Hướng dẫn chỉnh sửa thanh điều hướng (menu) cho Web AI
Đăng bởi:
Tú CaoĐăng ngày:
Jul 22, 2023Đăng ở:
Tư Vấn & Giải PhápĐăng bởi:
Tú CaoĐăng ngày:
Jul 22, 2023Đăng ở:
Tư Vấn & Giải PhápThanh điều hướng (hay còn gọi là menu) là danh sách các liên kết được tạo ra đểu giúp khách hàng di chuyển thuận tiên trên Website. Hướng dẫn này sẽ giải tích và giúp quý khách sử dụng và tùy chỉnh liên kết thanh điều hướng trên Website của mình.


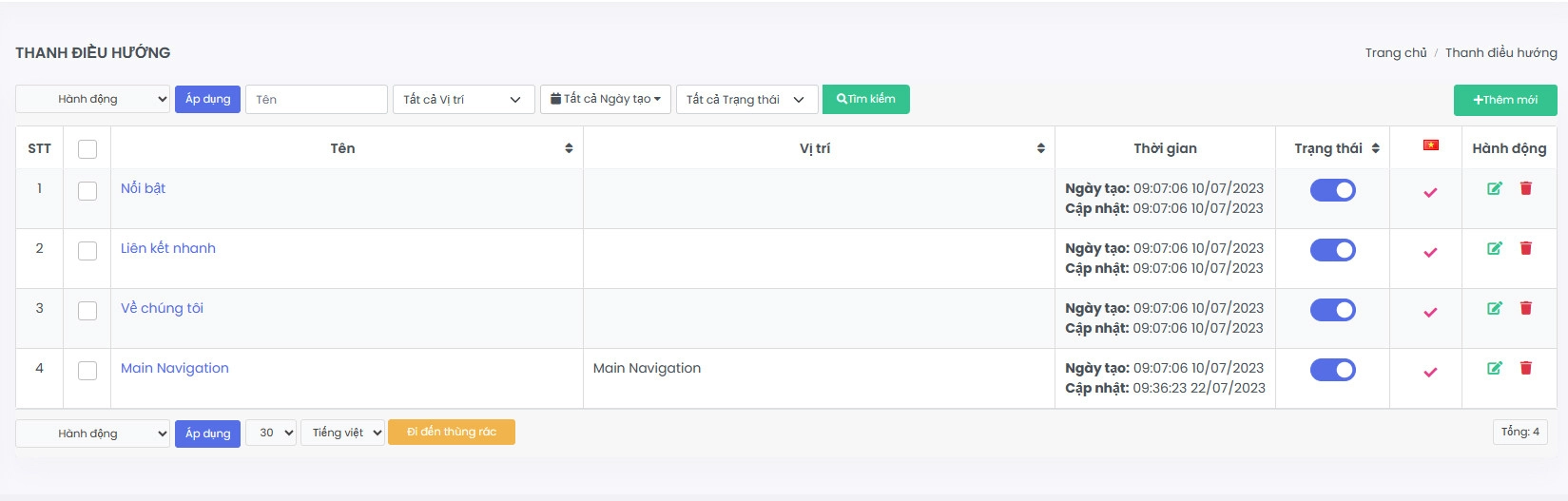
Danh sách thanh điều hướng

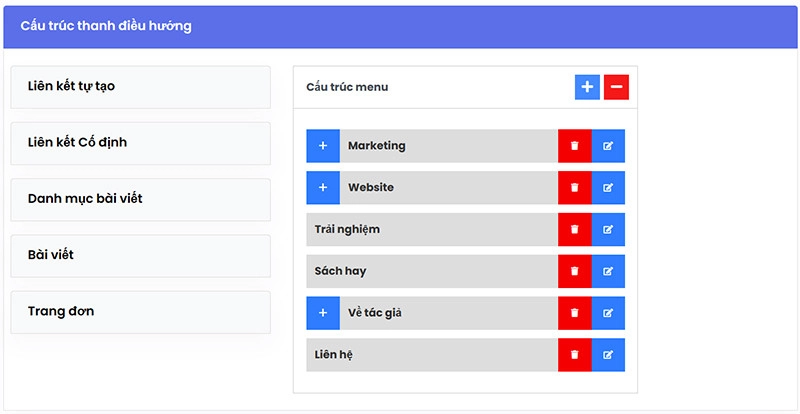
Ví dụ về cấu trúc của một menu "Main navigation"
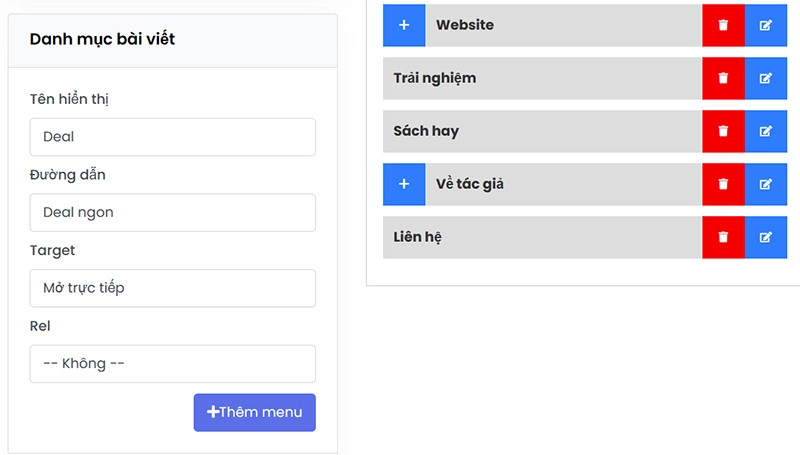
Bước 4: Quý khách chọn loại liên kết và tạo để thêm vào cột bên phải.
Trong ví dụ này, Sudo sẽ hướng dẫn quý khách cách thêm một danh mục bài viết có tên "Deal ngon" và sắp xếp trước mục Liên hệ
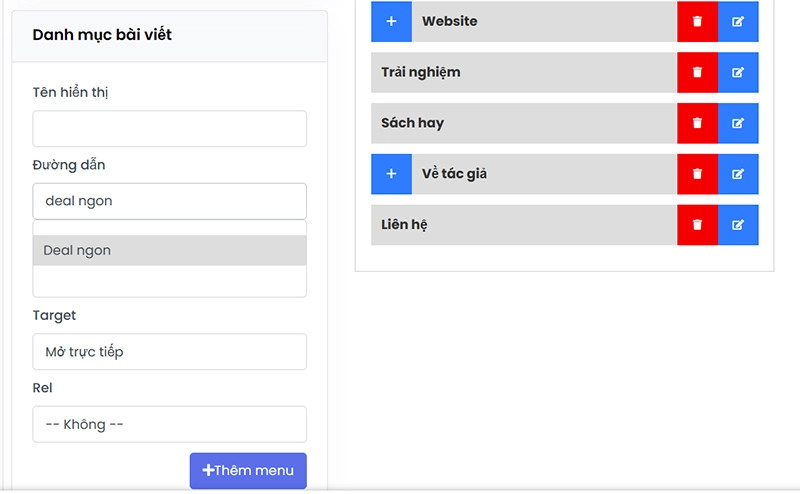
Bước 5: Nhấn vào danh mục bài viết, phần đường dẫn quý khách gõ "Deal Ngon" và chọn danh mục Deal Ngon đã có trong danh sách danh mục bài viết.

Tìm kiếm tên danh mục ở ô đường dẫn.
Khi gõ quý khách chờ khoảng 1 đến 3 giây để hệ thống tìm kiếm và hiển thị danh sách kết quả, sau đó bấm chuột để chọn.
Phần tên hiển thị, quý khách có thể đặt Deal Ngon hoặc sửa thành Deal hay tên phù hợp. Trong ví dụ này Sudo sẽ đặt tên nó là Deal.

Bước 6: Nhấn Thêm menu để thêm mục Deal vào cột bên phải.
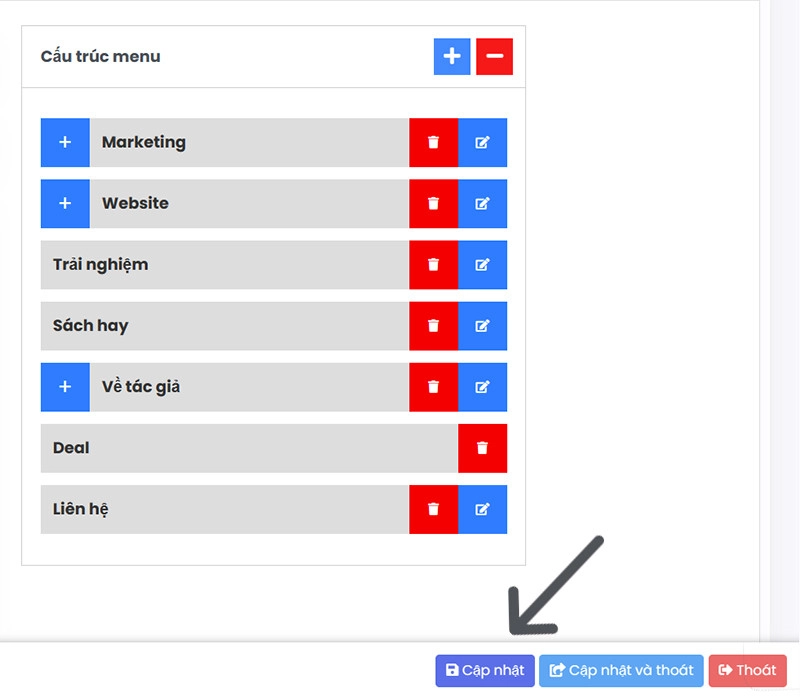
Mặc định khi thêm một giá trị mới sẽ được thêm vào cuối danh sách ở trang bên phải, để thay đổi thứ tự, quý khách dùng chuột nhấn và giữ giá trị menu và di chuyển đến vị trí phù hợp.
Như ví dụ dưới đây, Sudo để mục Deal bên trên mục Liên hệ.
Bước 7: Nhấn nút cập nhật để hoàn tất.

Nhấn nút Cập nhật để lưu lại.
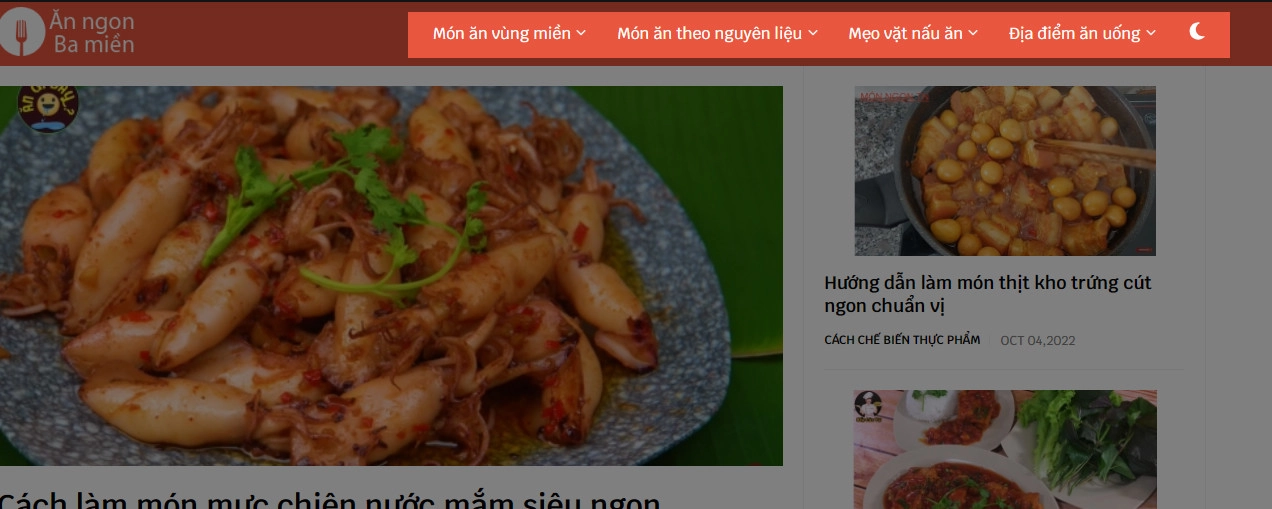
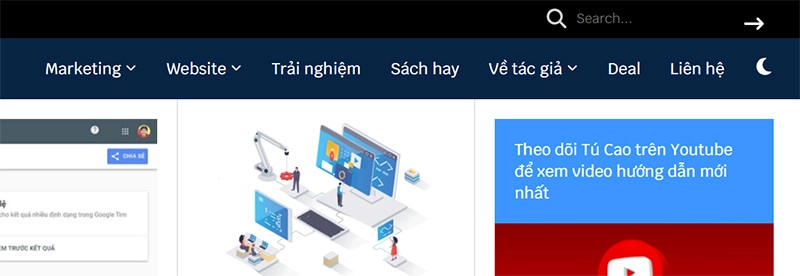
Bây giờ quý khách hãy mở website của mình và xem kết quả, đây là kết quả của hướng dẫn này.

Kết quả thanh điều hướng menu sau khi tạo
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *