Kích thước ảnh khi thiết kế giao diện website
Đăng bởi:
Tú CaoĐăng ngày:
Oct 22, 2021Đăng ở:
Kiến Thức Cơ BảnĐăng bởi:
Tú CaoĐăng ngày:
Oct 22, 2021Đăng ở:
Kiến Thức Cơ BảnViệc thiết kế trước khi lập trình là quy trình bắt buộc, để việc lập trình website có thể thân thiện với người dùng và hiển thị tốt trên thiết bị, phần thiết kế cần tuân thủ một số quy chuẩn trong thiết kế. Bài viết này mình sẽ hướng dẫn các bạn các kích thước tiêu chuẩn và cơ bản về kích thước của thiết kế Website.
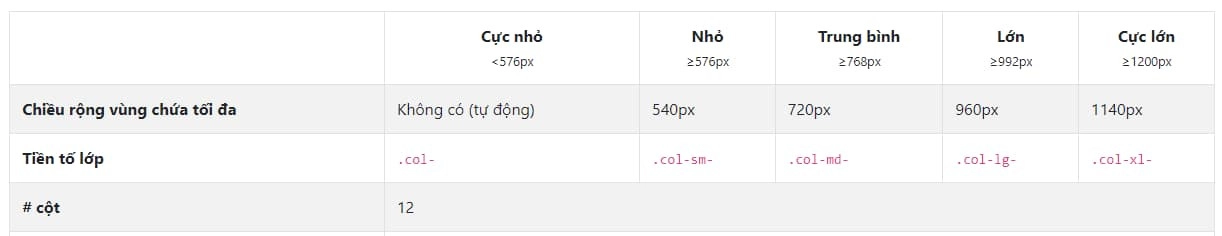
Trước khi vào chi tiết chúng ta hãy xem bảng sau. Các kích thước màn hình phổ biến.

Kích thước màn hình phổ biến tiêu chuẩn.
Tối thiểu sẽ cần 2 phiên bản, 01 cho máy tính và 01 cho điện thoại.
1. Kích thước thiết kế trên máy tính.
Thường khi thiết kế sẽ sử dụng kích thước chiều ngang là 1140px, 1170px hoặc 1200px cho Desktop.
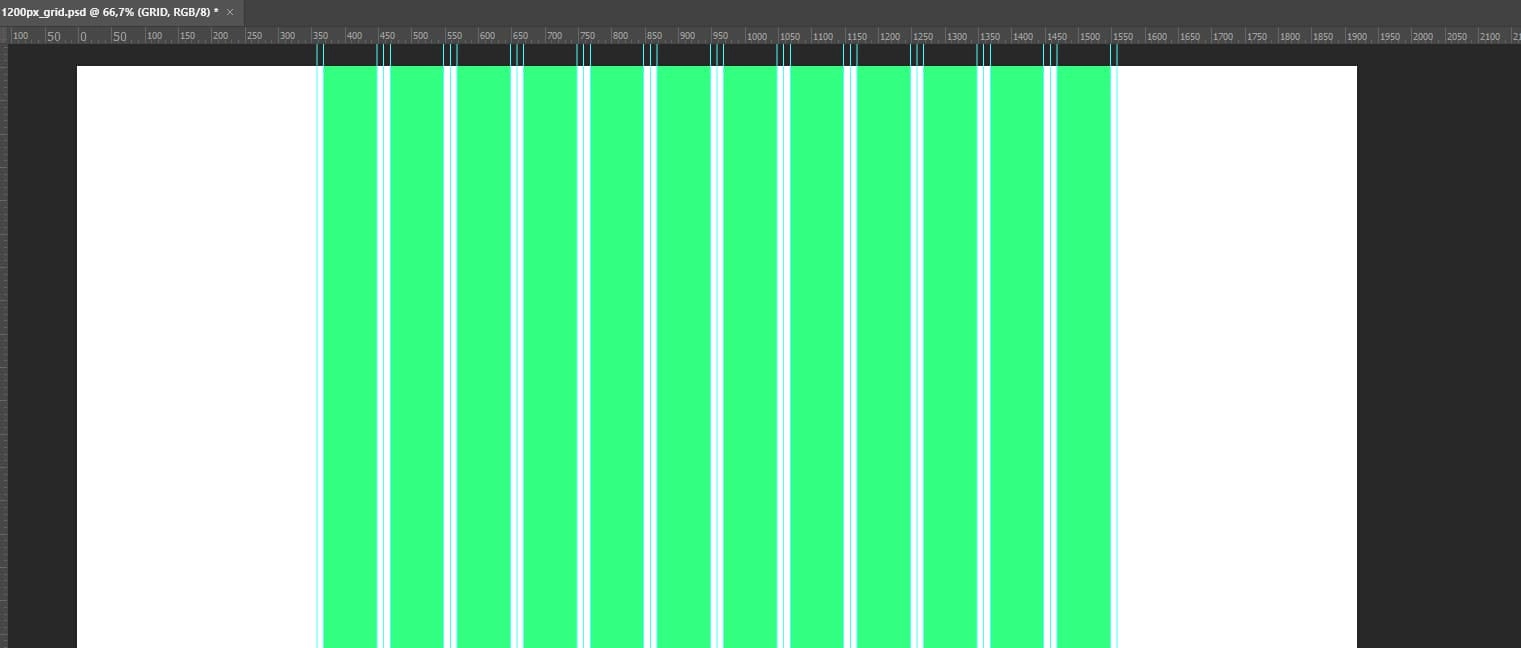
Để thuận tiện trong việc bố cục trên Website, chúng ta có thuật ngữ là Gridview (chia web thành dạng lưới) thành 12 cột, tương ứng với kích thước chuẩn là 1200px.

Mỗi cột có độ rộng là 80px và có khoảng cách lề (padding) là 15px.
Nhờ sử dụng Gridview mà việc thiết kế trở nên dễ dàng hơn, giúp cho chúng ta dễ đặt các nội dung lên các vùng phù hợp của trang web.

Một responsive Grid View thường có 12 cột. Tổng chiều rộng của 12 cột này sẽ chiếm 100% chiều rộng của trang web. Các cột sẽ được thu nhỏ hoặc mở rộng theo kích thước của cửa sổ trình duyệt.
Gợi ý: Nên chọn kích thước là 1170px để hiển thị tốt nhất trên màn hình tiêu chuẩn là 1200px, 30px còn lại sẽ là khoảng trắng để căn lề 2 bên.
Để dễ hiểu hãy xem ví dụ sau đây.

Tài nguyên: Tải về Grid View tại đây.
Các bước thường làm.
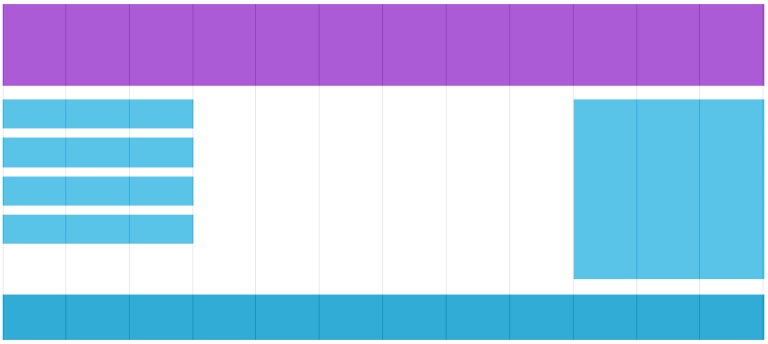
Bước 1: Hãy phác thảo Layout ra trước.
Đầu tiên không nên thiết kế ngay luôn mà nên vẽ layout trước (hay còn gọi là wireframe) (Gợi ý phần mềm Balsamiq Mockups)
Bước 2: Vẽ các menu, bố cục, hãy để các phần bố cục nằm trong các cột.
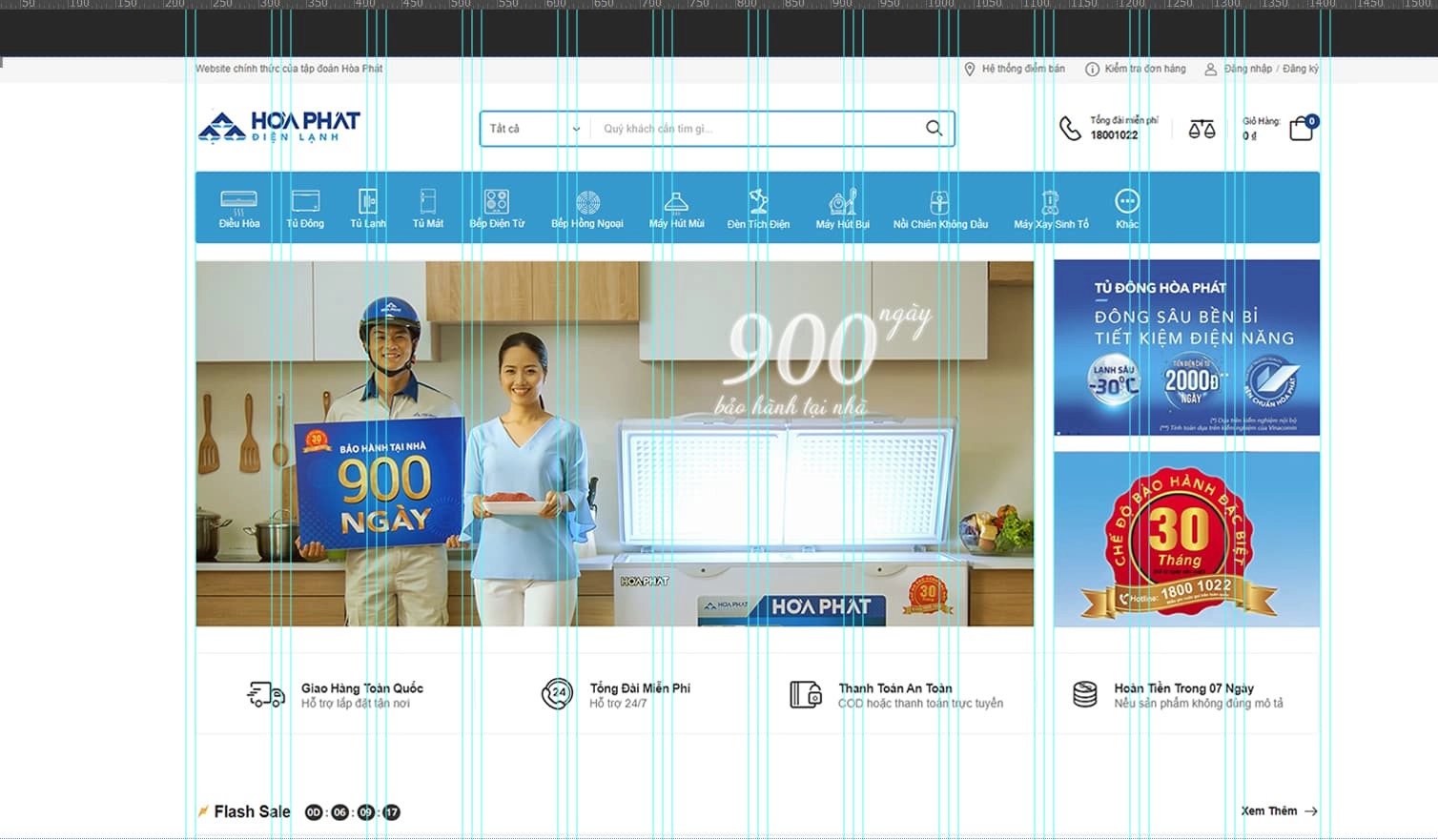
Chiều rộng nên chọn 1170px hoặc 1200px vì màn hình máy tính bây giờ khá lớn, kích thước 960px ít được sử dụng.
Bạn có thể ghép các cột lại với nhau. (VD: Trong ví dụ trên mình để phần Slider là 9 cột), Banner phụ là 3 cột.
Bước 3: Phối màu dựa theo Logo
Một Website thường chỉ có 2 màu chính (01 màu chiếm 80%, còn 01 màu là 20% còn lại). Hai màu này nên được lấy theo Logo của thương hiệu.
Bạn cũng có thể bổ xung thêm 01 màu phụ nữa nhưng hạn chế việc Website có quá nhiều màu trên 1 trang.
Vì kích thước màn hình điện thoại khá nhỏ, do đó cần lược bỏ bớt các nội dung nếu chúng không thực sự cần thiết. Tối đa trên mobile nên để 2 cột.
Kích thước chiều ngang thường dùng là: 576px
Hình ảnh trên trang nên lưu tâm tới nội dung của hình ảnh để làm tỷ lệ. Ví dụ ảnh đại diện sản phẩm thông thương là hình vuông, ảnh slide thường là hình chữ nhật nằm ngang.
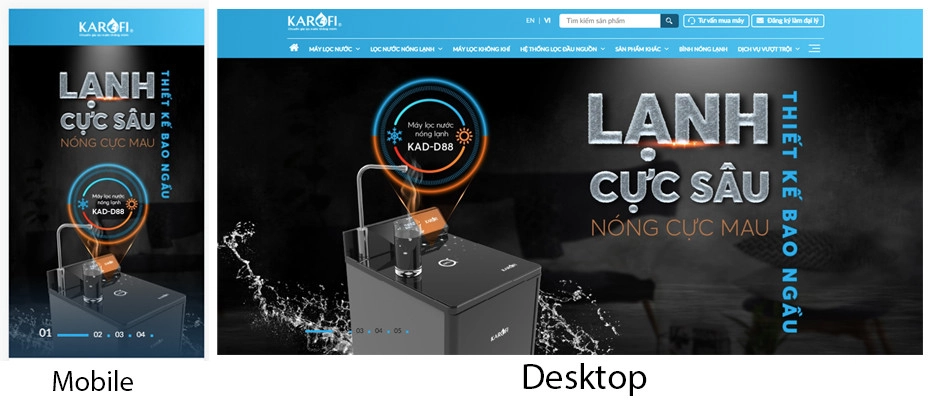
Để website đẹp hơn, đối với các ảnh lớn, bạn có thể thiết kế kích thước ảnh hiển thị cho desktop và mobile khác nhau.
VD: Ảnh slide nếu hiển thị trên desktop là hình chữ nhật nằm ngang, nhưng trên mobile thì nằm dọc sẽ đẹp hơn.
Về mặt lập trình hoàn toàn có thể làm được ảnh cho mỗi thiết bị ngay kể cả nó khác tỷ lệ, bằng cách quản trị sẽ tải lên 2 ảnh (01 ảnh cho desktop và 01 ảnh cho mobile).

Kinh nghiệm của mình khi quyết định kích thước của các phần như slide, banner, ảnh đại diện sản phẩm, ảnh đại diện bài viết không có kích thước cố định mà dựa vào nội dung của ảnh.
VD: Nếu 1 website bán điện thoại, mình sẽ lựa chọn tỷ lệ 3:4, nhưng nếu Website chuyên về bán Tivi, điều hòa thì đổi ngược lại là 4:3.
Tương tự kích thước banner bạn có thể để 9 cột (như ví dụ trên) hoặc 12 cột tùy theo nội dung bạn cần thể hiện, chỉ cần các thành phần này nằm trong các cột.
Cách bố cục, sắp xếp số lượng nội dung trên mỗi trang
Nếu bạn cần hiển thị danh sách bài viết, danh sách sản phẩm bao nhiêu trên một hàng?
Hãy ưu tiên chọn số chẵn là 4 hoặc 6. Bởi lẽ khi thay đổi kích thước màn hình, hiển thị chẵn sẽ đẹp hơn.
Font chữ
Font chữ trong thiết kế và hiển thị trên Website là khác nhau. Thường font trên website hay sử dụng là Arial hoặc San-serif. Hai font này có mặt gần như trên mọi thiết bị do đó chúng luôn hiển thị đẹp. Do đó mình khuyên bạn nên sử dụng các font chuẩn này.
Việc dùng nhiều font ngoài có thể làm cho Website bị lỗi, đặc biệt là nhiều font không hỗ trợ tiếng Việt hoặc thiết bị không hỗ trợ thêm font mới, do đó có thể việc hiển thị sẽ không đúng ý tưởng của bạn.
Kích thước text hiển thị
Kích thước Text khi hiển thị trên trang: 14px (kích thước nhỏ nhất nên là 12px, tuyệt đối không dùng dưới 12px vì Website sẽ nhận cảnh báo của Google là nó quá nhỏ cho người dùng).
Kích thước của các đề mục (heading) sẽ lớn hơn, thường theo kích thước như sau:
Hãy ưu tiên chọn số chẵn, không sử dụng số lẻ vì điểm ảnh số lẻ một số thiết bị có hiện tượng chữ bị nhòe do sử dụng số lẻ.
Liên kết
Nếu trên Website có liên kết có thể nhấn, nên đổi màu cho các liên kết, việc này thân thiện hơn cho người dùng. Ví dụ khi đọc bài viết này, bạn sẽ thấy những chỗ nào có thể click sẽ có màu xanh.
Trên đây là một số kinh nghiệm của mình về kích thước trong thiết kế Website. Nếu bạn cần hỗ trợ thêm về thiết kế website hoặc chủ đề này, hãy sử dụng phần bình luận bên dưới hoặc liên hệ với Sudo để được hỗ trợ.
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *