Các lỗi cơ bản thường gặp khi sử dụng JQuery Ajax với Laravel framework
Đăng bởi:
Nguyễn Anh TuấnĐăng ngày:
Dec 30, 2020Đăng ở:
Tin Tức Công NghệĐăng bởi:
Nguyễn Anh TuấnĐăng ngày:
Dec 30, 2020Đăng ở:
Tin Tức Công NghệAJAX là một kỹ thuật lập trình được sử dụng phổ biến hiện nay và dĩ nhiên nó không hề dễ dàng với dev mới. Dưới đây, mình sẽ chỉ ra 1 số lỗi cơ bản khi sử dụng AJAX với ngôn ngữ lập trình Laravel và cách khắc phục nhanh. Hi vọng sau bài viết này, bạn sẽ dễ dàng xử lý các lỗi AJAX trong quá trình làm việc nhé.
Nói qua cho các bạn nào chưa biết, AJAX là chữ viết tắt của Asynchronous JavaScript and XML. Nó là một bộ các kỹ thuật thiết kế web giúp cho các ứng dụng web hoạt động bất đồng bộ – xử lý mọi yêu cầu tới server từ phía sau. Nói sơ qua thế thôi nhé, nếu bạn muốn tìm hiểu thêm thì có thể search google nhé.

Bước đầu tiên cho các bạn nào chưa biết cách vào trình check lỗi .Để vào trình kiểm tra lỗi các bạn hãy bấm F12 hoặc chuột phải sau đó chọn dòng inspect và chuyển qua tab console để vào trình kiểm tra lỗi nhé. Các lỗi dưới đây chỉ mang tính chất tham khảo. Nếu có gì sai sót, các bạn góp ý thêm giúp mình ở phần bình luận nhé.
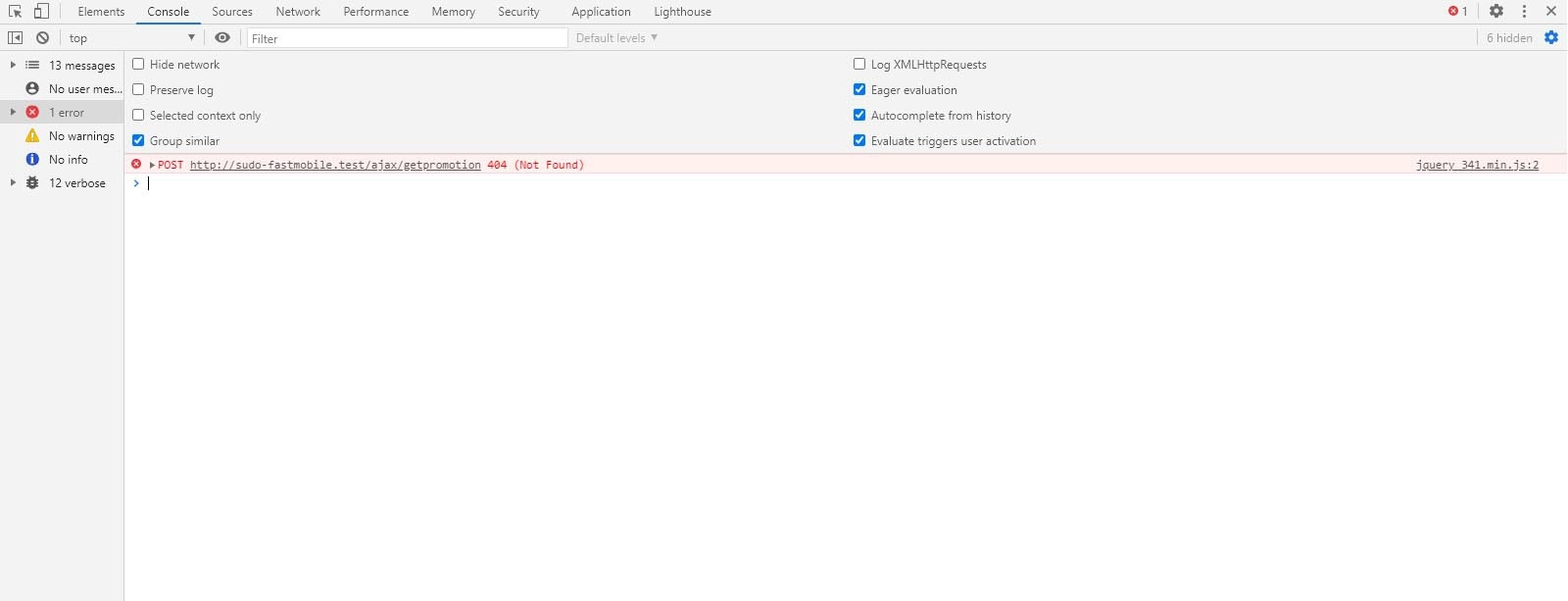
1.Lỗi 404 (Not Found)

Đây là lỗi 404, lỗi này xảy ra khi bạn khai báo bị sai router và url Java Scripts không trùng khớp hoặc bạn chưa tạo router cho phần xử lý AJAX đó. Trường hợp này các bạn vào dự án của mình, vào theo đường dẫn routes => web.php (Web.php ở đây là nơi các bạn viết router nhé, ở đây thì mình viết ở web.php). Các bạn kiểm tra xem Url mình khai báo ở đoạn Java Scripts và router ở file web.php đã trùng khớp chưa nhé.
Lỗi này các bạn chỉ cần khai báo đúng router là sẽ hết lỗi.
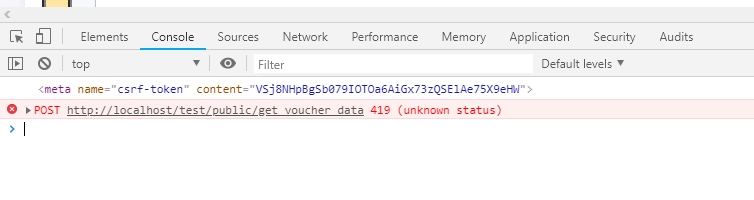
2.Lỗi 419 (unknown status)

Đây được gọi là lỗi 419 (Thiếu token khi gửi AJAX)
Lỗi này các bạn chỉ thêm dòng @csrf ở ngay cạnh form ajax hoặc ở file app.blade.php (Đây là file để include các layouts, có bạn để là index.blade.php... do tùy từng bạn đặt tên) phần này các bạn nhớ thêm ở file blade.php nhé.
Sau đó ta vào thêm 1 biến var token = $("input[name='_token']").val(); vào đoạn code Java Scripts gửi AJAX. Ở phần data gửi lên, thêm "_token":token. Bằng cách trên các bạn sẽ khắc phục được lỗi 419 một cách dễ dàng.
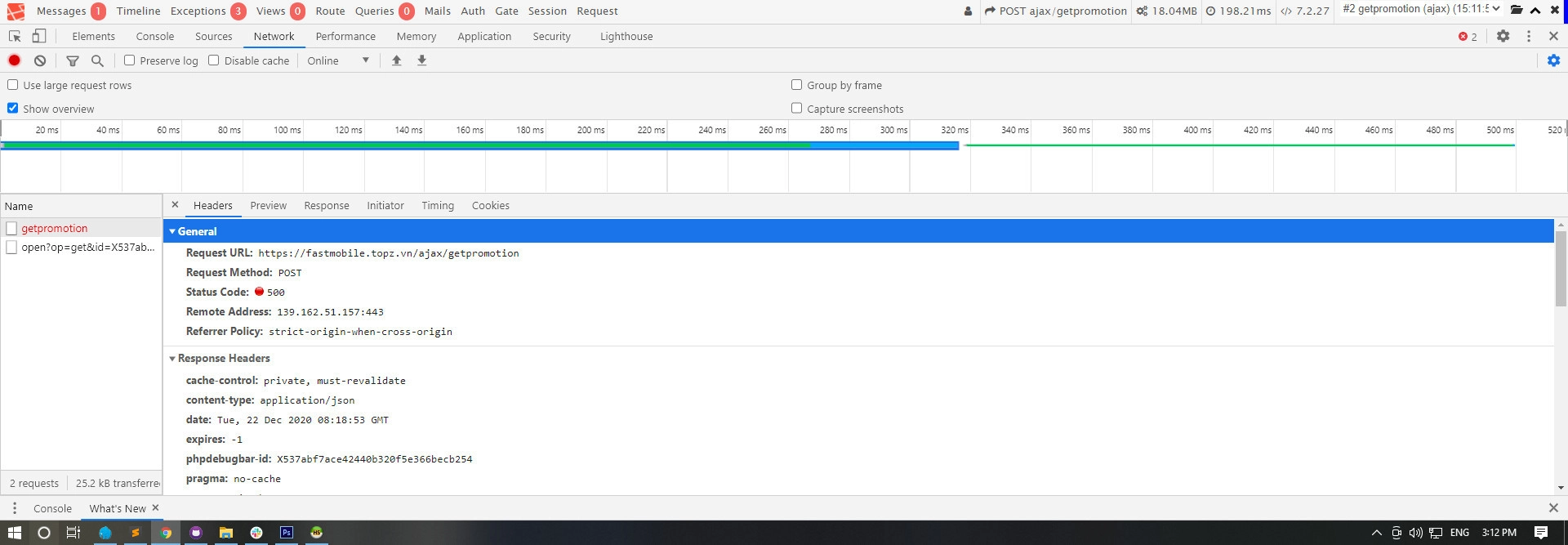
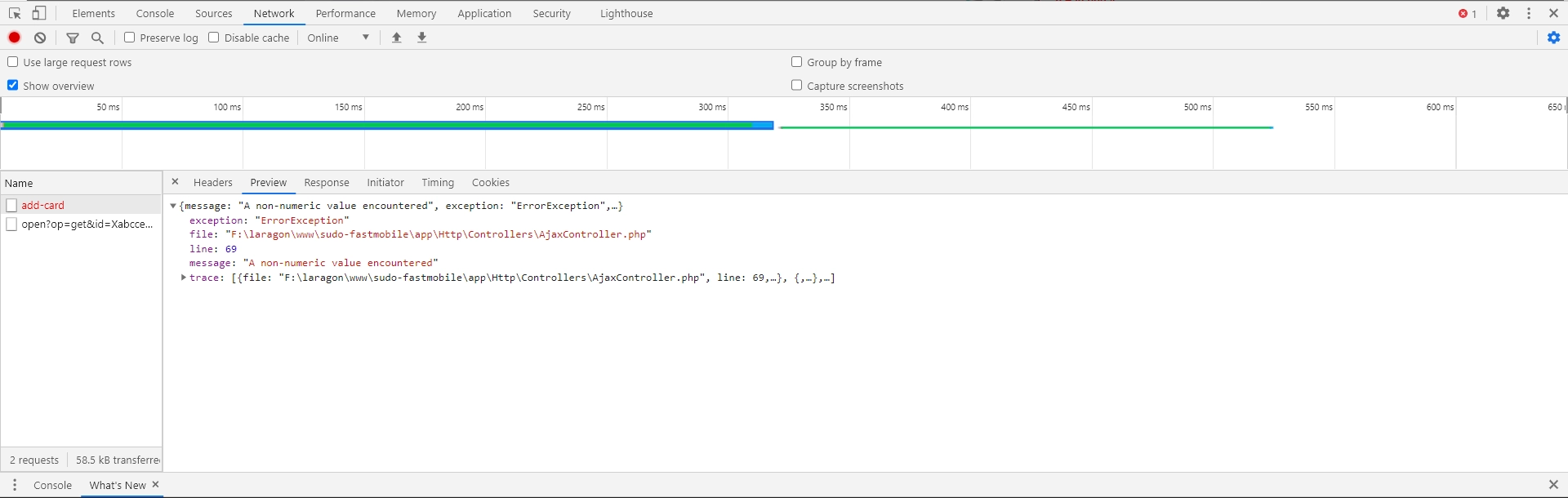
3.Lỗi 500 (Internal Server Error)

Đây là lỗi 500, lỗi này thường phát sinh khi bị lỗi ở Controller. Khi gặp lỗi này, bạn có thể bấm vào tab Preview để kiểm tra xem báo lỗi ở phần nào để xử lý nhé.Ví dụ, như lỗi bên dưới đây của mình là đang lỗi ở dòng 69 ở Ajaxcontroller.

Trên đây là các lỗi cơ bản khi làm việc với Ajax mà mình thường gặp. Hi vọng nó có thể giúp các bạn xử lý các lỗi mà các bạn gặp phải khi dùng Ajax.
__ Anh Tuấn __
Bình luận
Để lại bình luận
Email và số điện thoại sẽ không được công khai. Những trường bắt buộc được đánh dấu *
The loi bi dinh html thi xu ly the nao a.Minh bi dinh html bao loi 200 ma ko biet xu ly the nao