', expecting end of file Mong bạn hỗ trợ. Thanks
rất bổ ích